「lofi」という音楽ジャンルのYouTubeチャンネルを立ち上げるにあたって、動画を編集している最中だ。
なお、やろうと思えばgifによるアニメーションを簡易的に実装できるが、大変面倒であることと、労力の割にアクセス数が見込めない現状にあるため省かせて頂く。
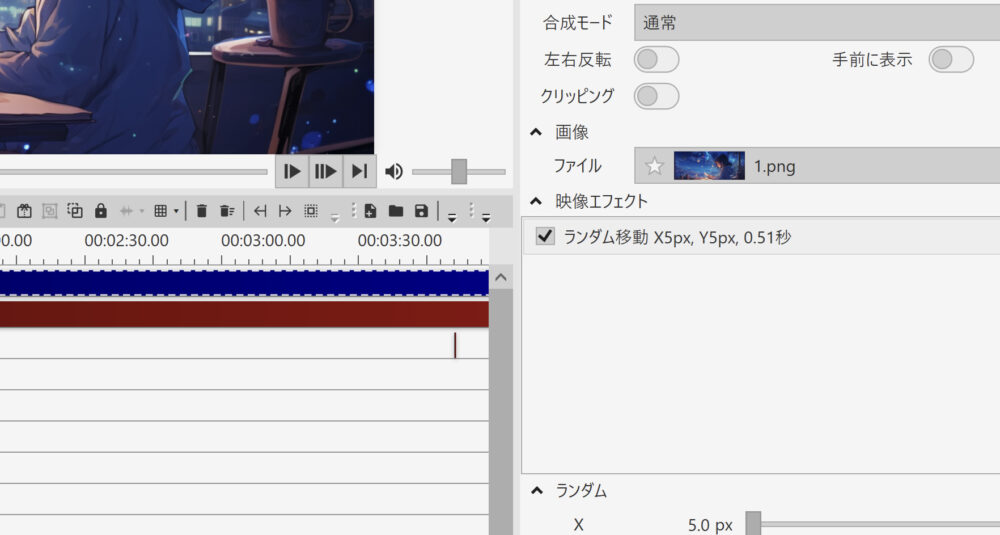
ランダム移動
これを設定しておくと、画像がタテヨコ方向にぐわんぐわんと動くようになる。

XYの数値を小さく、間隔を長く取っておくと、穏やかながら画面に動きを与えられる。
もちろん、逆に数値を大きく、間隔は短く取れば、ネタ動画の編集に用いることが可能だ。
波打ち
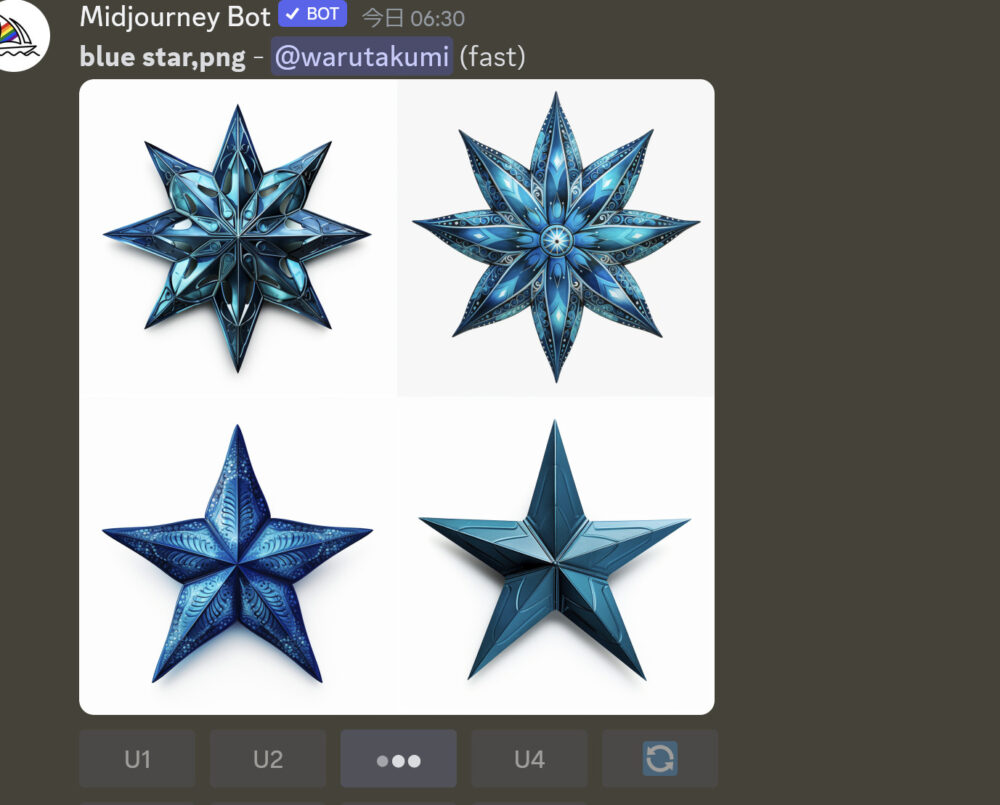
画像生成AIのMidjourneyにて、とりあえず青い星を作った。

