今の時代、ネットショッピングはスマホで行われる。
しかし出品者側はパソコンしか使わない。
このミスマッチが原因でサイトが見づらくなり、得られたはずの売り上げを逃していたら大変だ。
今回はShopifyの無料テーマ12個をスマホで精査し、比較を行っていく。
なおゴテゴテなカスタマイズはしない前提だ。何時間も何時間も何時間もショップを作り込むことは大事だが、それだけでは進展しないからだ。
…とは言ったものの、どのテーマもちゃんとスマホへの最適化はなされていたのだが。
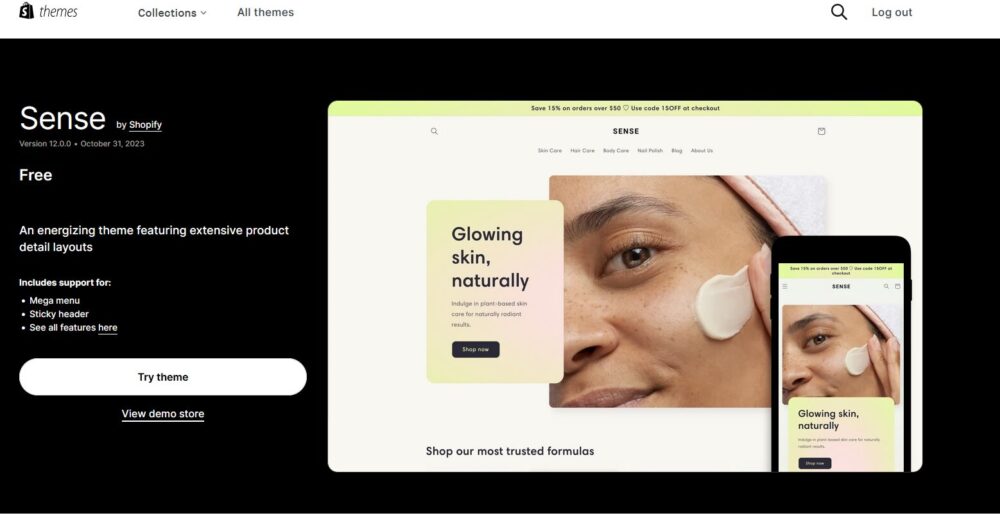
Sence:角が丸められた要素が見やすい優等生
なぜか海外の解説を見ているとよく見かけるのがセンス。

まずパソコンから確認しよう。コンテンツの角が丸められており、すっきりとした印象を受ける。

背景色や空間のバランスも良い。

マウスを覆いかぶせると画像が変わる機能がある。

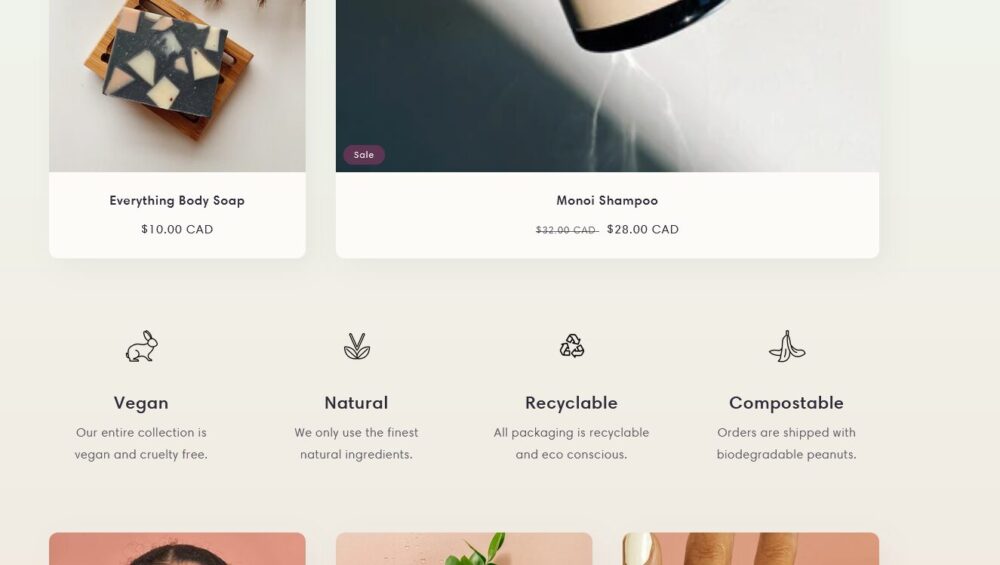
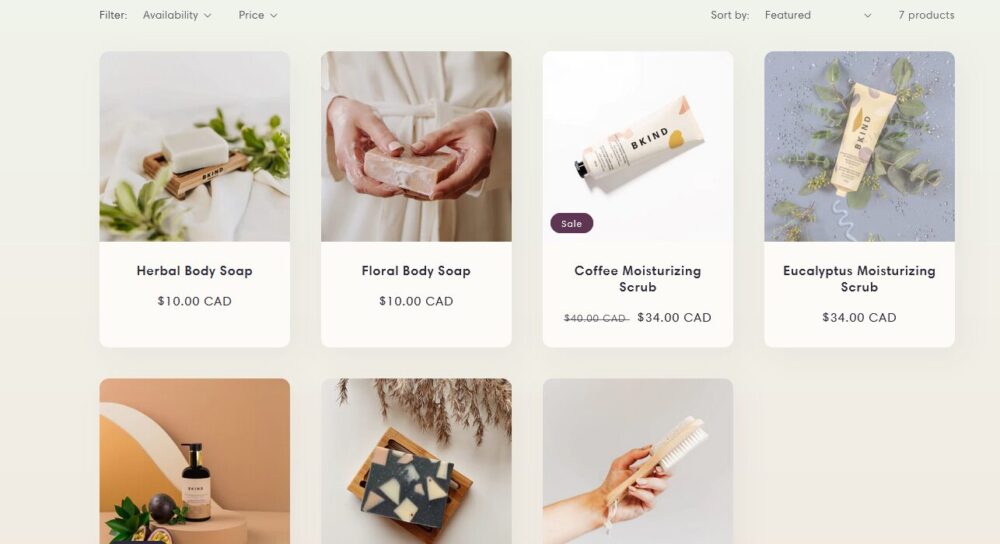
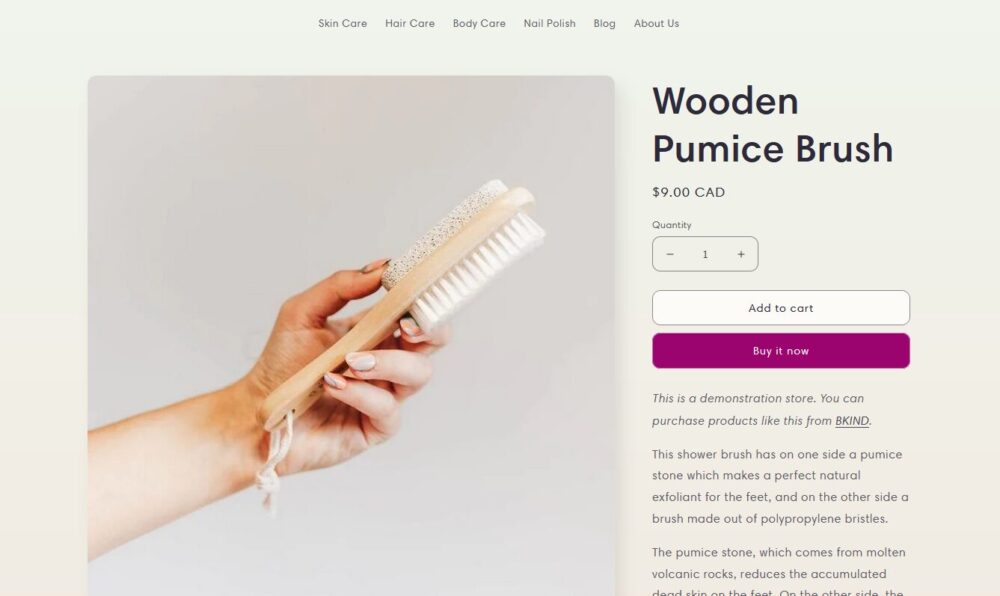
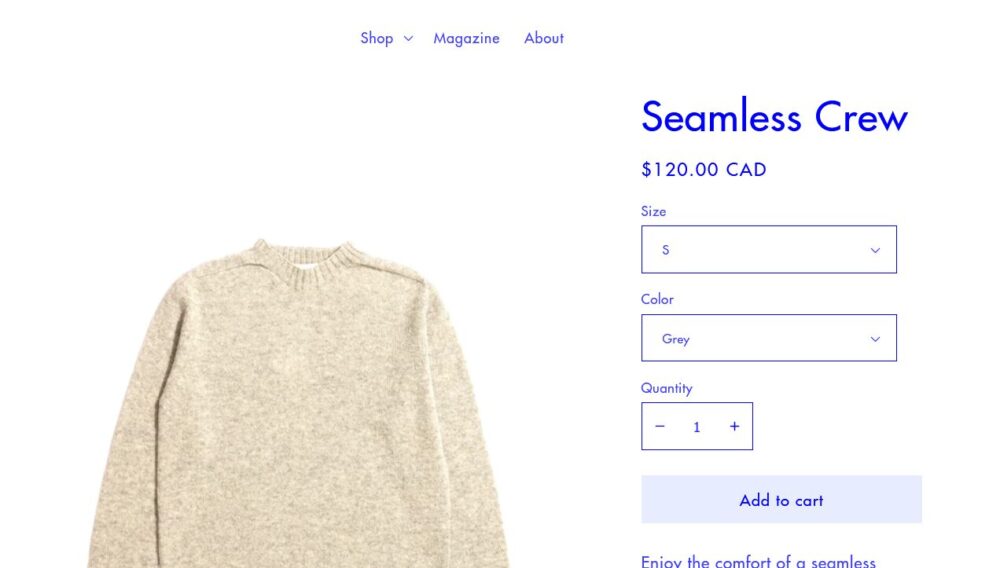
商品ページもスッキリとしている。

画像を左側に置いて、説明文をズラーっと右側に並べる構造になっていることを覚えておこう。

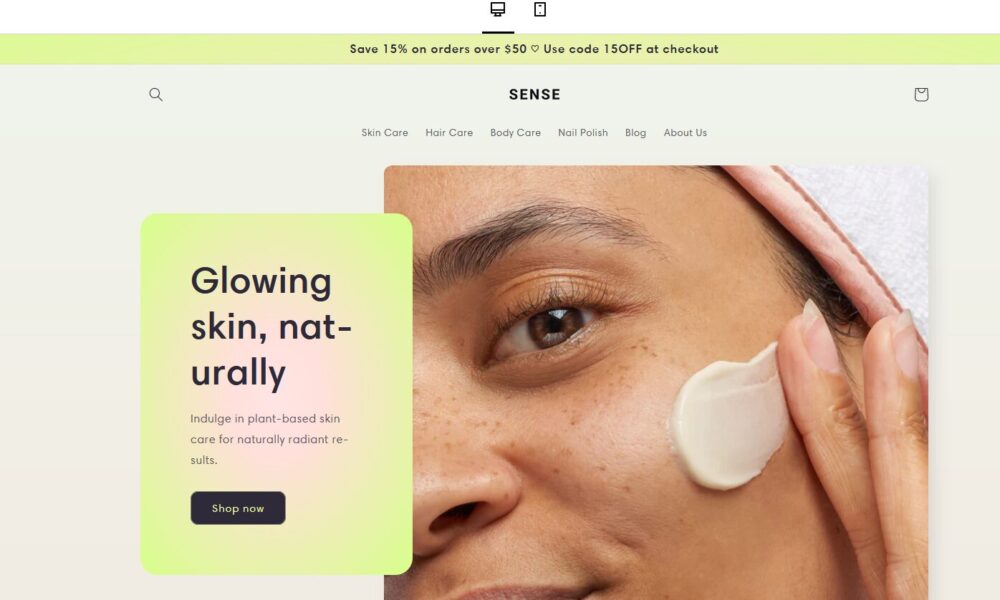
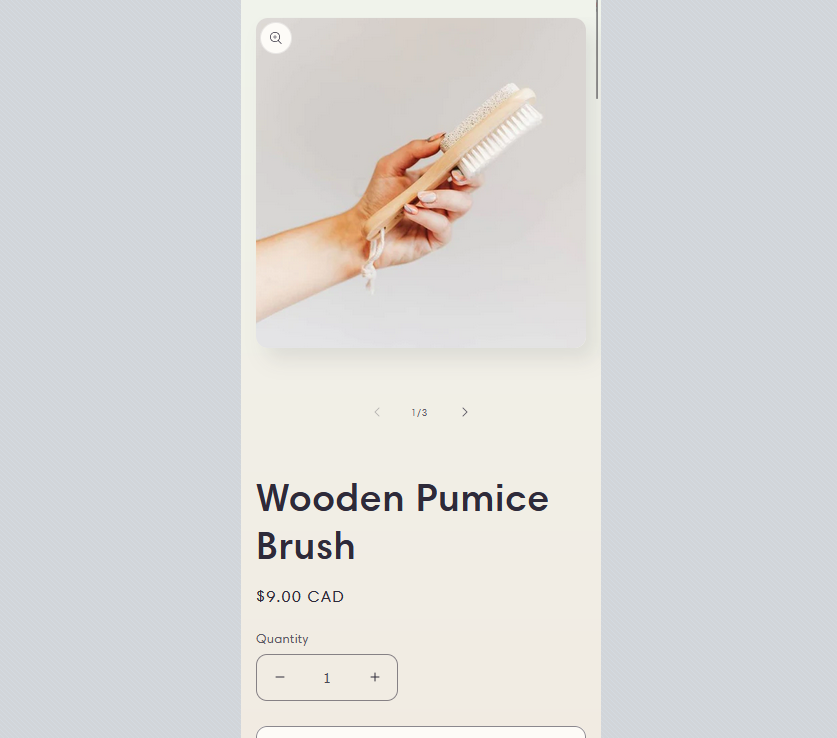
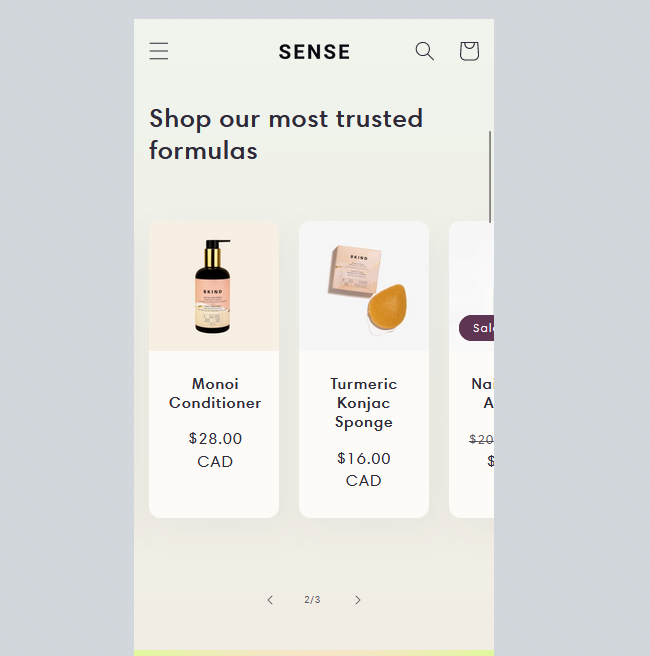
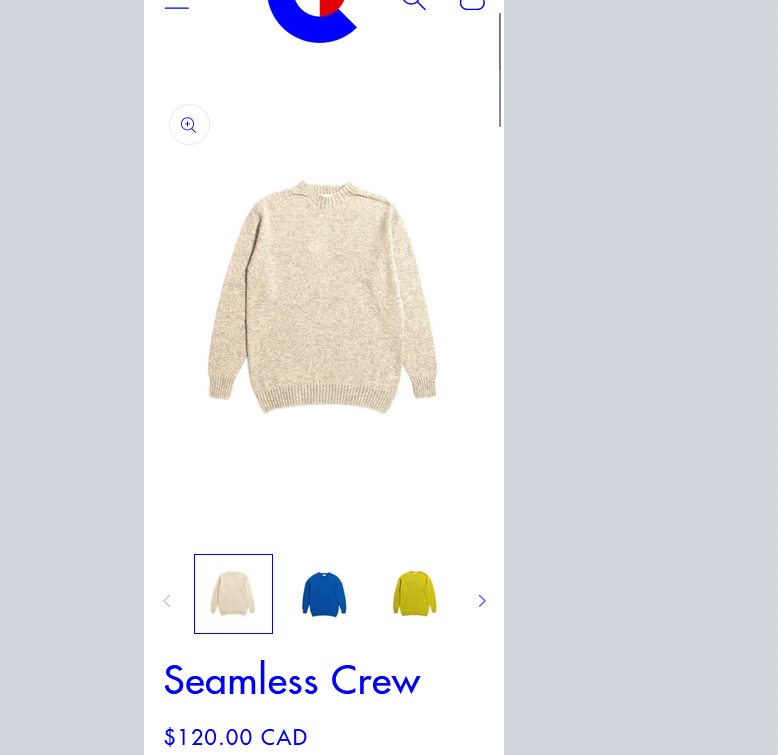
スマホ版の場合、横にスワイプして商品画像を移動させる。

