Shopifyストアの立ち上げに関する記事の記述中に「動画からgif画像を作る方法」についての解説を書くことにした。
自分がWindows PCとiOSにて実際に使っている方法を紹介しよう。
パソコン(Windows)の場合
「Aviutl」の拡張機能を用いている。

詳細なインストール方法については各自で調べて欲しい。
ひとつ言うなら拡張プラグインが設定になったバージョンをダウンロードするべきである。

またこちらのサイトを参考に「L-SMASH Works」をインストールしておかないと動画ファイルが正常に読み込めない。
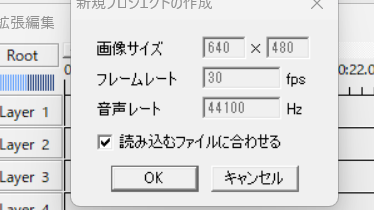
ここまで上手くいっていれば、拡張編集のタイムラインに動画を読み込んだ際に「読み込むファイルに合わせる」が選択できるはずだ。

ここまでやって初めて準備が整う。
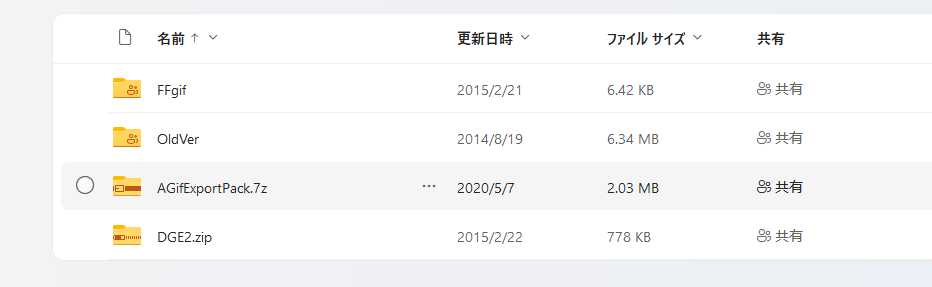
まず「Direct Animated GIF Export Plugin」というプラグインをダウンロードしよう。

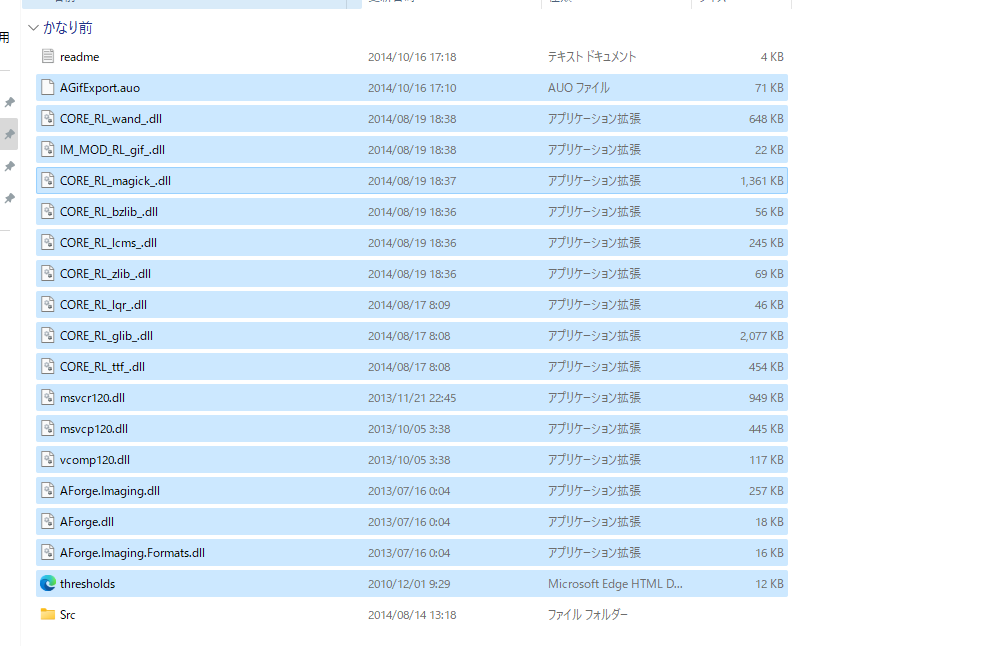
ダウンロードされたファイルをまず展開する。
readmeとSrcを除くすべてのファイルをAviutl内のフォルダにコピペしよう。