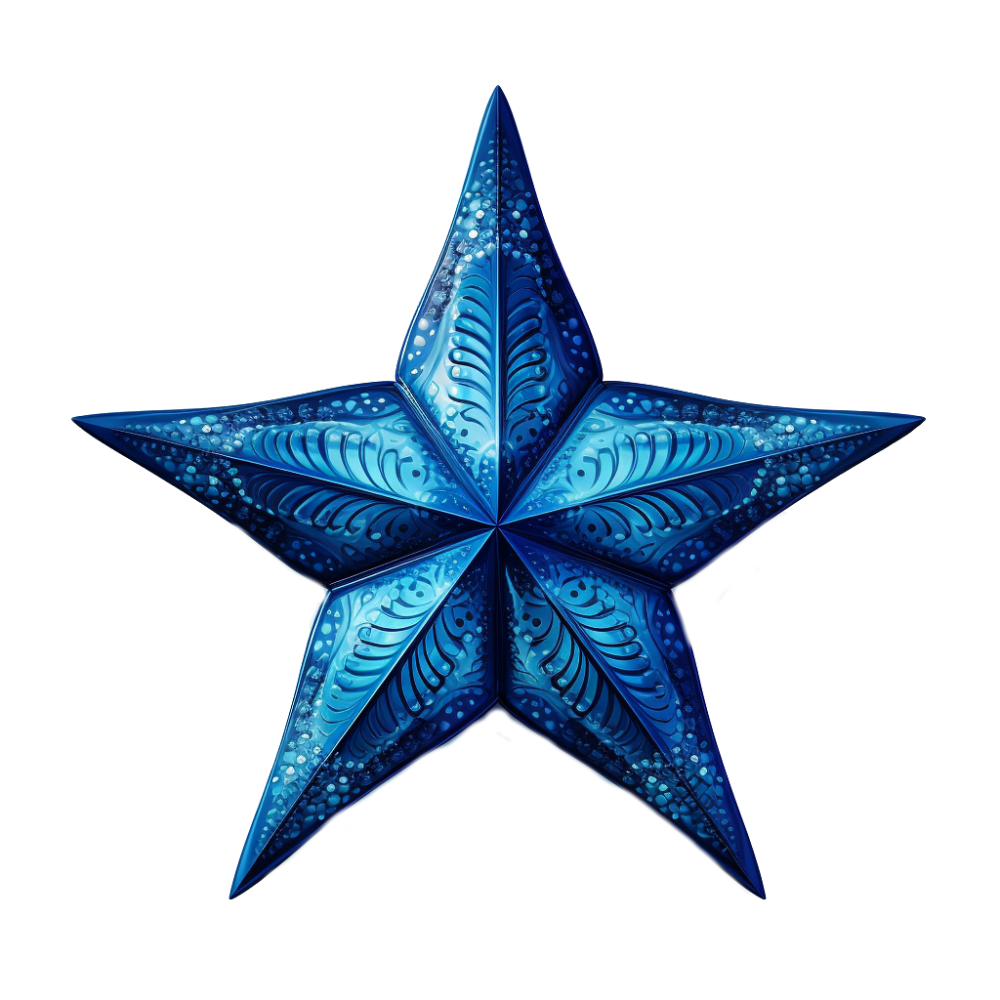
拡大すると普通に気持ち悪かったので後悔しているが、これを使っていこうと思う。

「波打ち(横)」を適用すると、以下のようになる。

調整したら、生物のようにウネウネと動くようになるが、気持ち悪くなったので削除。
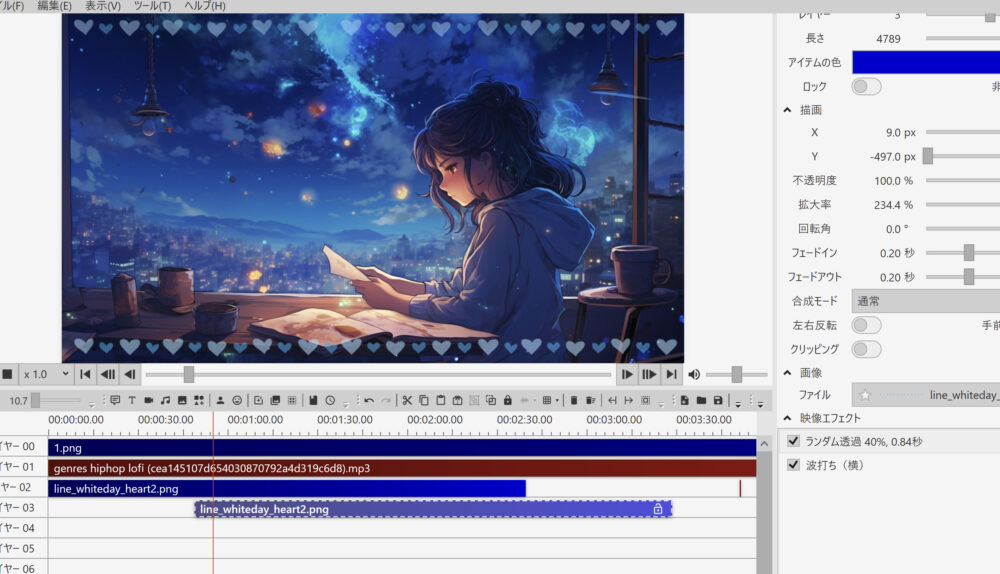
結局、いらすとやのハートを使うことにした。
いい具合に装飾されている。