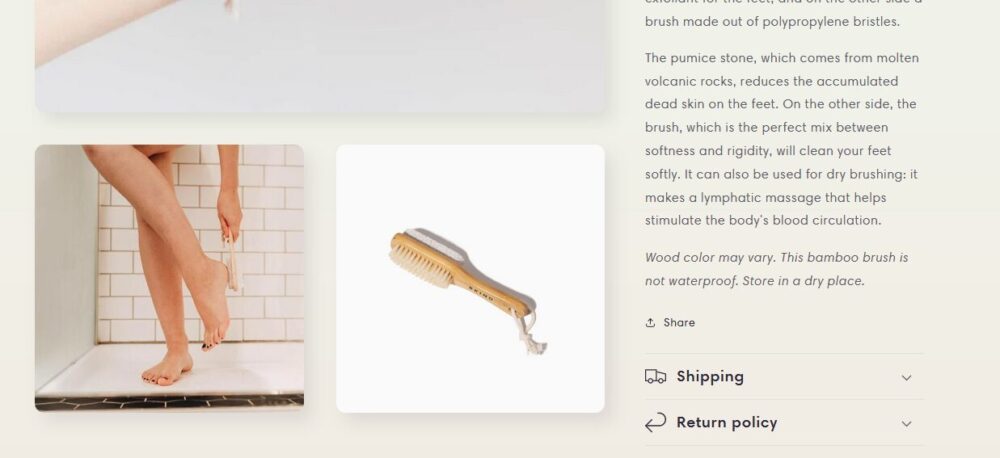
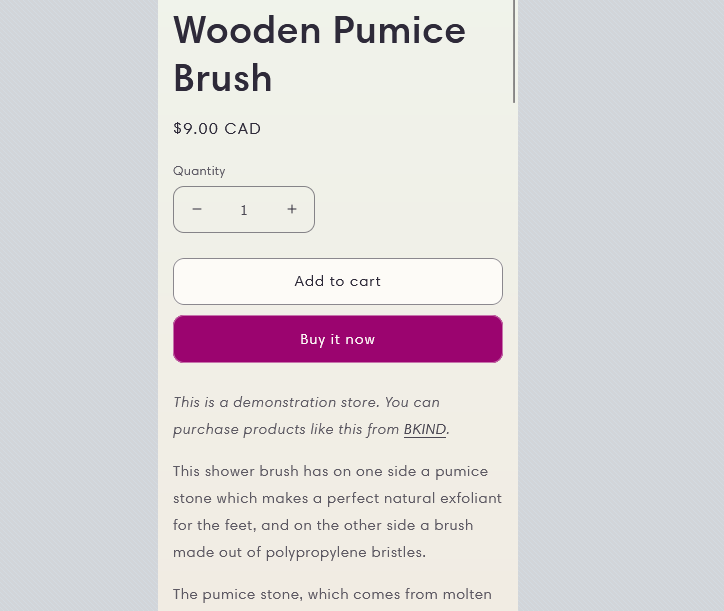
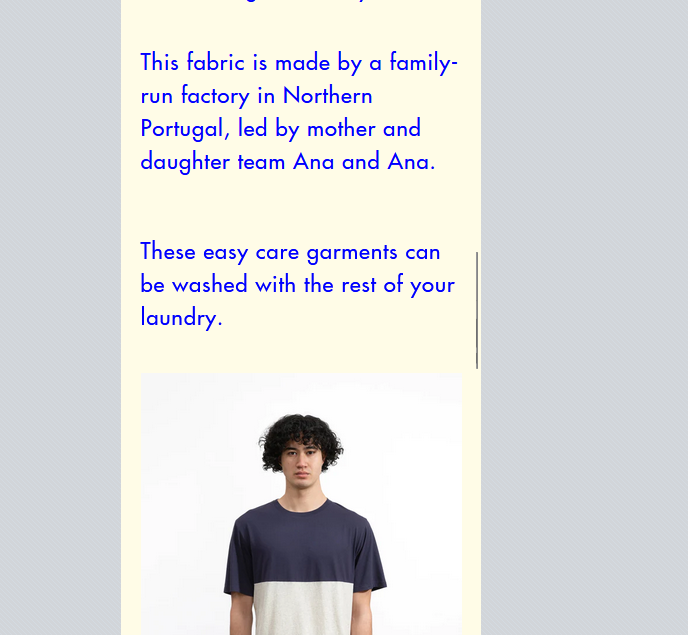
スクロールしていくと説明文だ。

スマホ画面に合わせてサイズなども最適化されているようだ。

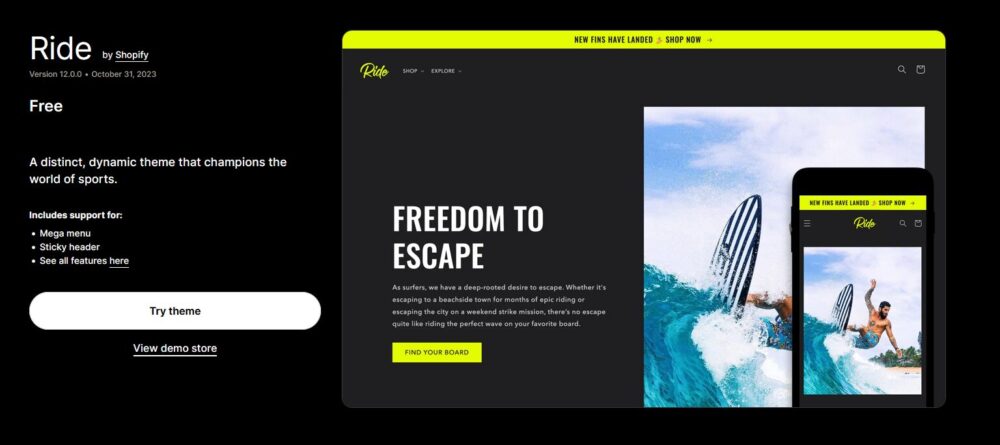
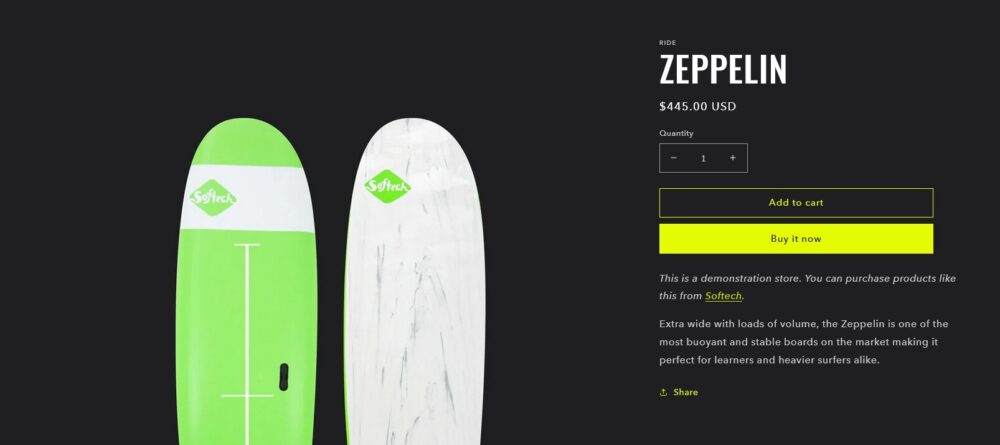
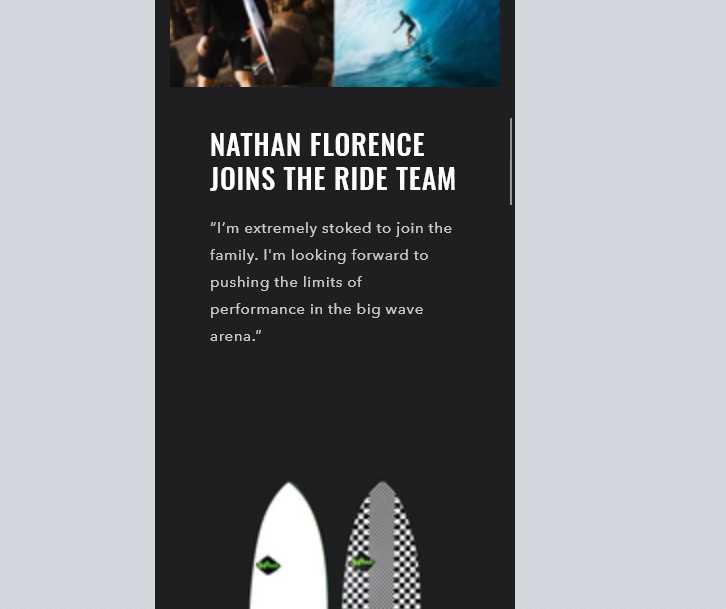
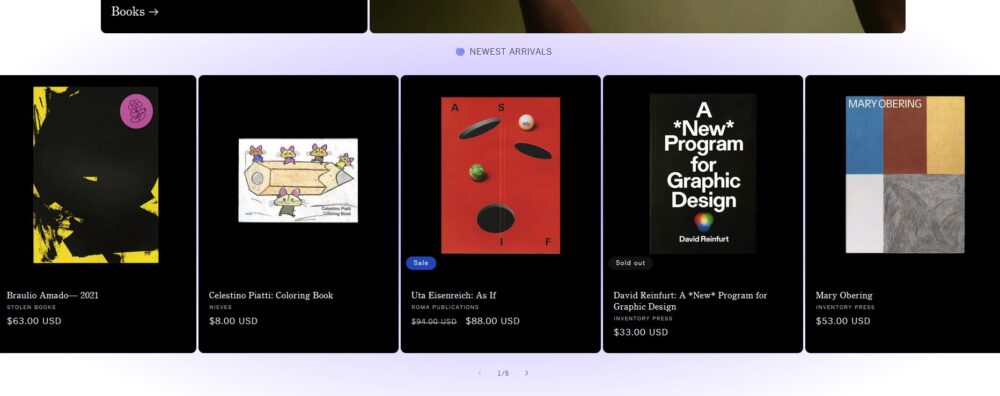
Ride:ダークな背景と明るい色&商品の対比で魅せる
黒と黄色の色彩とダイナミックな画像が特徴的なテーマ。

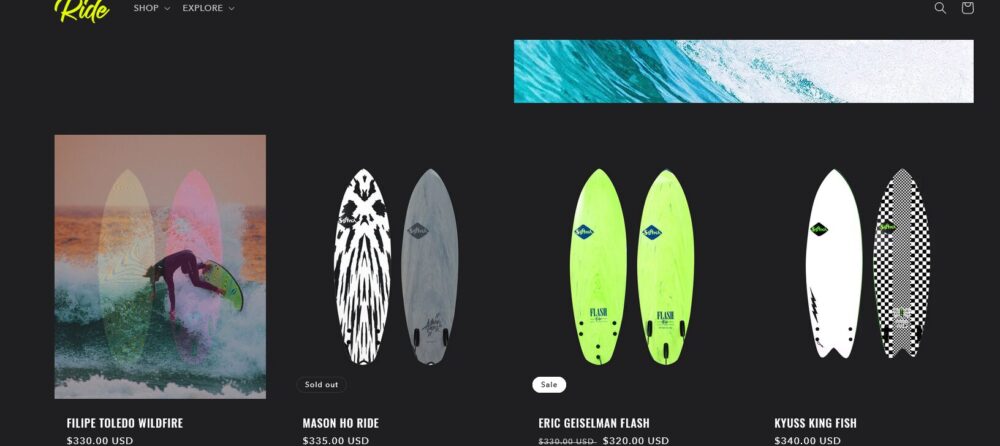
黒背景に並ぶサーフボードはクールで、マウスを被せたらサーフィンをしている男性の姿が浮かぶ。

