ネットショップ作成を続けていこう。
ショップの体裁を整えるにあたって、必ず用意しておきたいのがロゴだ。
そこで今回は、せっかくだしAIを用いて、ロゴ作りを進めていこうと思う。
完全英語になっているが、使い方は簡単だ。
まず、右上の「Login」をクリックしよう。

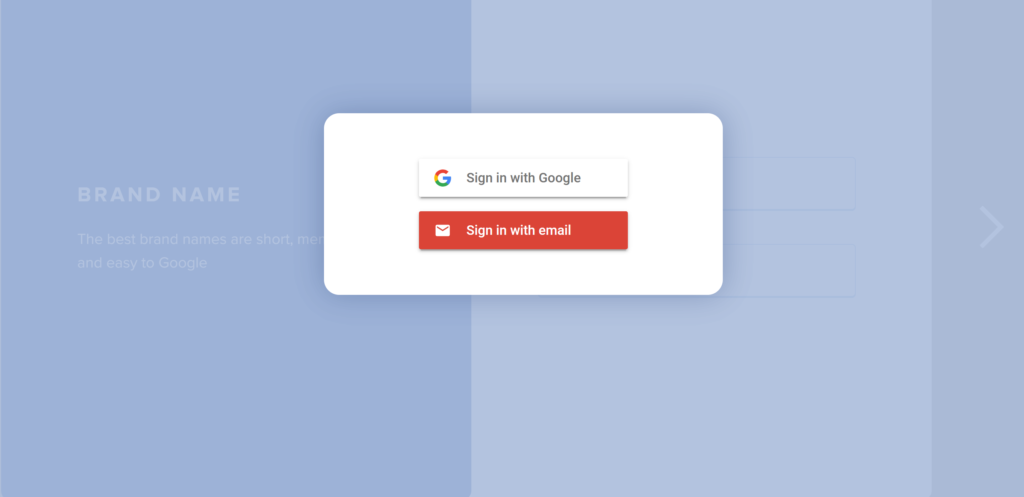
Googleアカウントを使えば、イッパツで認証できるのでオススメだ。

認証さえ通れば、あとはロゴに関する情報の入力だ。
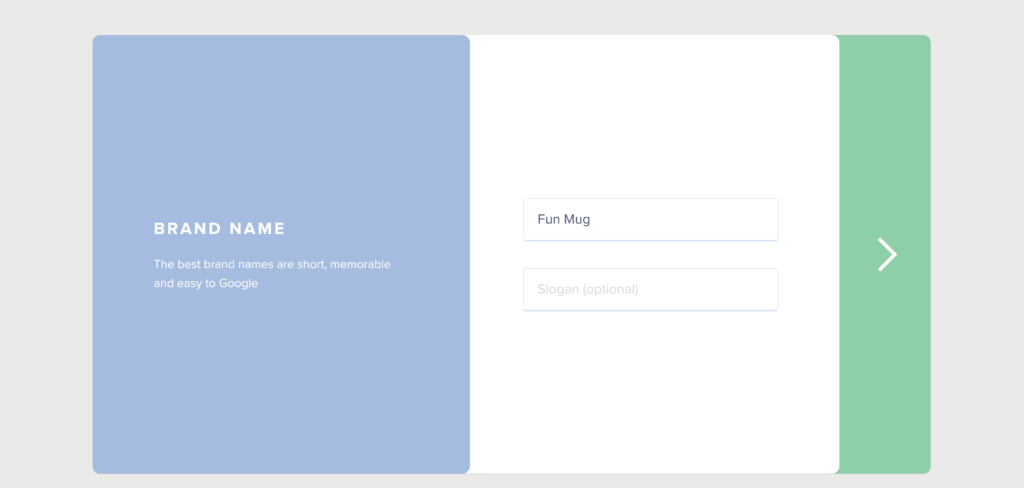
上側には、ブランド名を、下側には、サブタイトルというか、副題のようなものを入れる。