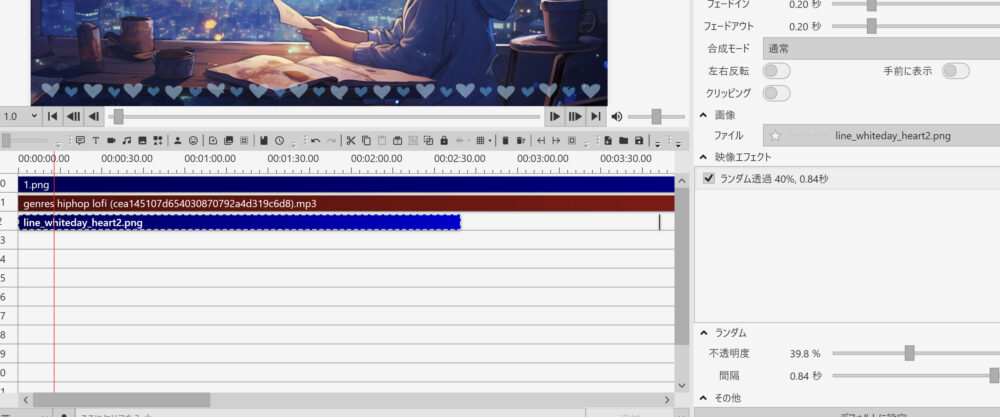
ランダム透過
不透明度がランダムに変化する。それだけ。

間隔と、透明度の最大値を選択することが可能だ。
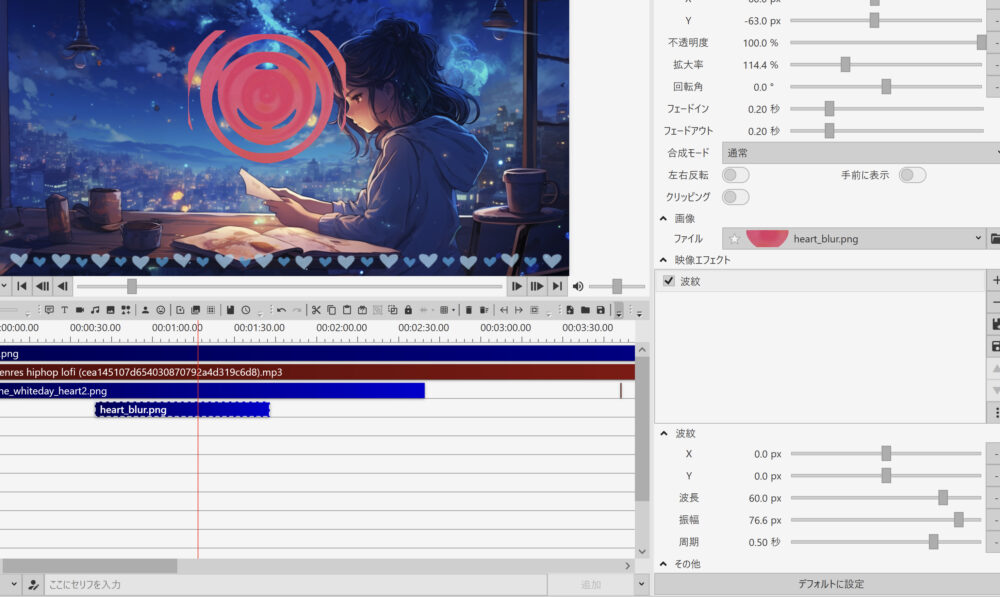
波紋
水滴が落ちた後の水面のように、波が広がっていく。

波長や振幅にはマイナスの数値も設定可能で、広がっていくか、縮小していくか選べるようだ。

最終的に、ハートがドクドク動くようなアニメーションになった。
中途半端にウネウネと動くので、いくらでも気持ち悪くなる。
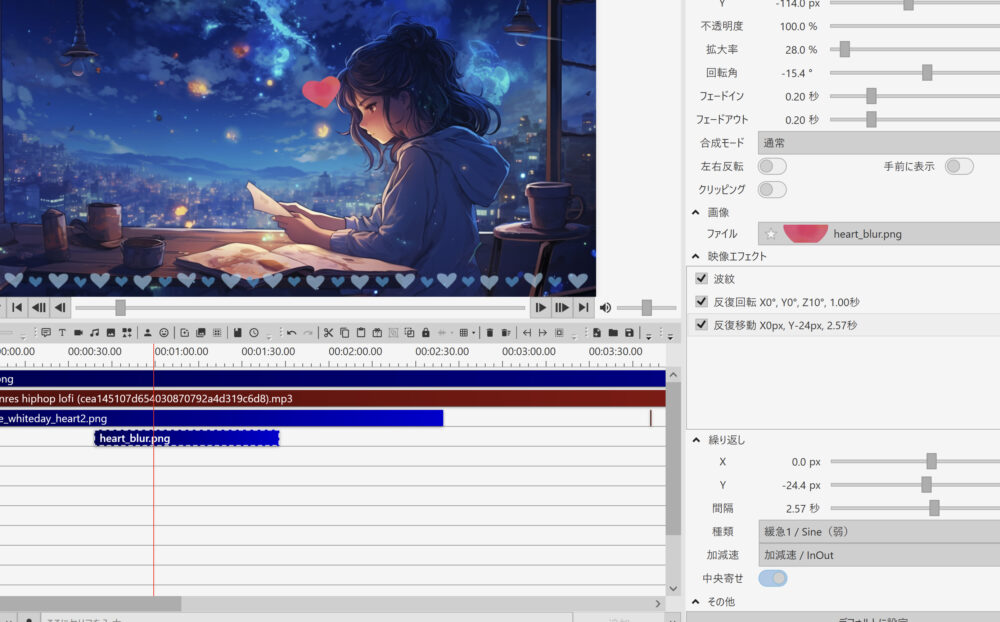
反復回転・反復移動
面倒なのでまとめて紹介する。指定した範囲・角度の間を、指定した間隔をかけて行ったり来たりするだけだ。