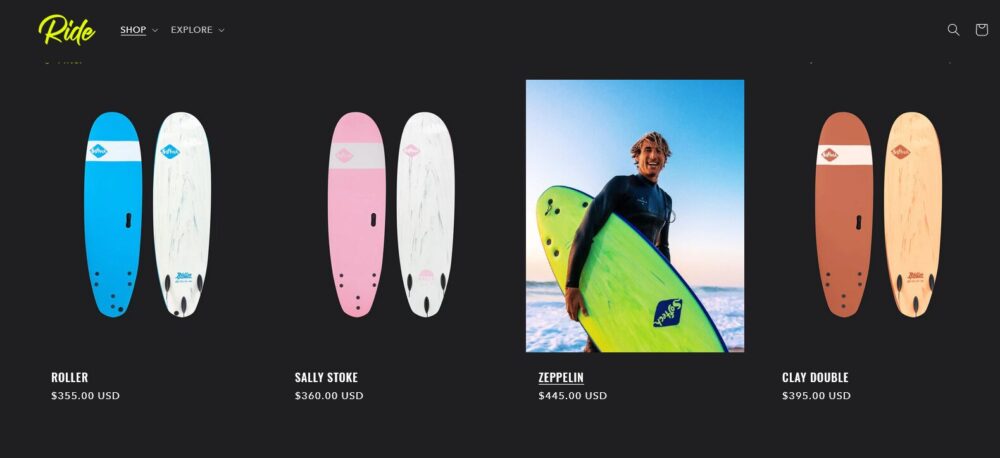
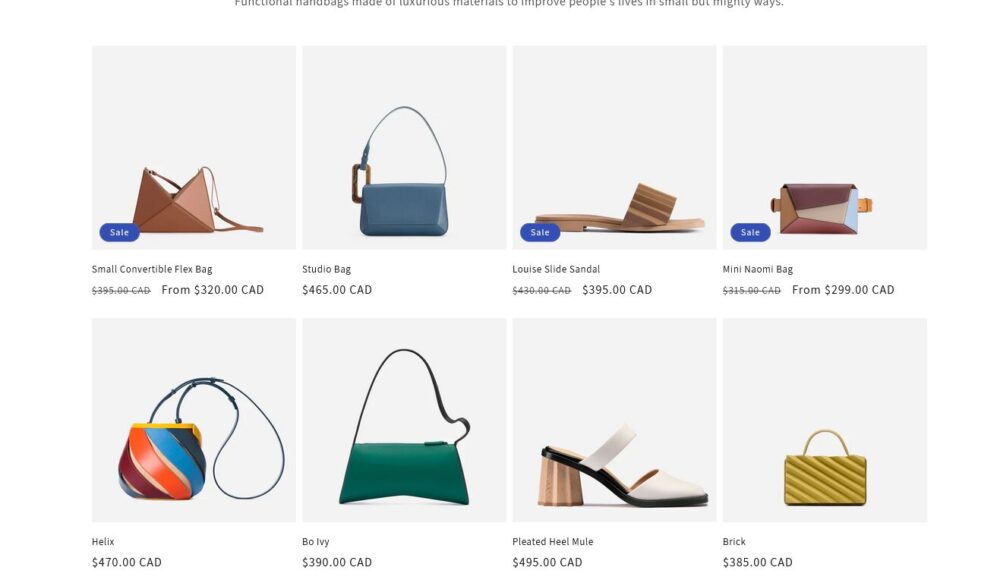
商品と使用風景を一瞬で見られる一覧ページ。

こちらも商品画像と説明文が左右で分かれている。

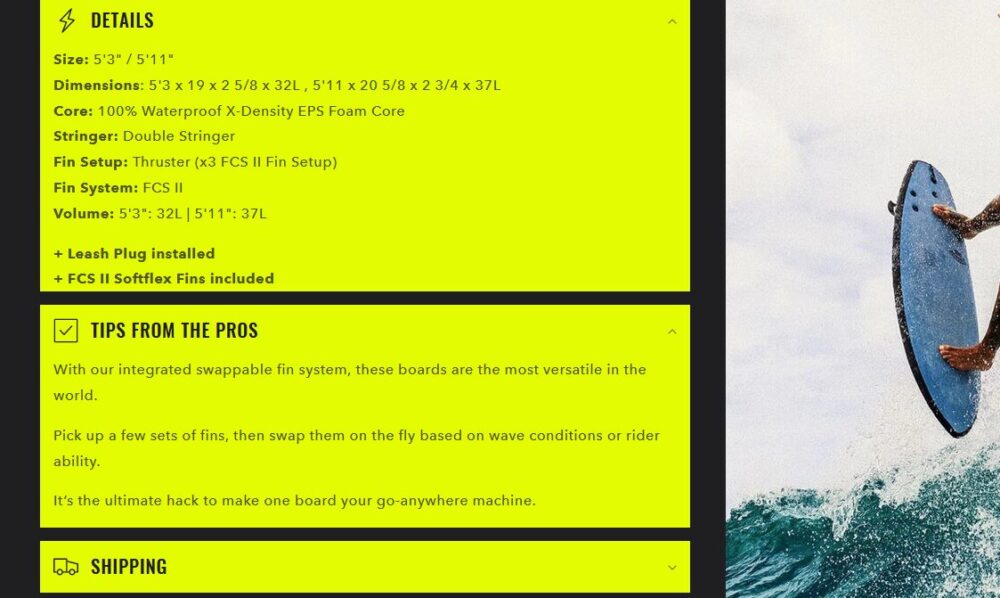
タップすると広がるタイプの商品情報欄。

目が痛くなりそうな色だが、カラーは自分で変更できるし…
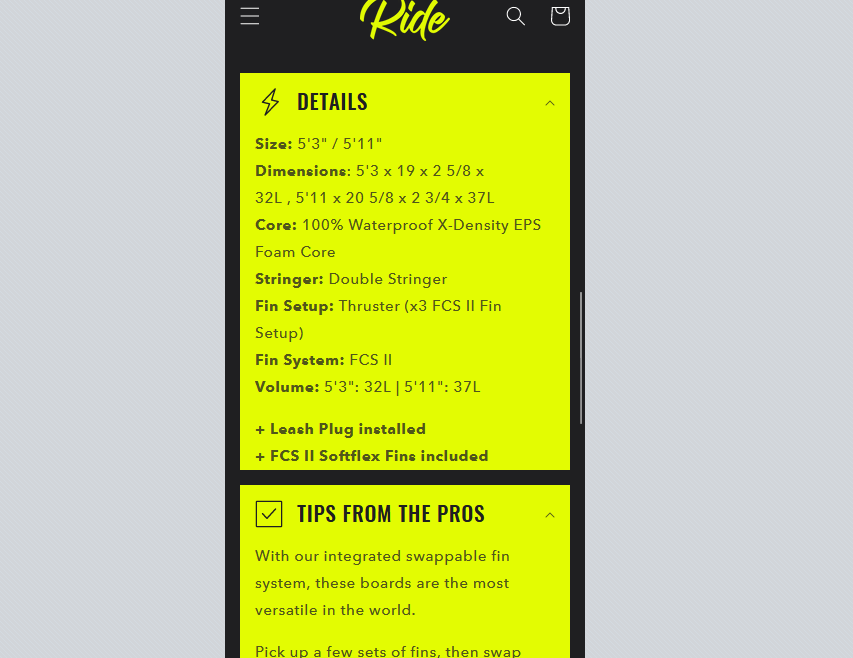
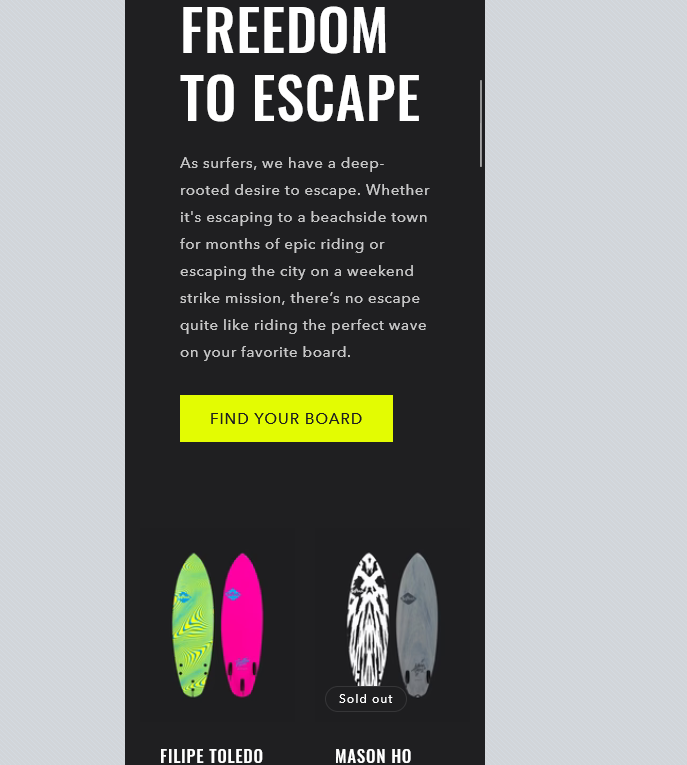
さてスマホで開いてみても、要素が明確に並ぶので見やすい。

空白を活かしてオシャレ&クールに魅せたいときに選択したい。


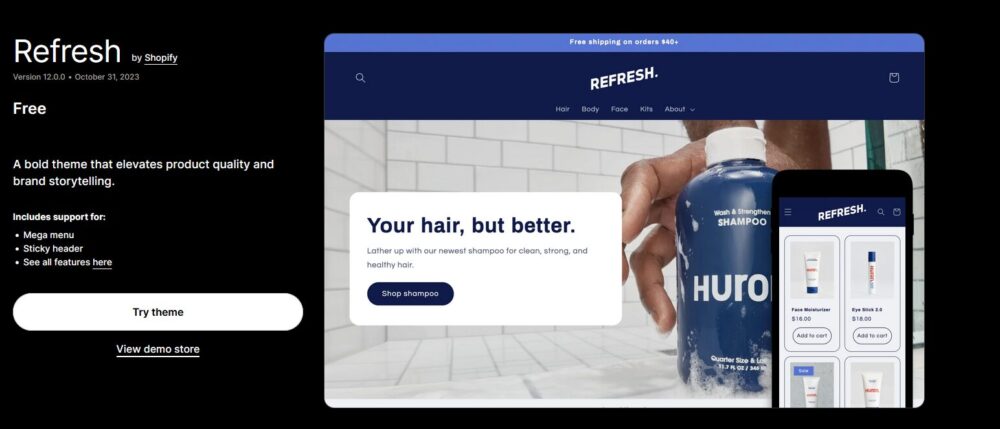
Refresh:爽快感に溢れる明確なデザイン
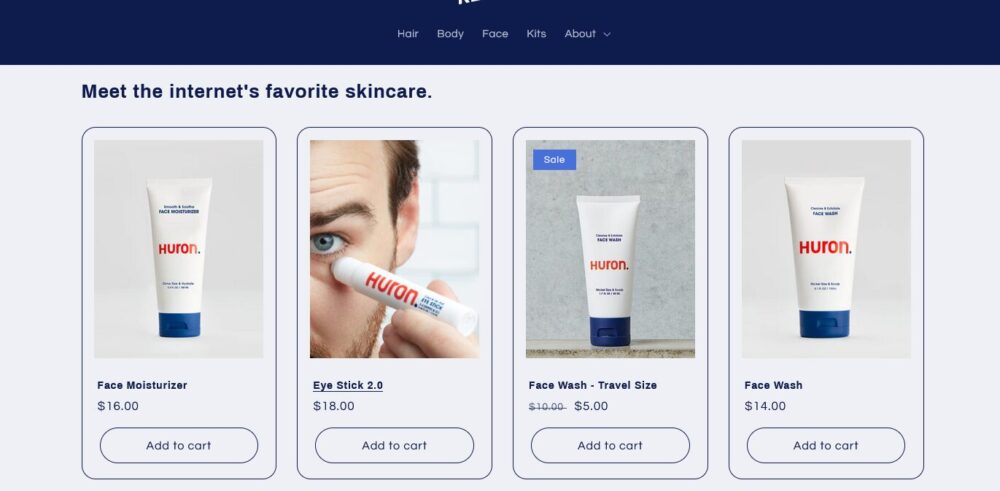
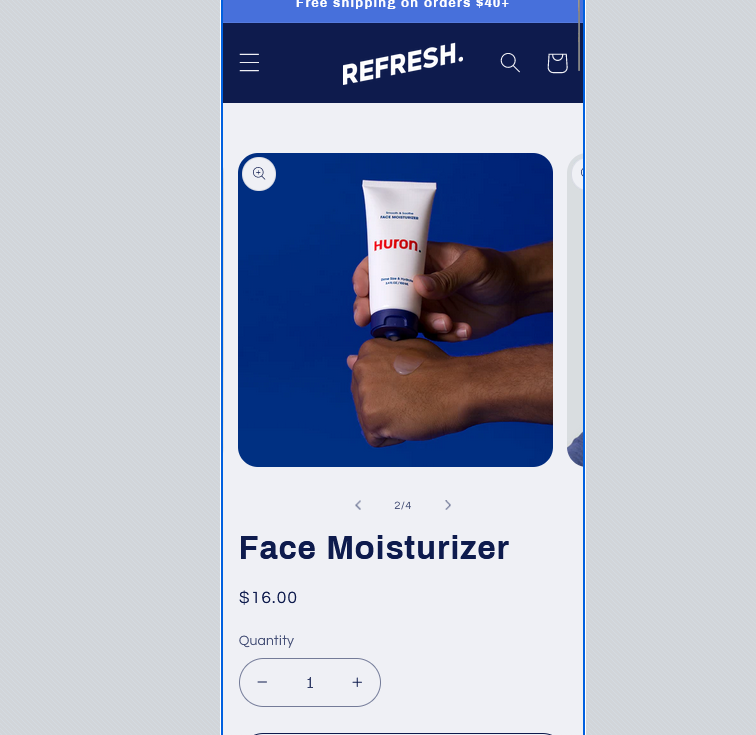
シャンプーに手を伸ばすダイナミックな背景画像と、白と青のカラーリングから爽快感を受けるテーマ。