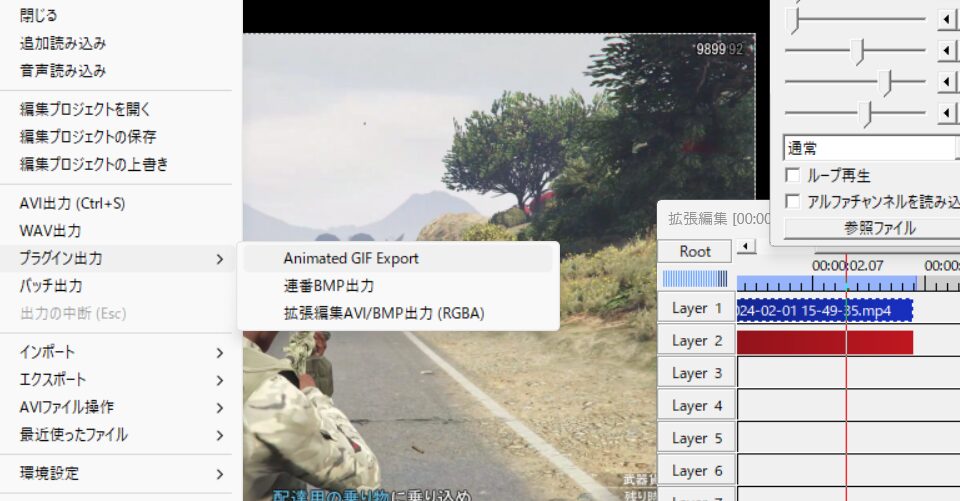
この状態でAviutlで動画を読み込むと、Animated GIF Exportが出てくるはずだ。

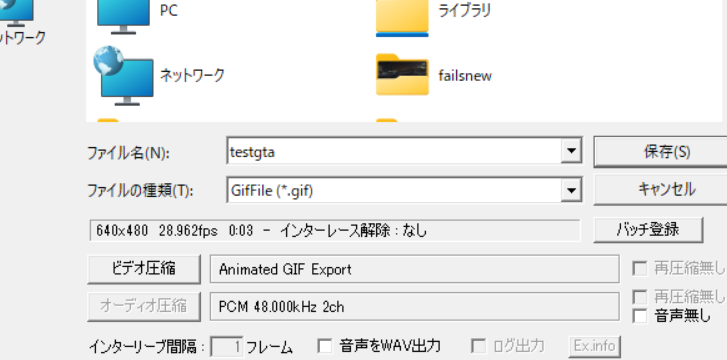
保存場所やファイル名を指定して出力。

これで完了。

スマホ(iOS)の場合
私はimgPlayというアプリを使っている。

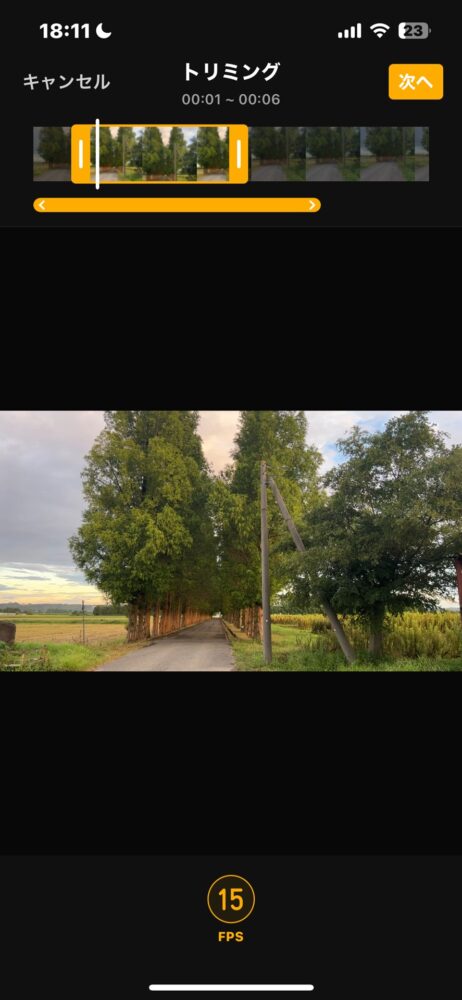
使い方は簡単だ。まずGifにした動画ファイルを選択する。この画面で大体の範囲を指定できる。