回転しながらふわふわするハートを実装できた。
ここからさきは面倒くさくなったため、下記のYouTube動画の内容をそのまま載せさせて頂く。
もともと個人の備忘録として作成した記事だし…
セピア
淡い色になる。レトロや悲しい空気感を出したいときに使える..かもしれない。

ぼかし・モザイク
モザイクとぼかし編集。「サイズ」でぼかす強さが変更可能。

モザイクとぼかし、用途は似ているが使い分けよう。

角丸め
判別しづらいが、丸く囲って素材を出す。
キャラクターが喋っているような演出にうってつけだ。

境界ぼかし
素材の境目が曖昧になる。亡霊みたいな編集が出来る。

「覚えておいたら使えるかもしれない」系のものは、今後も出てきそうだ。
色ズレ
「3D映画の3Dメガネ無し」みたいなヤツ。使い道?

私でも知らん。
色調補正(明るくすることも可能)
色合いを大きく変えられる。
主な使い方としては、「輝度」のパラメータをイジることで、暗い動画(マイクラの洞窟内など)を明るくすることが挙げられる。

同じく、「彩度」を下げ
るとモノクロ・白黒にすることも可能である。色合いと共に、知っておくと便利な機能だ。
色反転
「ガビーン」という感じの色になるが、「ガビーン」ではなくて「色反転」なのであしからず。

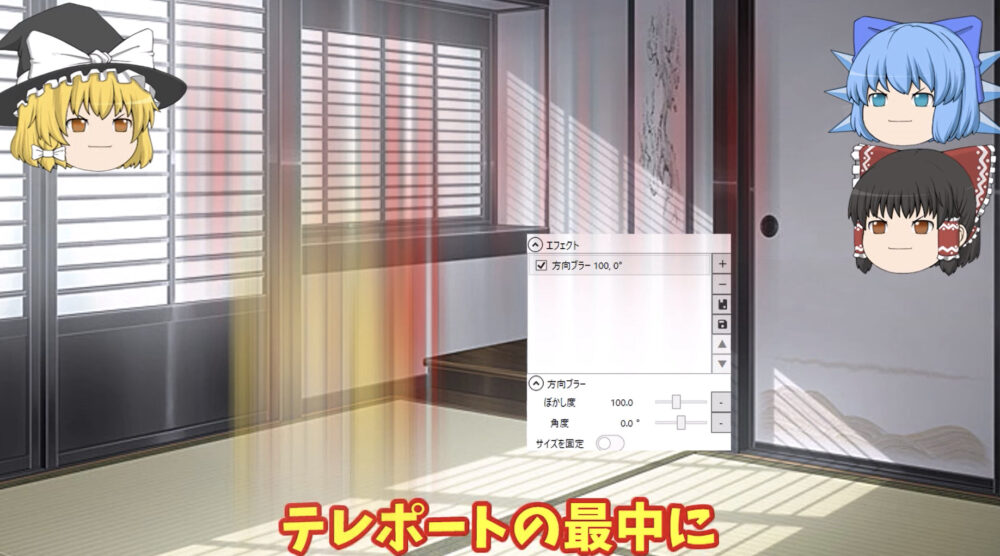
方向ブラー
任意の方向にブレブレになる。
俊敏な感じを表現したいときに、移動方向に弱くかけると良い感じになりそうだ。

クリッピング
動画内で動画を切り取れる機能。
チャットやメーターだけ拡大して出すことができる。
アニメーションと合わせれば、上から消されていくように描くことも可能。