アクセントカラーの薄い線を用いて要素を丸く囲み、明快なコンテンツ作りをしている。

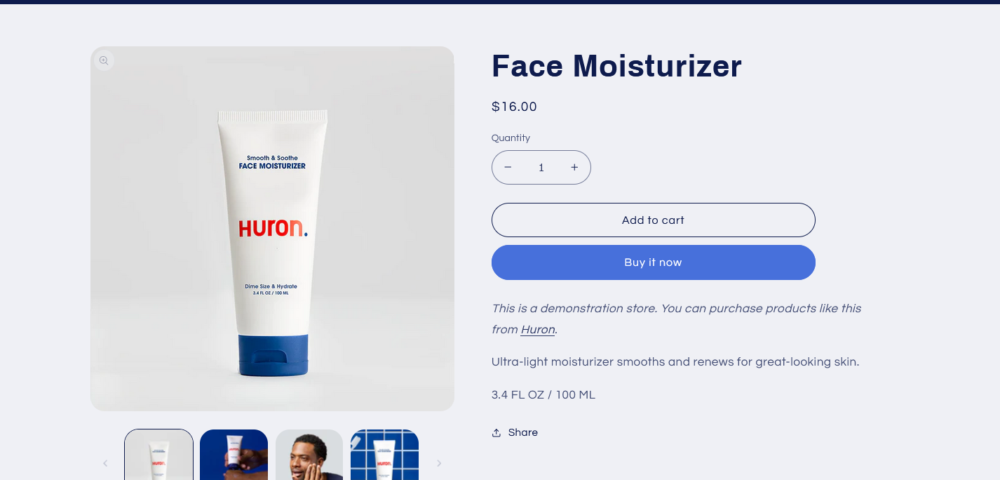
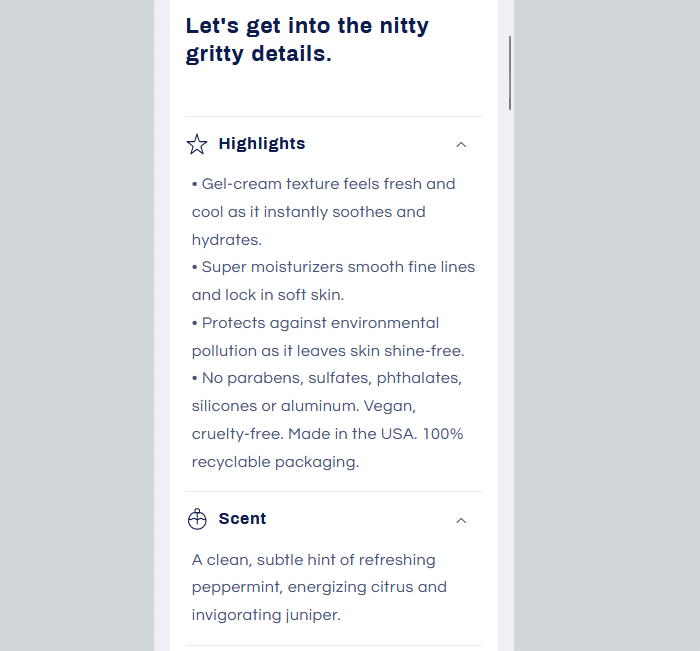
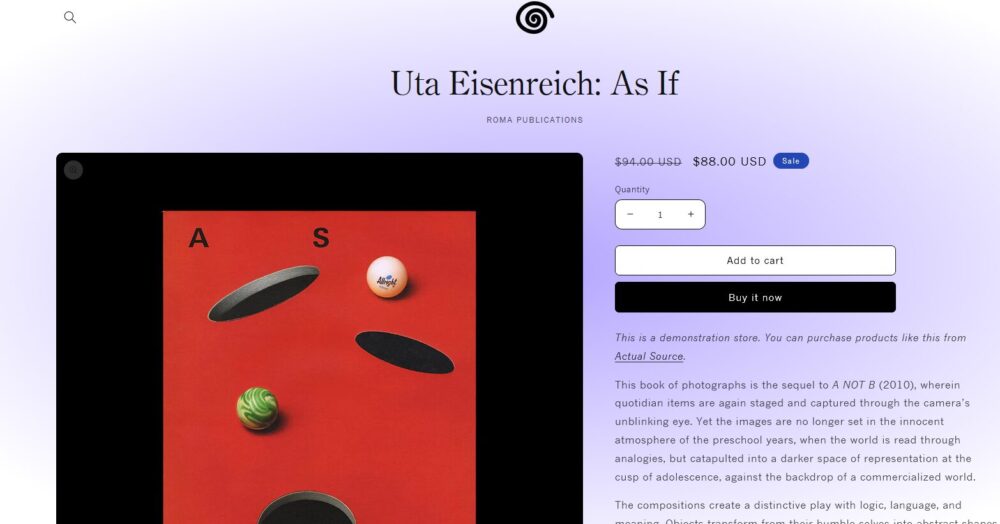
商品ページはお決まりの構成。



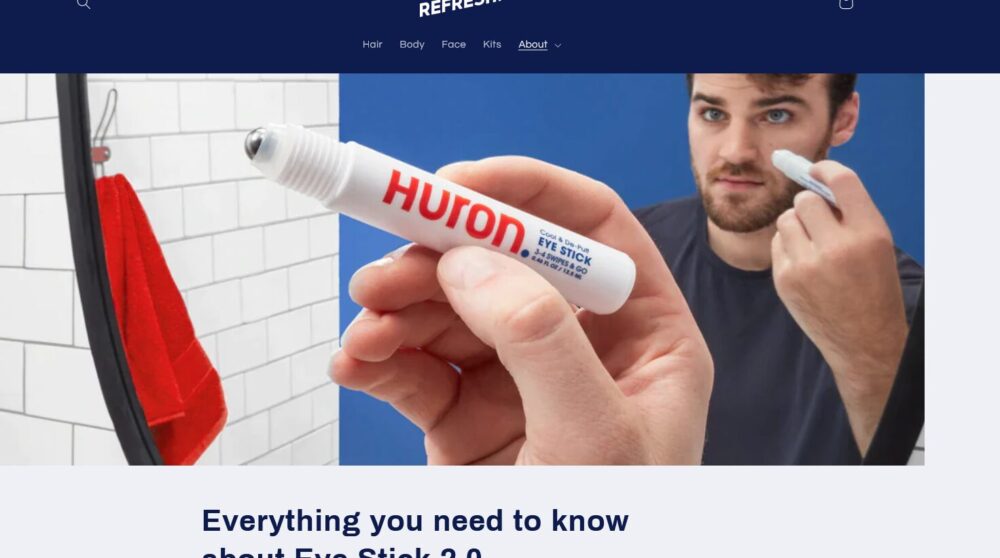
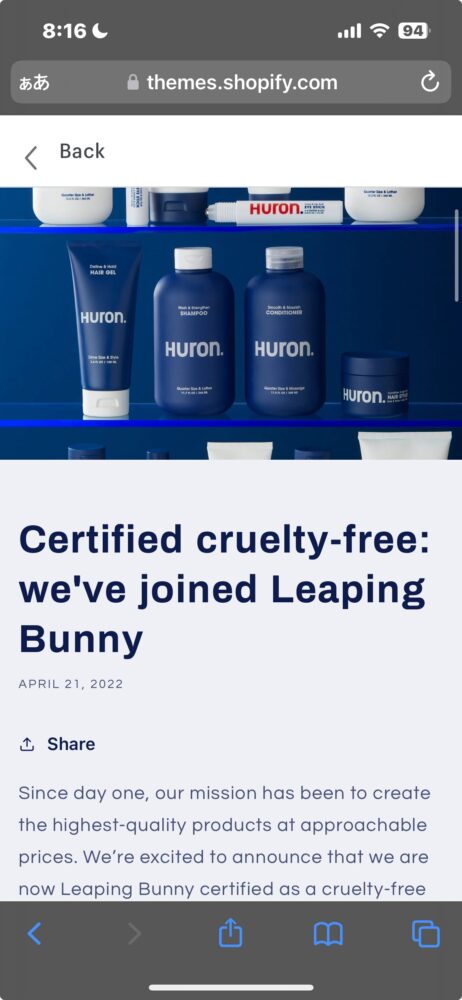
ブログ記事の部分がスマホに対応していないように見えるが、スマホからShopifyにログインしてストアを開くとちゃんと確認できた。

閲覧するにあたって、そこまで致命的な問題はなさそうだ。

Dawn:文字が小さくて押しが弱い。売り込みよりブランドアピール向け
私のショップにもこれが適応されていた。

開いてすぐ、文字が小さくね???と思ってしまった。
設定で改善できるだろうか?

全体的にシンプルな構成。
デザイン的にはスタイリッシュにまとまっているのかもしれないが、ちょっと物足りない気がしてならない。

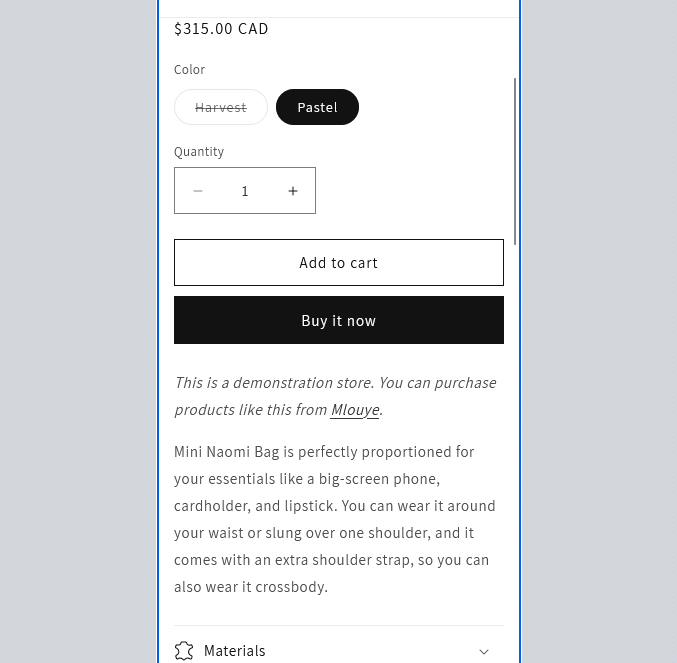
スマホページを開いてみても、やはり字が小さくて見づらい。
地味で伝えたいことを読み取れない印象が強いので、広告を出稿してユーザーを集める前提なら避けたほうが良さそうだ。

Origin:1つの商品だけで勝負するときに選びたい
ヴィンテージな印象を受けるテーマ。

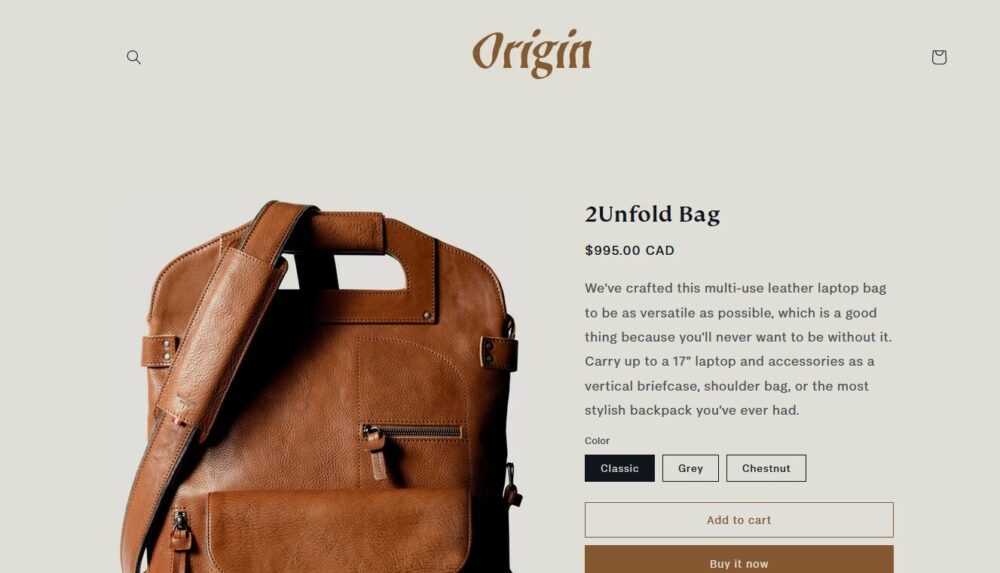
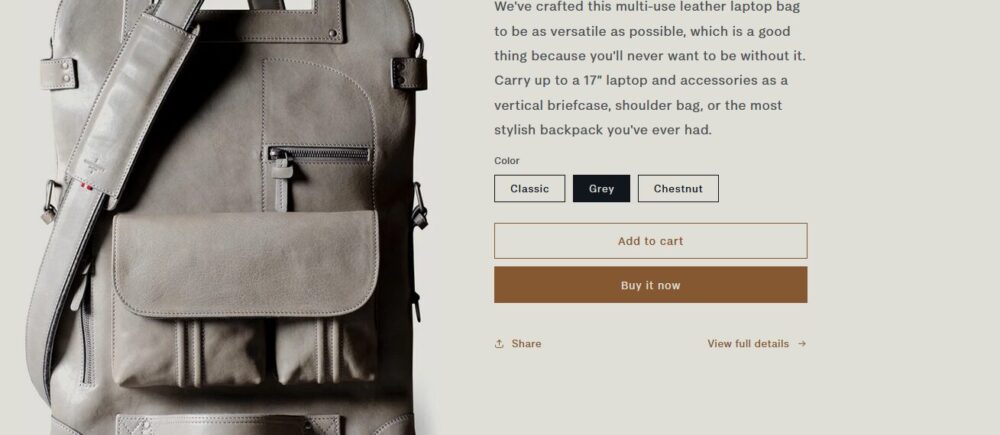
トップページのトップがいきなり商品販売になっている。一個の商品だけを売り込むサイトならこれ一択だろうが、逆に言えばストアに商品を並べて行くイメージが作りづらいかもしれない。