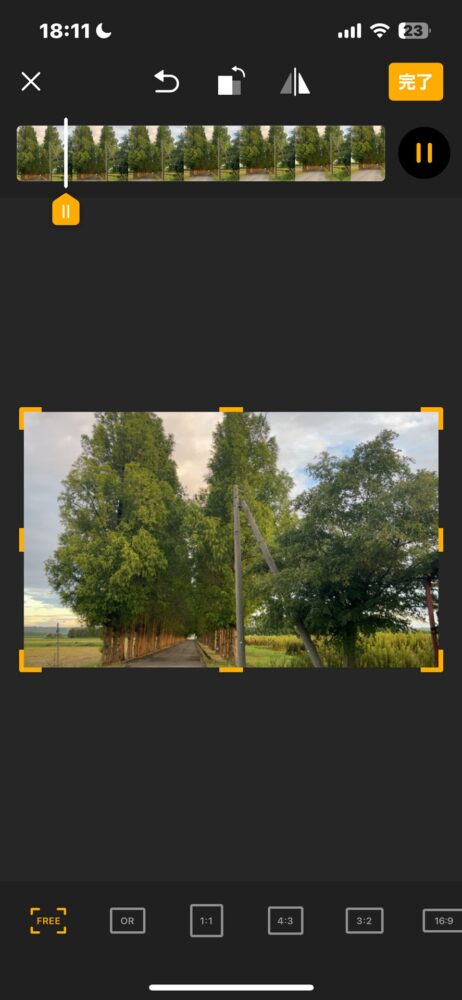
次のシーンではさらに細かくカットが出来るぞ。

下側の亀とウサギのアイコンは再生速度の変更に使える。

クロッピングという出力範囲の切り取りも出来るので覚えておこう。
右上の「完了」を押すと出力になる。

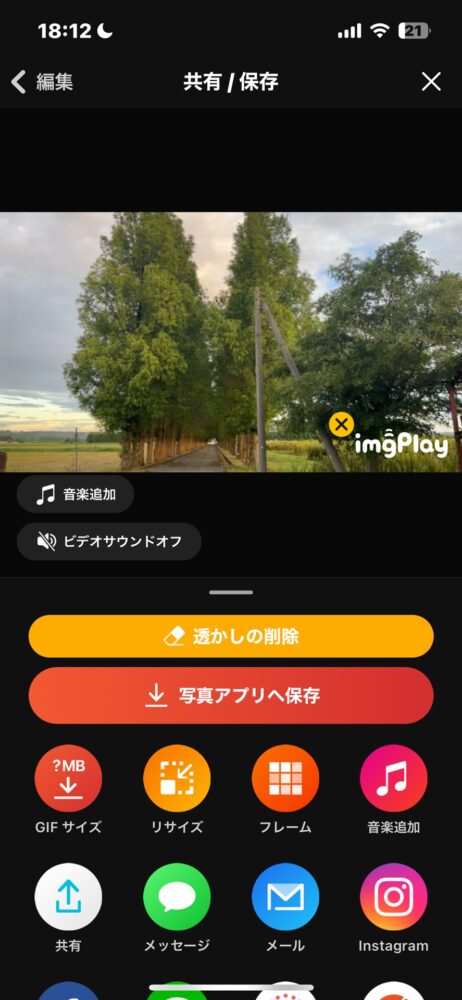
「写真アプリへの保存」を押すと良い。
右下にロゴが出てしまうので、消したいなら有料版を使うこと。

(私はスマホ版のこれ、叡智な動画のお気に入りシーンを切り抜いてループするのに使ってるとか言えない…)