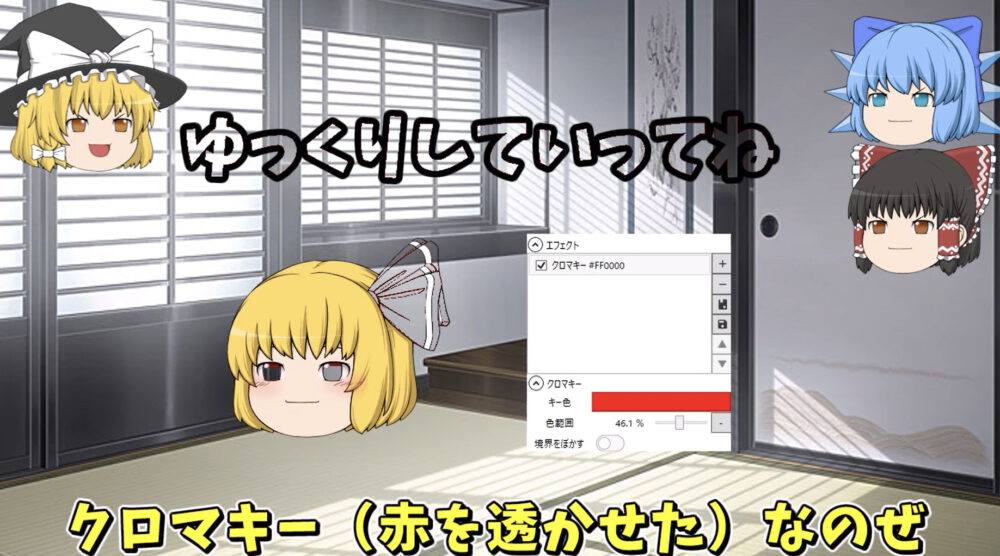
クロマキー
淫夢でお馴染みのGB(Green Background)だかBB(Blue Background)素材を使うために必須。
ハリウッド映画でもお馴染みの、緑色を透明にするアレだ。