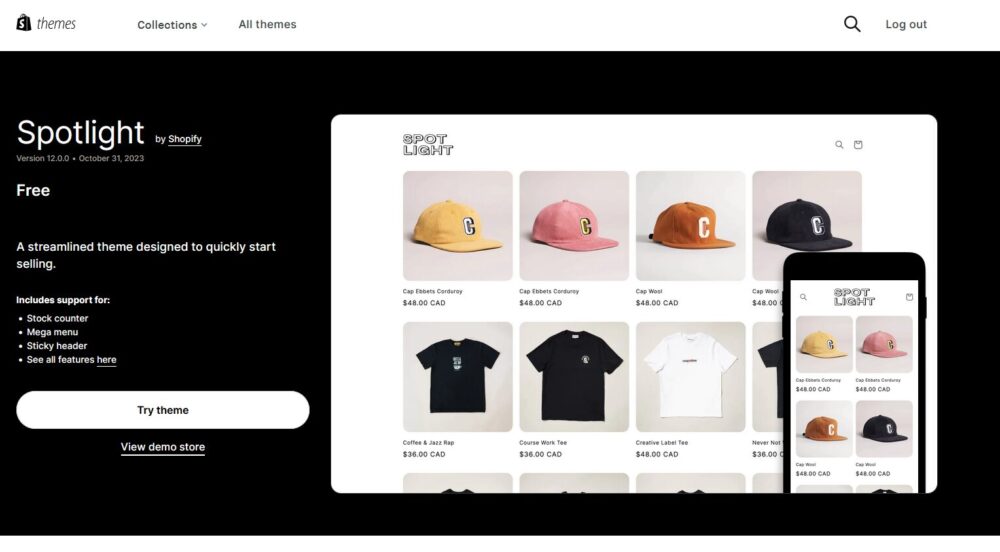
Spot light:シンプルで見やすいがちょっと地味
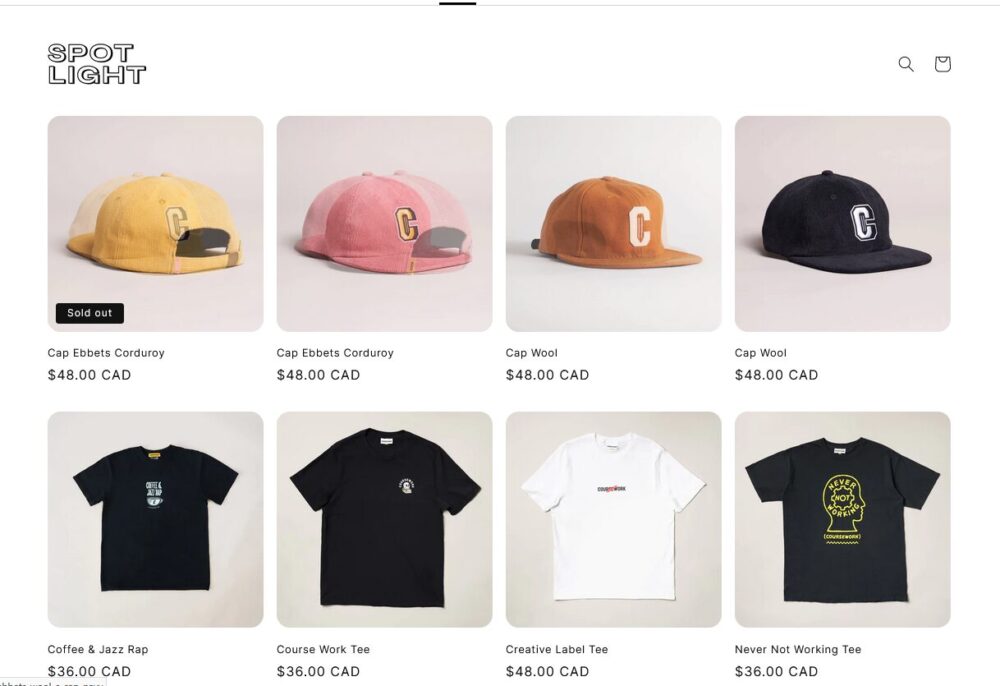
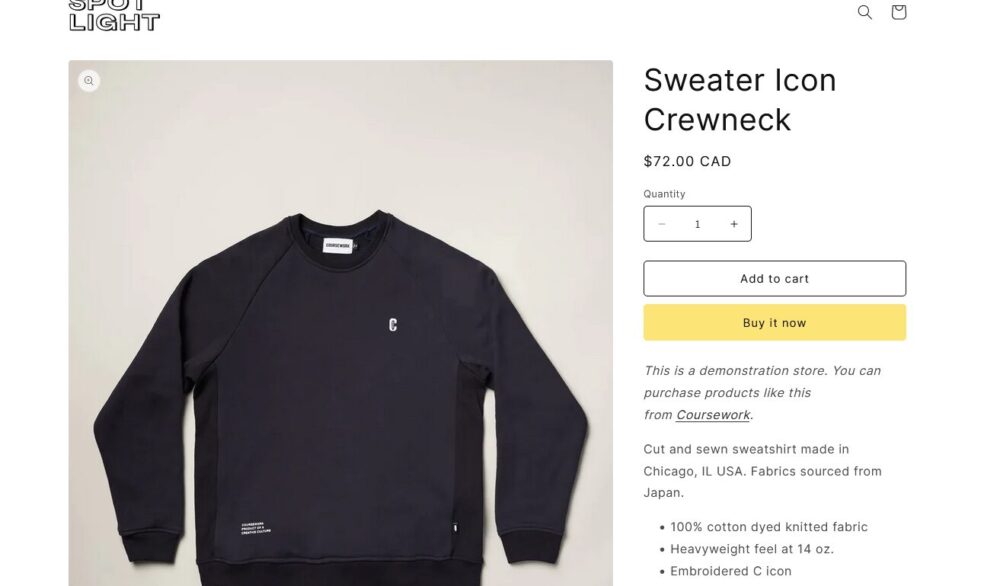
シンプルな背景に帽子が並ぶテーマ。

シンプルなカラーリングながら商品の一つ一つに焦点が適切に当たっている。

見やすいが少々地味か。

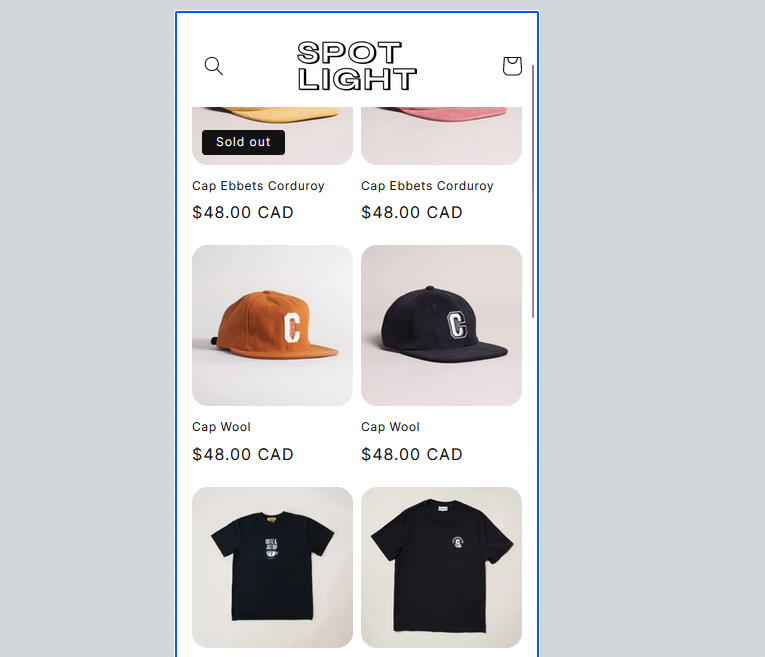
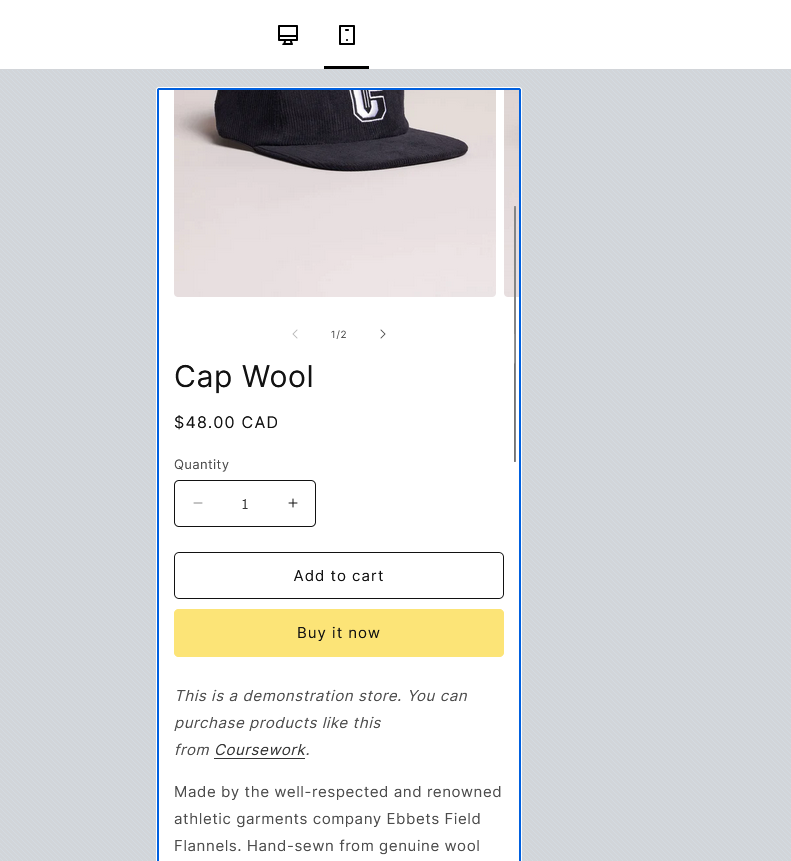
スマホ版は画像が大きくて見やすい。


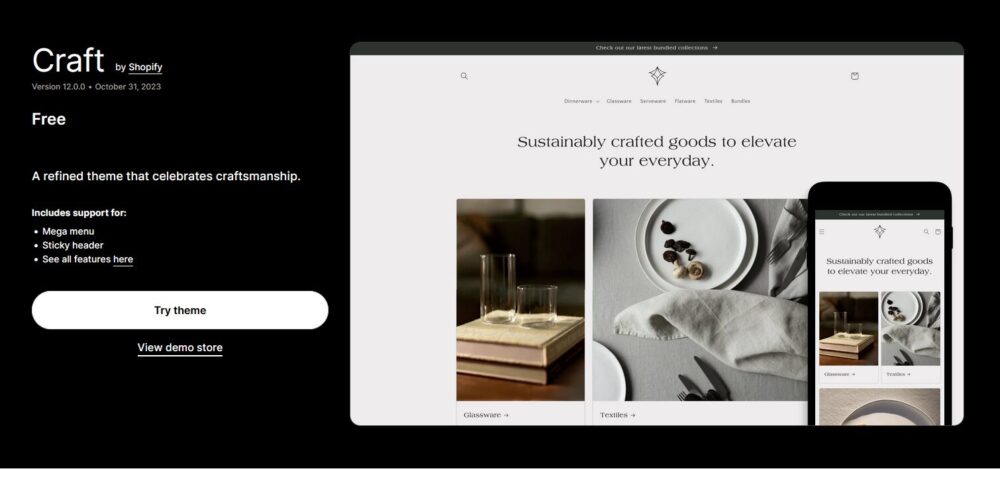
Craft:パッと見の清潔感に全振り
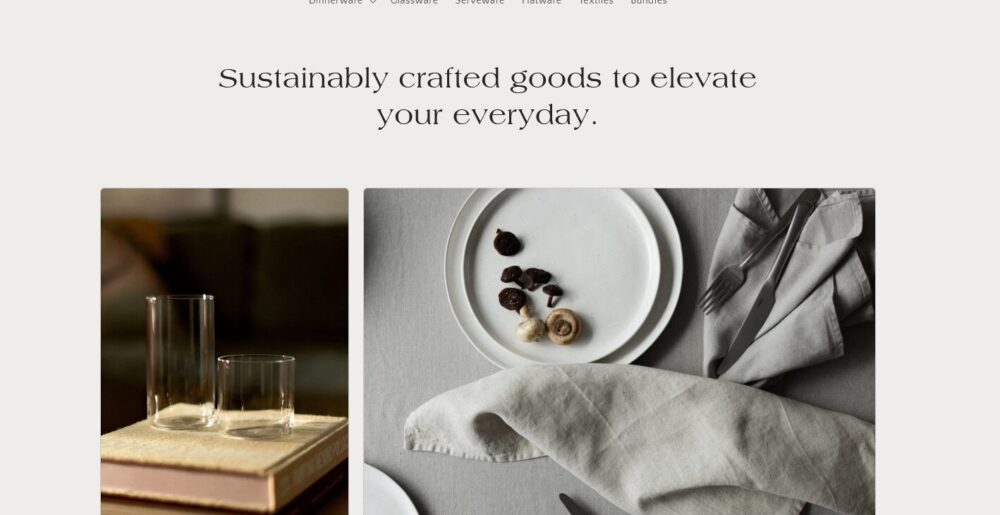
シックな見かけのテーマ。