キー色はスポイトで指定することも可能であるし、「色範囲」で効き具合の調整も可能だ。
図形切り抜き
任意の形でくり抜かれる。フェードインにこだわりたい人向け。

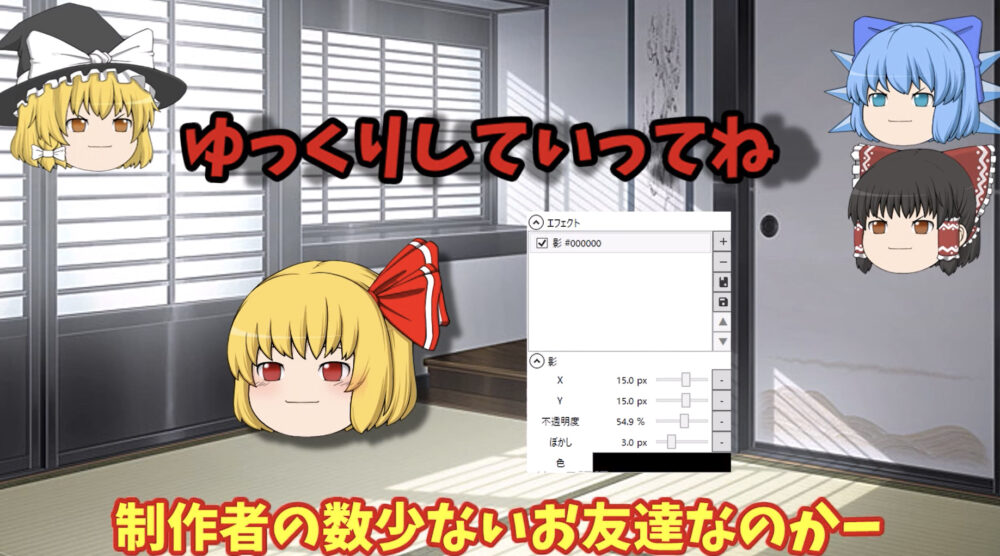
影
たいへん分かりづらいが、右下に黒い影が出来る。

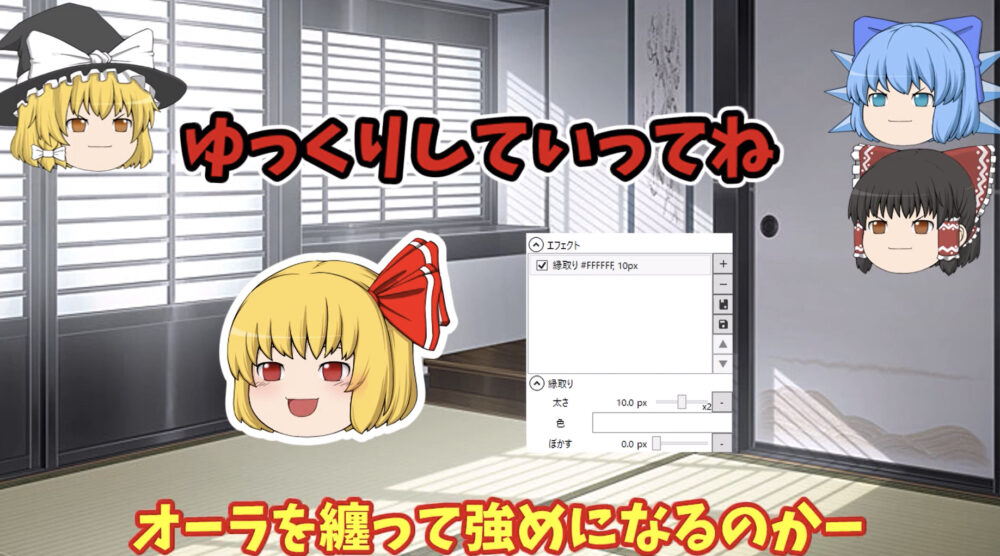