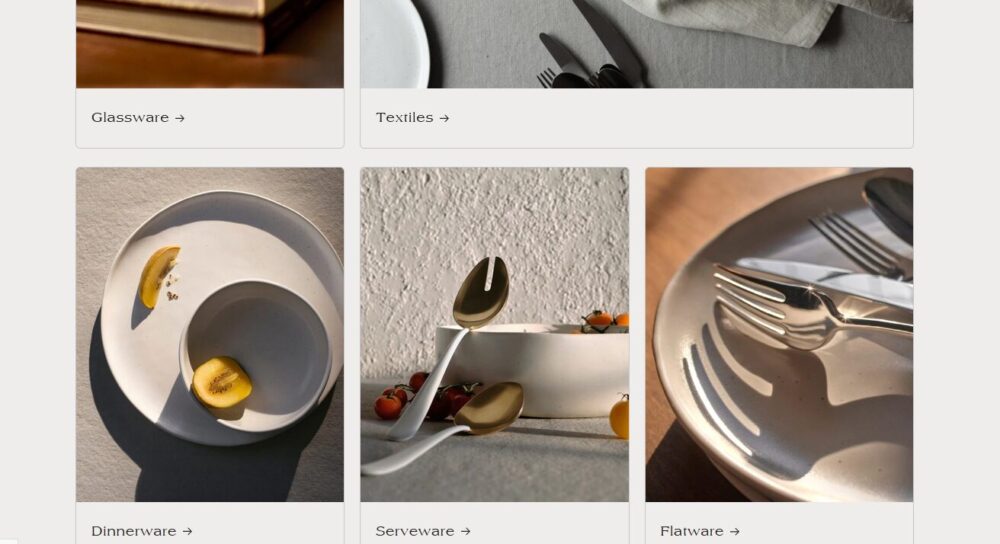
世界観を重視したような見かけ。

少し崩しつつも整然と並んだ要素たちがオシャレだ。

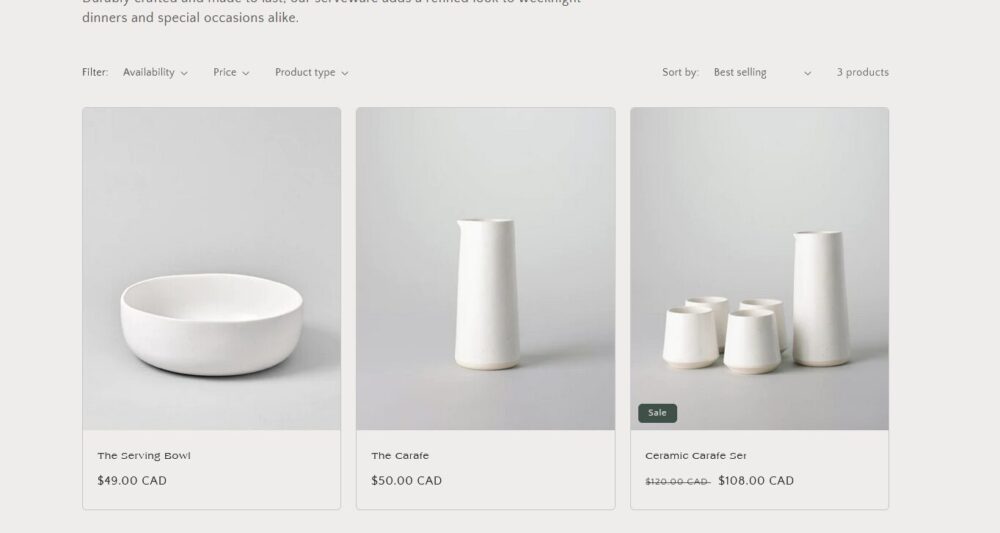
線やカラーを薄く抑え、シンプルかつミニマリスティックな景観を作っている。

スマホ版も見やすいが、やはりパッと見の清潔感に全振りしている感が否めない。

全体的に文字は薄い。目立たせたい要素も目立たないので、数を広告で売っていくには向かない。

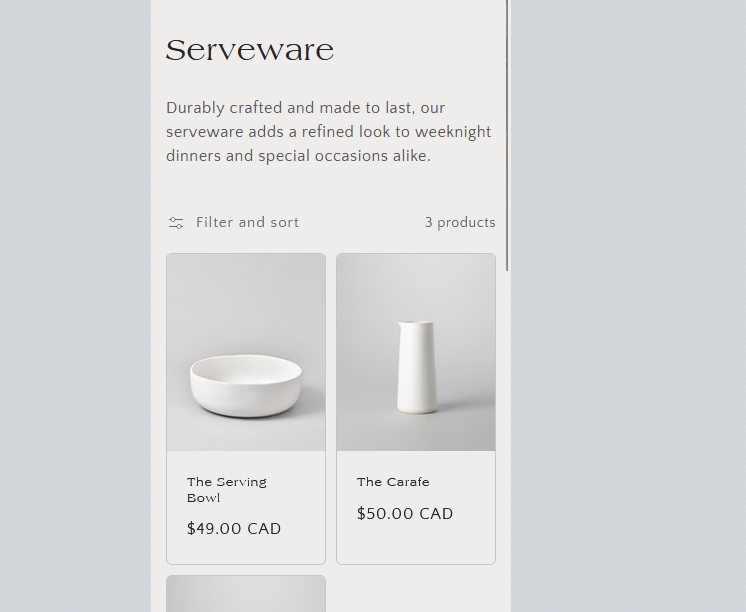
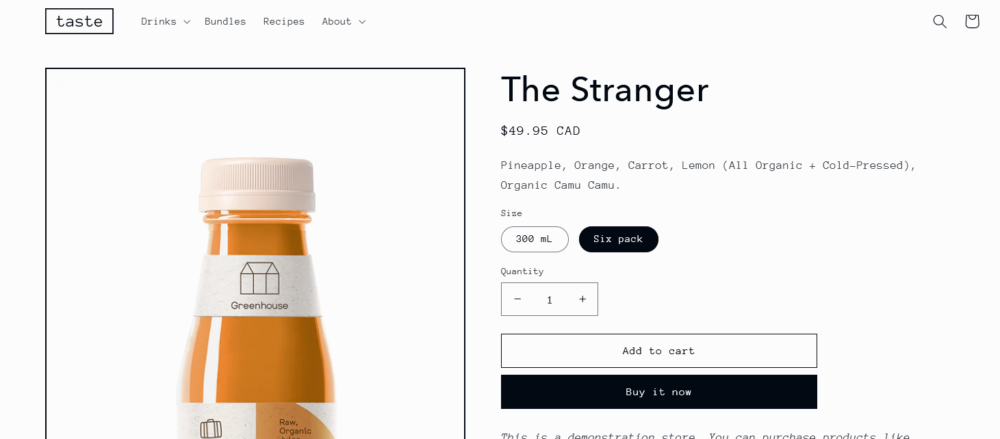
Taste:細線のくっきり四角形が明快な刺激を与えるが色彩が地味
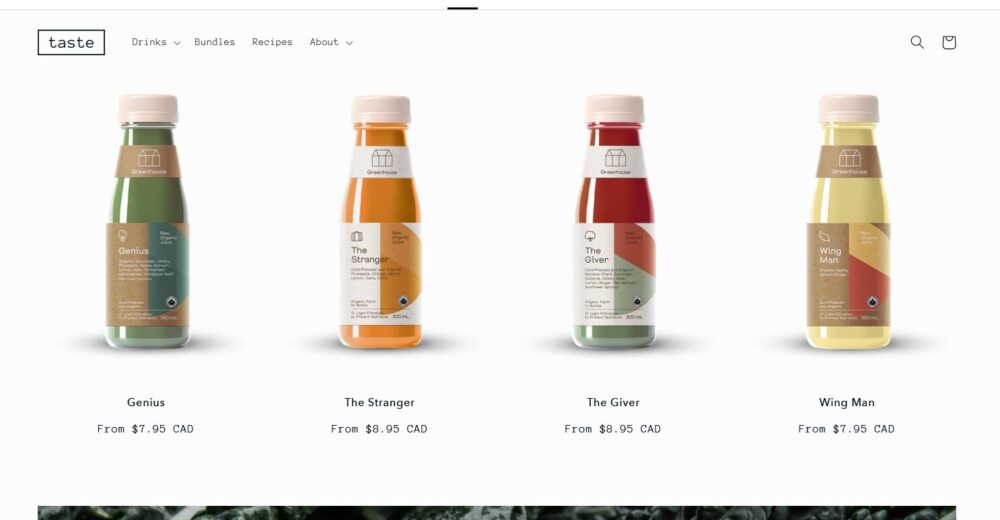
明確なラインで四角形が描かれていることで視覚的に変化がもたらされているテーマ。

線の細さと果物が散らばったような画像から弾ける果実のような刺激を感じる。

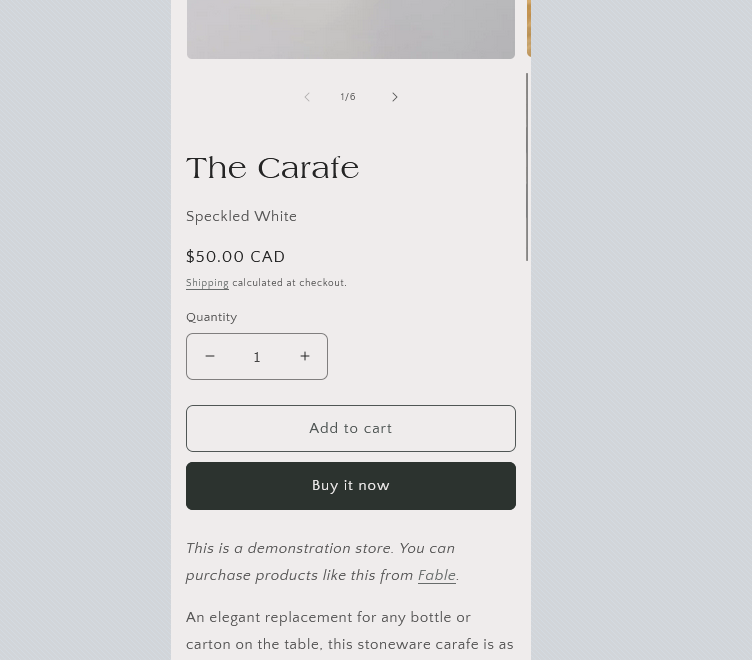
商品ページも四角形が良いアクセントになっている。

スマホで見ても明快な印象がある。しかし、カラーリングなどのもう一声が微妙に足りないように感じた。

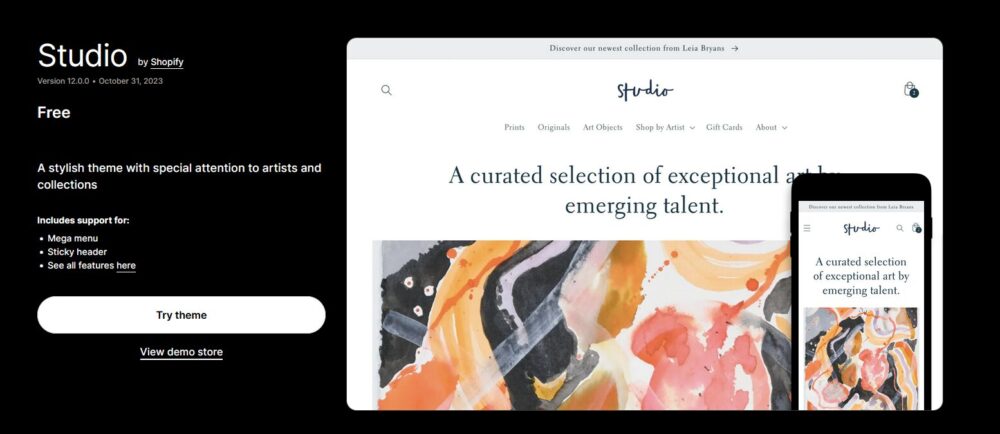
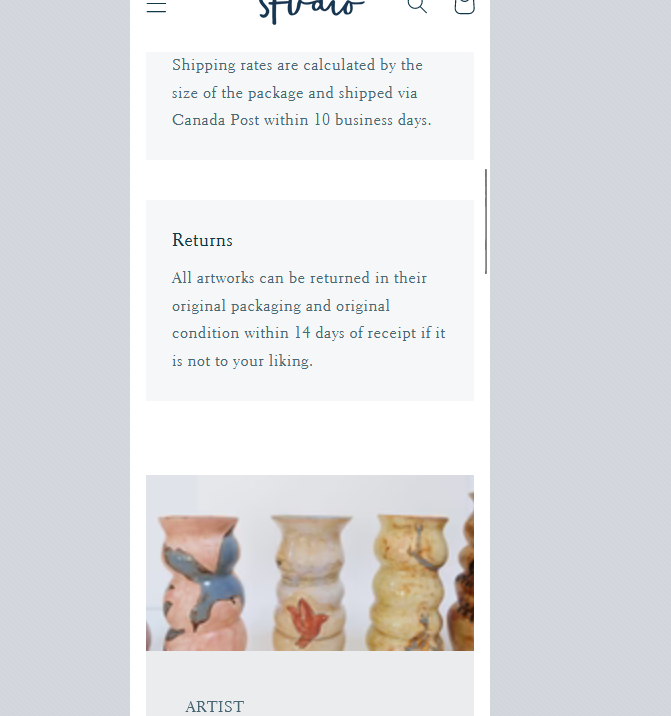
Studio:ペンキで真っ白く塗られた美術館のようなシンプル&オシャレ
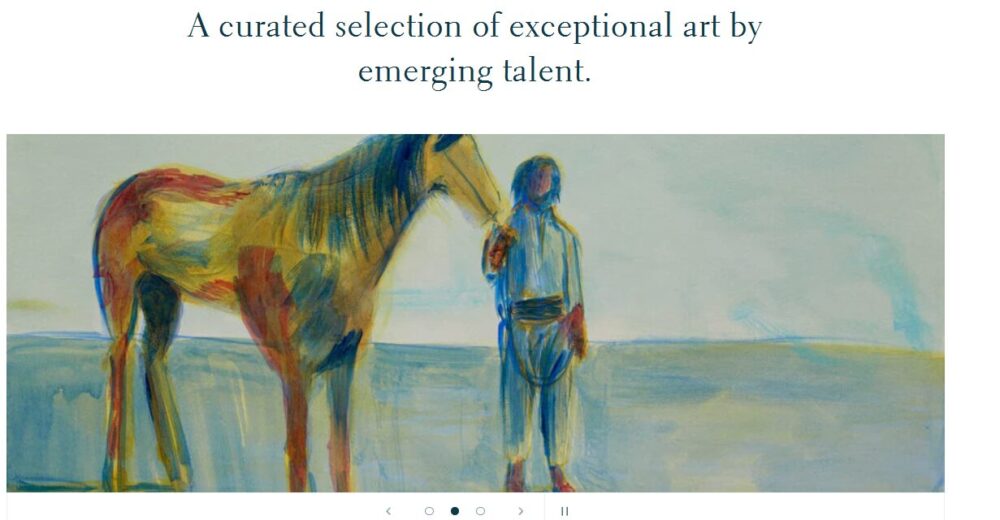
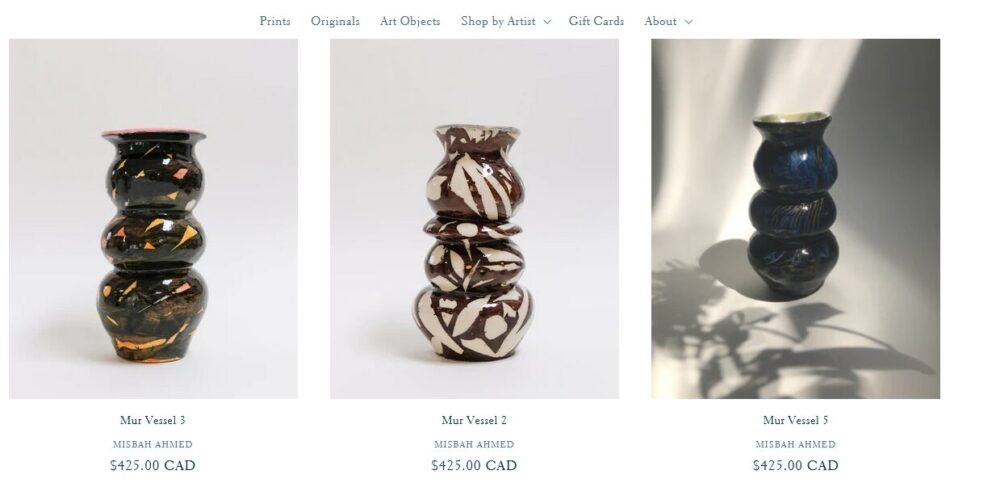
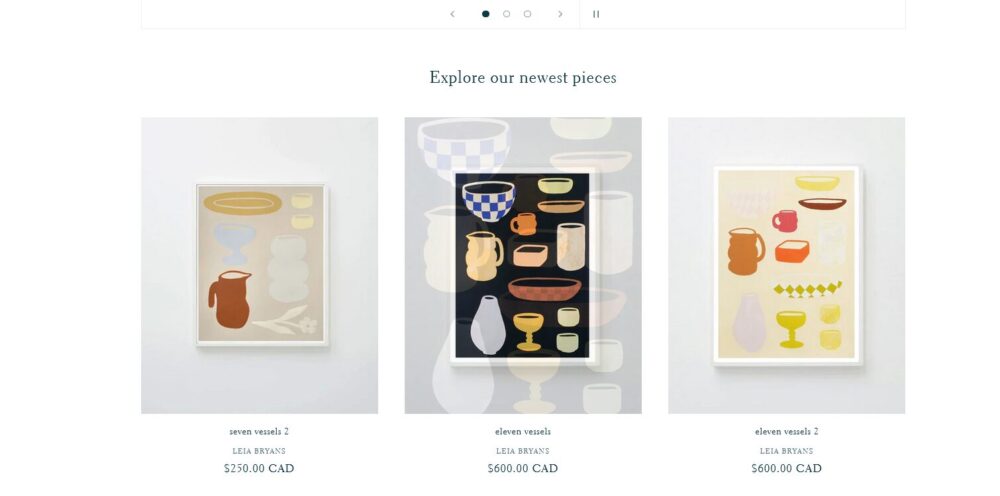
アートが最前面に押し出された状態で紹介されるテーマ。

ペンキで真っ白く塗られた美術館に訪れたような気持になるサイトの外観だ。



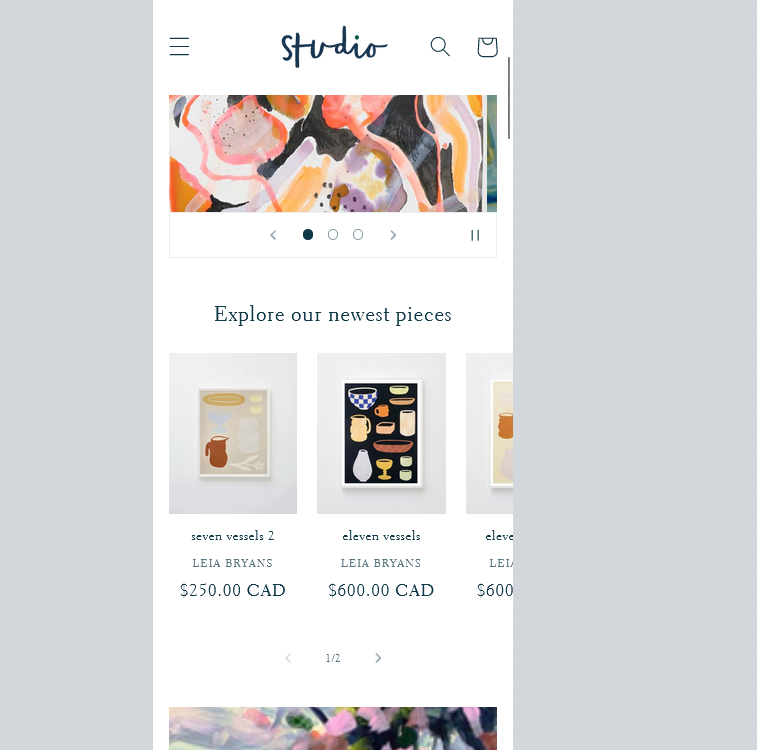
スマホになってもデザインは崩れていない。

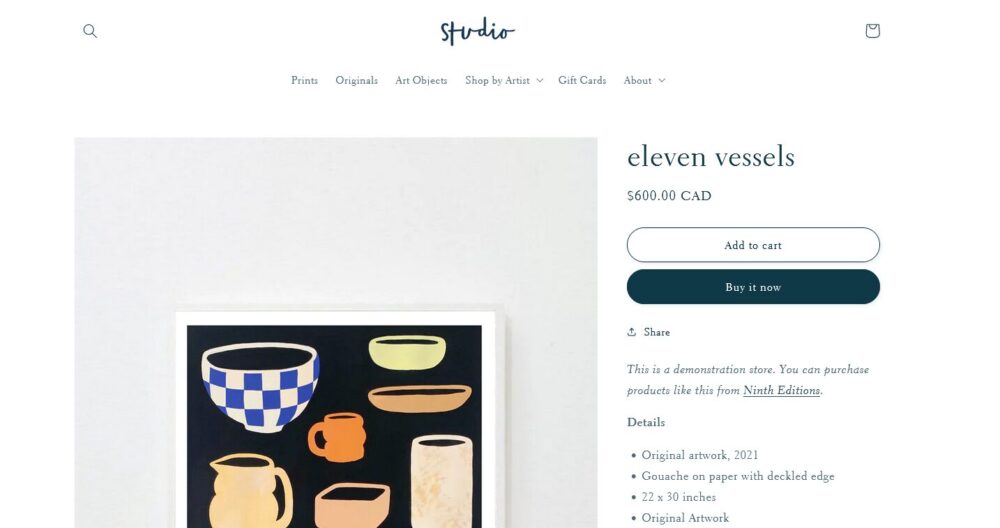
商品ページのパット見は単色が多くて刺激に欠けるため、オシャレだが少々地味に見える。

背景を薄く塗ることで、視覚的には単調になりづらくなっている。

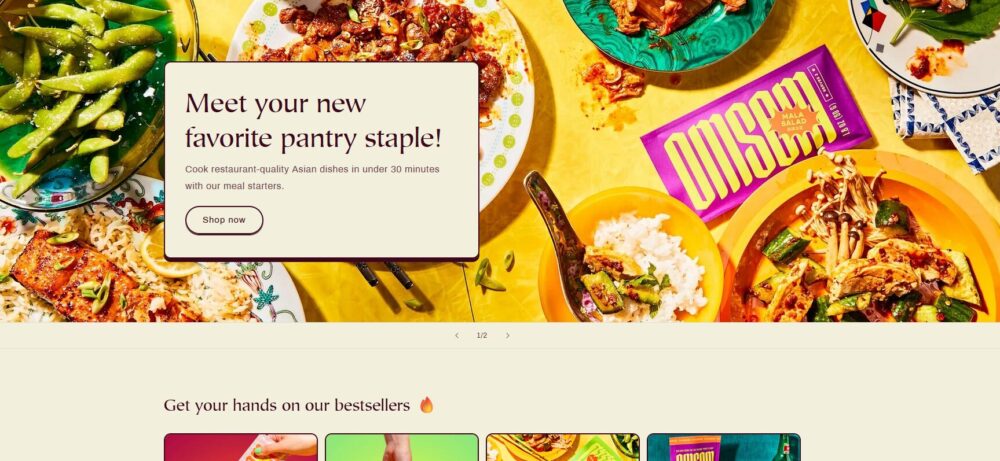
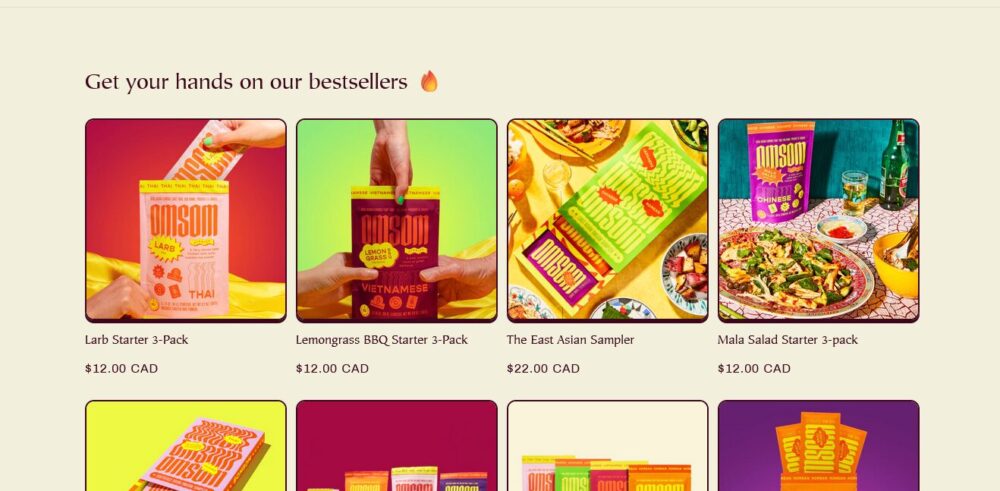
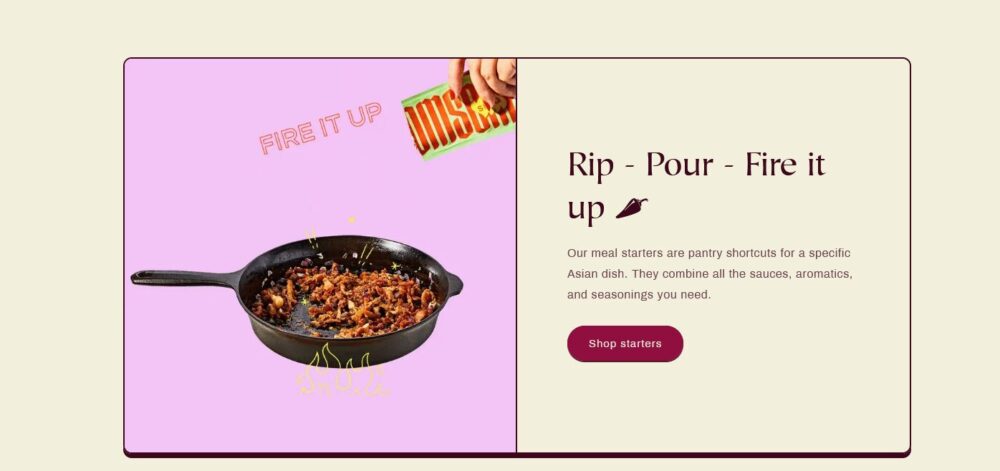
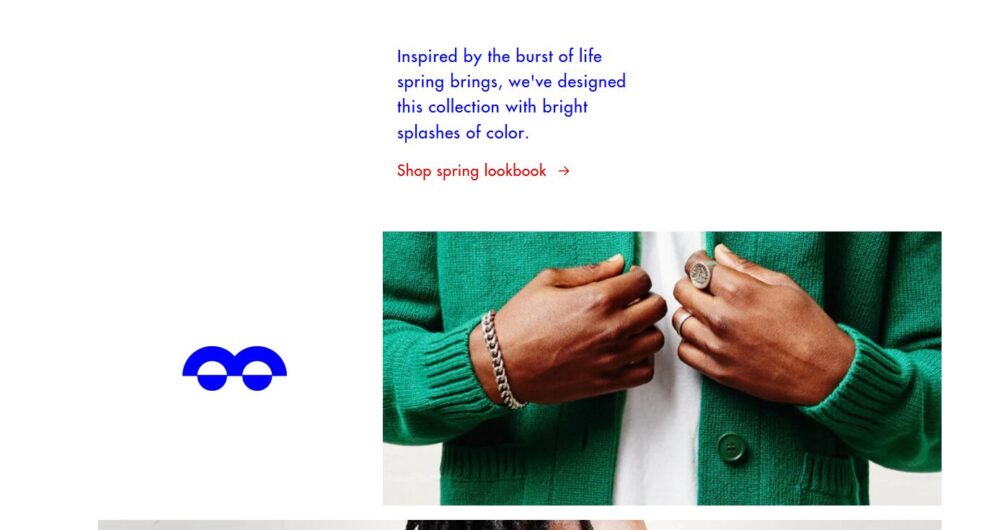
Crave:「一体感あるカラフル」を取り扱うなら相性が抜群に良い
色鮮やかな食べ物たちが明るい印象を与えるテーマ。