縁取り
任意の色で端っこを囲うことが出来る。
これを用いれば3色の字幕も簡単に作れると、いま知った。

画像貼り付け
タイムラインで別素材を持ってくることと、なにが違うのか私には分からなかった。

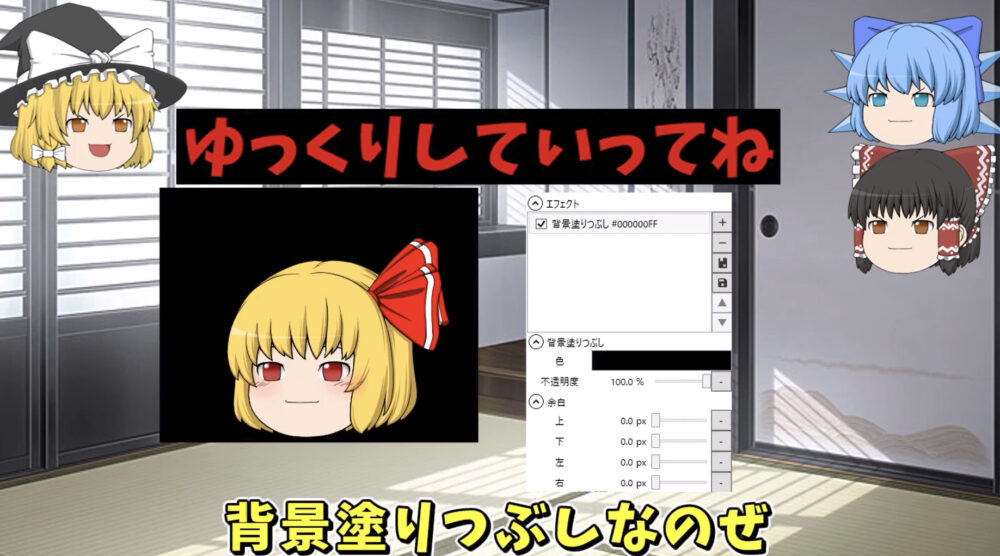
背景塗りつぶし
pngファイルをペイントソフトで再保存しちゃうとこうなるよね。
背景の色も選択可能。

枠線
線の太さも調整可能。

モザイク解除しながら登場退場(フェードイン)
フェードイン設定はこれとは別に存在するが、ゆっくり解説では「それはこれだぜ」的な見せ方に使えるのかもしれないぜ。

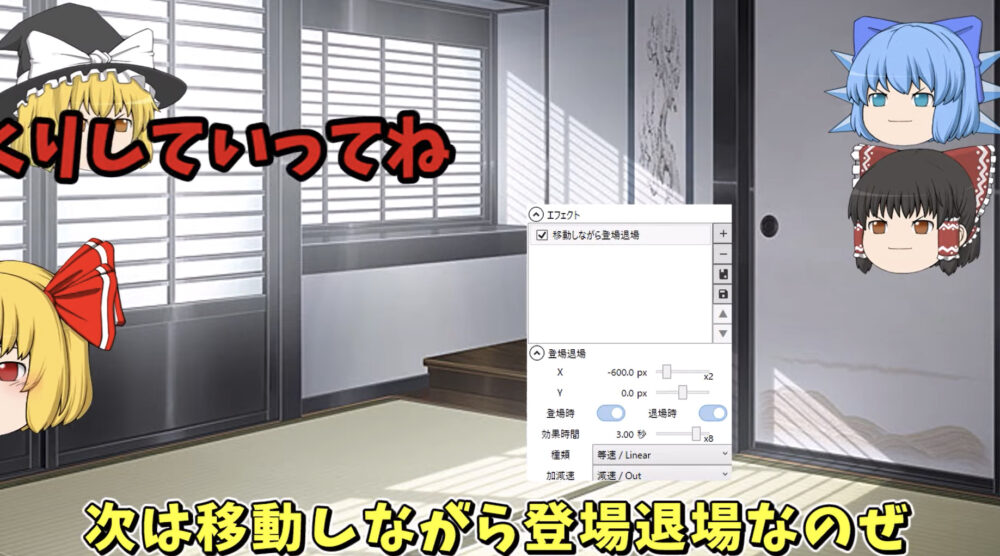
移動しながら登場退場
自分で座標を設定しなくても、勝手にどっか行ったりどっかから来たりしてくれる。

拡大しながら登場退場
奥からぐわ~んと迫って来る場面や、徐々に小さくなっていく編集をクリックひとつで実装できる。
そう、普通に拡大率変更のアニメーションを設定すればこんなことできるのだ。

起き上がりながら登場退場
三次元方向へと動くようになる。
文字がバタンと倒れたり、起き上がってきたりする。

3D回転
立体的に回転する。

極座標変換
裏では高度な数学的処理が行われているはずだが、表向きには「なんかぐわんぐわんしてる」ようにしか見えない。

敷き詰め 3×3
画面にコピペしながら素材を広げなくても良くなる。

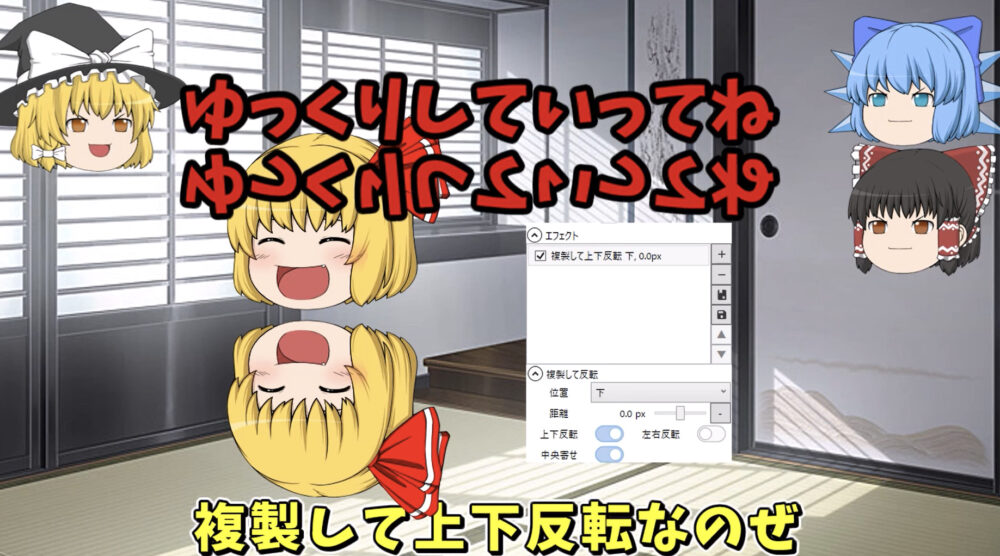
複製して上下反転
見ての通り、水面みたいになる。

まとめ
どこで使うのか良くわからないが、存在を知っているといつか役立つかもしれない系の素材が多かった。
ゆっくり実況にはもっと盛り上がって欲しい。