途切れ途切れに様々な色合いの料理が置かれているせいで目に飛び込んでくる情報は多いが、不思議とストレスにならない。

カラーリングを意識した画像選びによる要素が大きいので評価が難しいが、空白と角を丸めた四角形を効果的に用いているので見やすい。視覚的にも単調にならない。

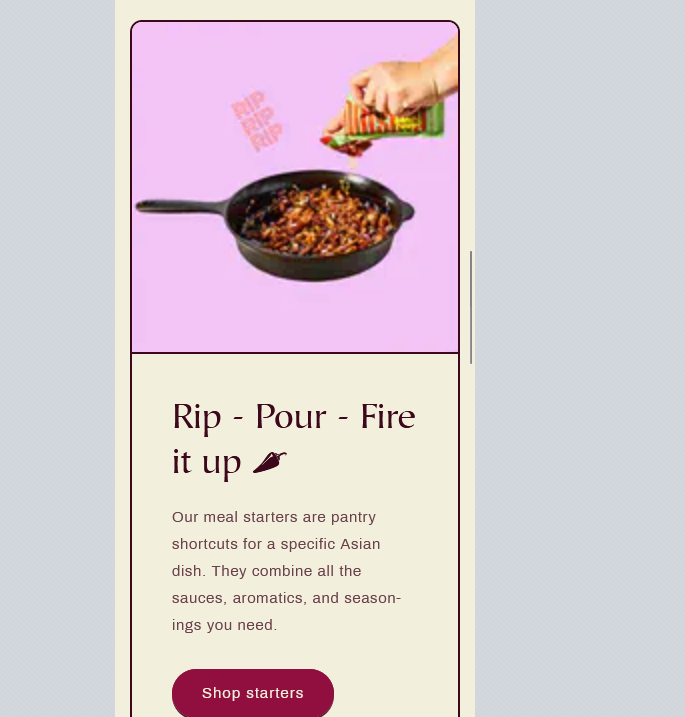
横長の要素を、スマホ版にした際に上下に並べてくれるので見やすさが維持されるのも高得点。


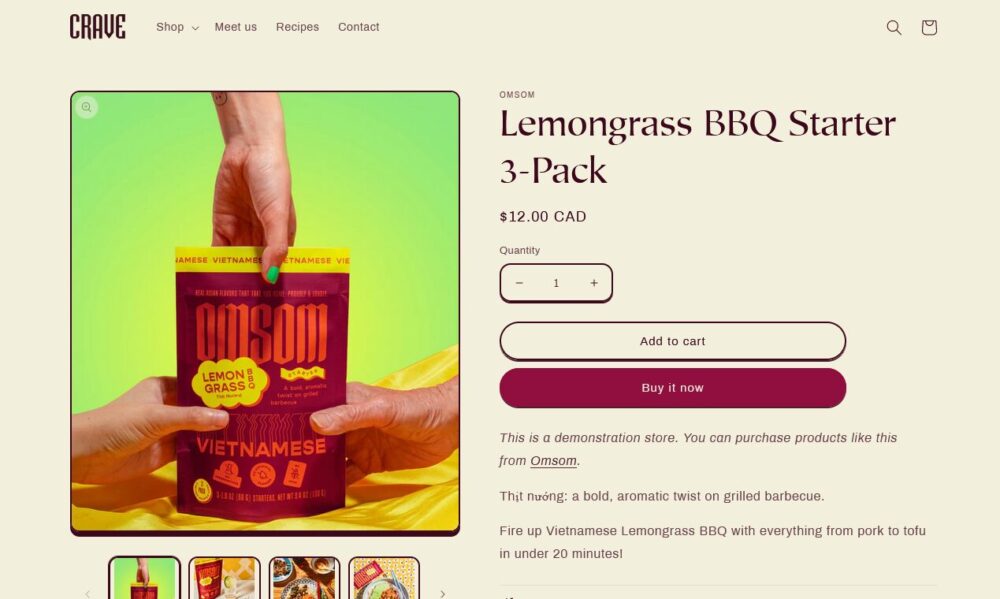
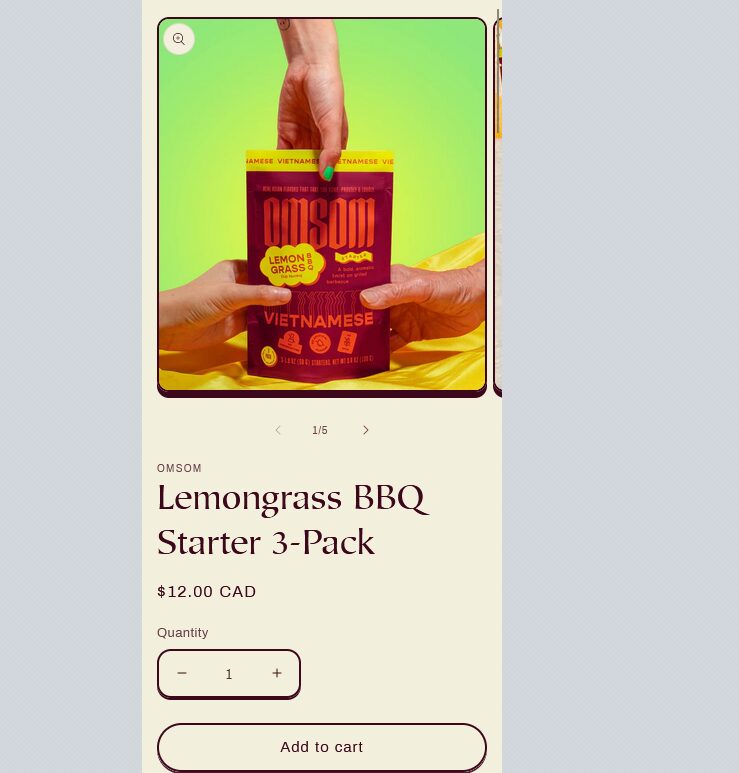
商品ページも色選びやデザインが効いて、たった2色でも飽きづらい。

自分が行きたい方向性とは微妙に内容が異なるが、

Publisher:デザイン業のホームページでついでにモノを売る感じ
これまでに見てきたものとは雰囲気が異なるテーマ。なんか路地裏の露天商が並べて売っている雑誌みたい。

背景のグラデーションによって変化がもたらされているが、文章をびっしりと入れすぎているせいか地味な印象が拭えない。

全体的な印象として、「デザイン系の業種のホームページでついでにモノも売る」という感じのテーマだった。

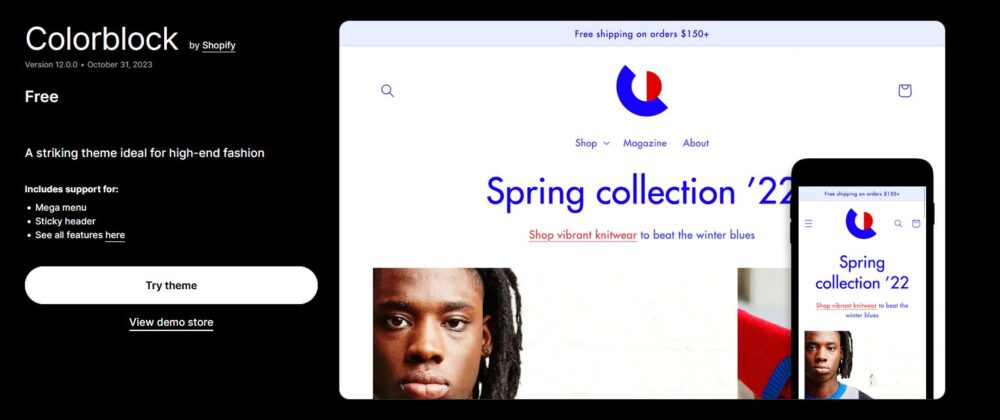
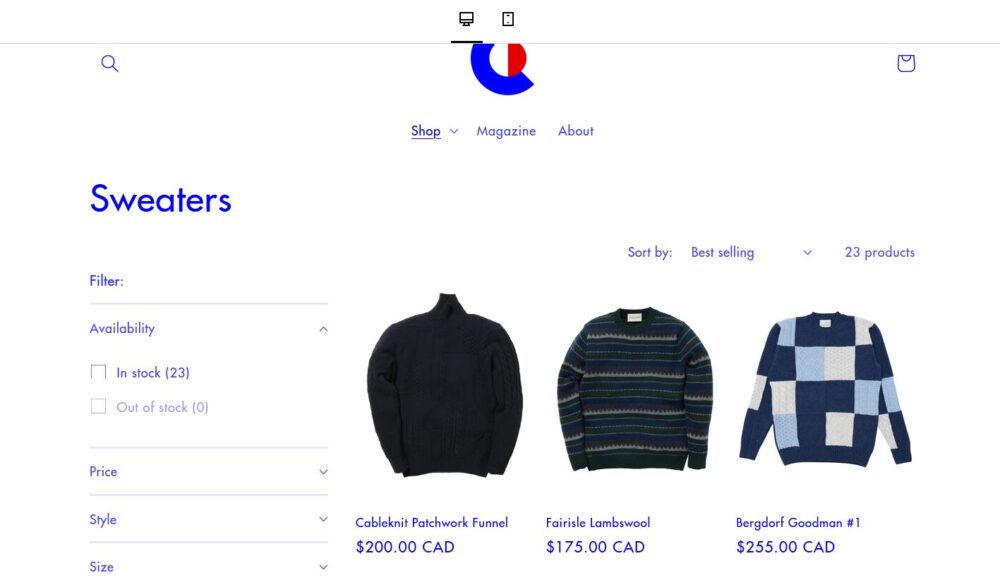
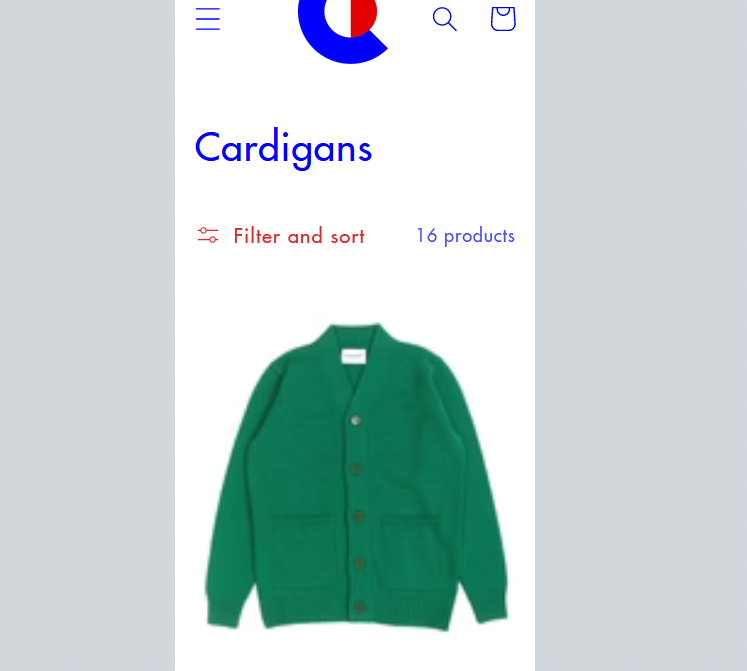
Colorblock:バリエーションの検索・選択機能が豊富でアパレルサイト向け
パッと見のカラーリングが微妙にイケてないような気がする、こういう企画でなければ素通りしていたテーマ。

要素の並びは独特。

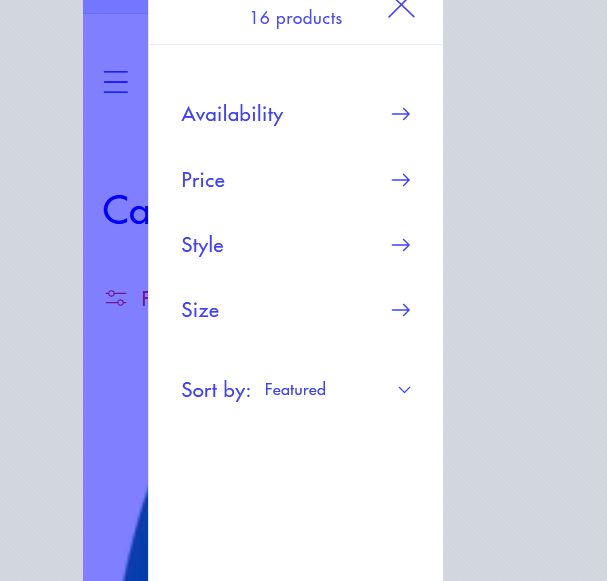
文字カラーが微妙なせいでパッとしない印象を受けるが、商品一覧ページの検索機能が充実しているという魅力を持つ。

スマホで開いた場合はワンタップ必要になるので微妙だけど。


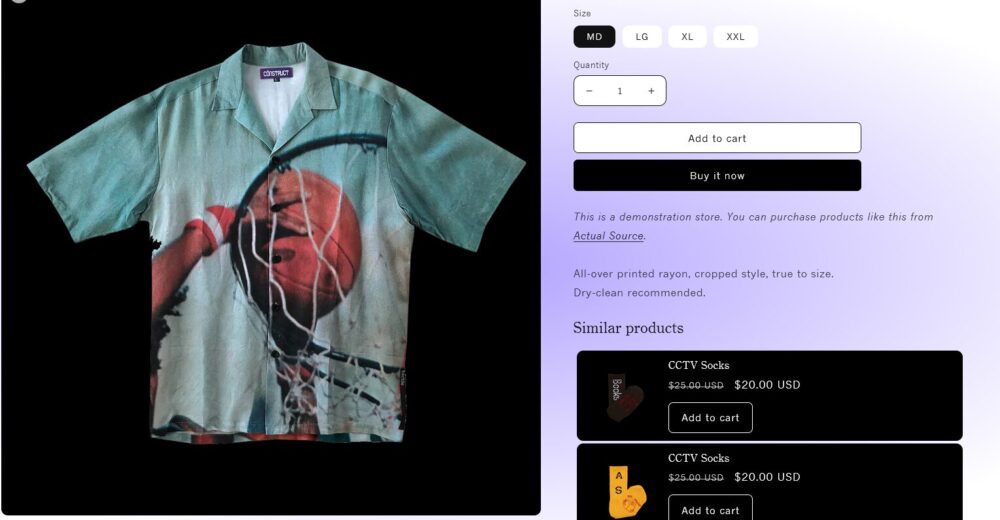
バリエーションも明快に選択可能だ。


全体的な印象としてアパレルサイト向けだと感じた。私もなにか服を売るつもりなら検討したい。

まとめ
パッと見た印象や私のつけた一言コメントなどを参考にしながら、最適なものを選んでみて欲しい。