次のページはけっこう大事だ。
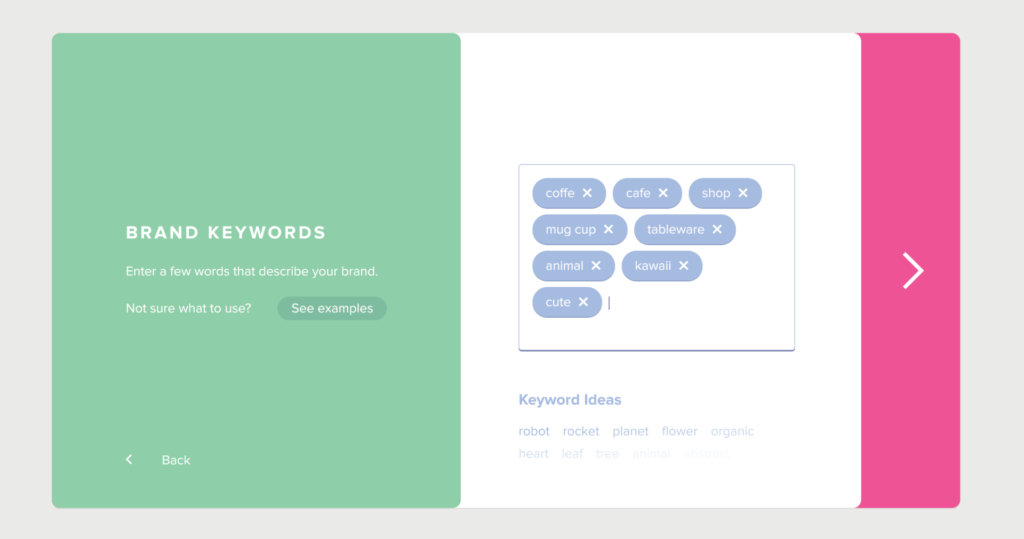
生成したいロゴに関するワードを、コンマ区切りで打ち込んでいく。
もちろん英語だ。わたしの場合、マグカップの専門店としたかったため、「コーヒー」だの「カフェ」だの、そっち系のワードを入れた。
また、「かわいい」や「キュート」などの単語も放り込んで、完成品の方向性のコントロールを試みている。

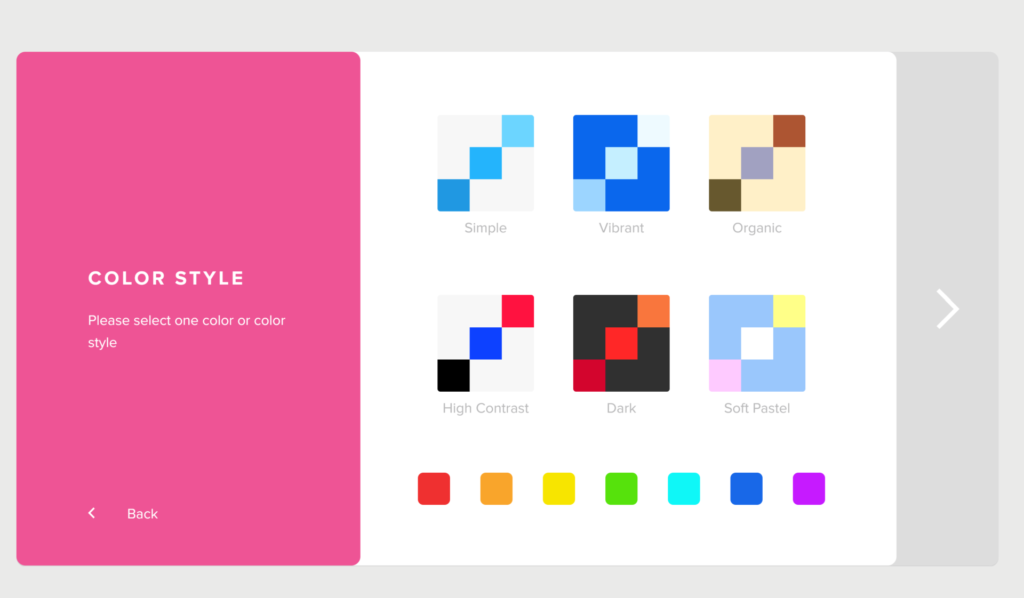
その次のページでは、おそらく色合いの方向性を選択できるんだろう。
私はカフェ系の見た目にしたかったので、Organicを選んだ。

ここまで入力すれば、ロゴの生成が始まる。しばし待とう。

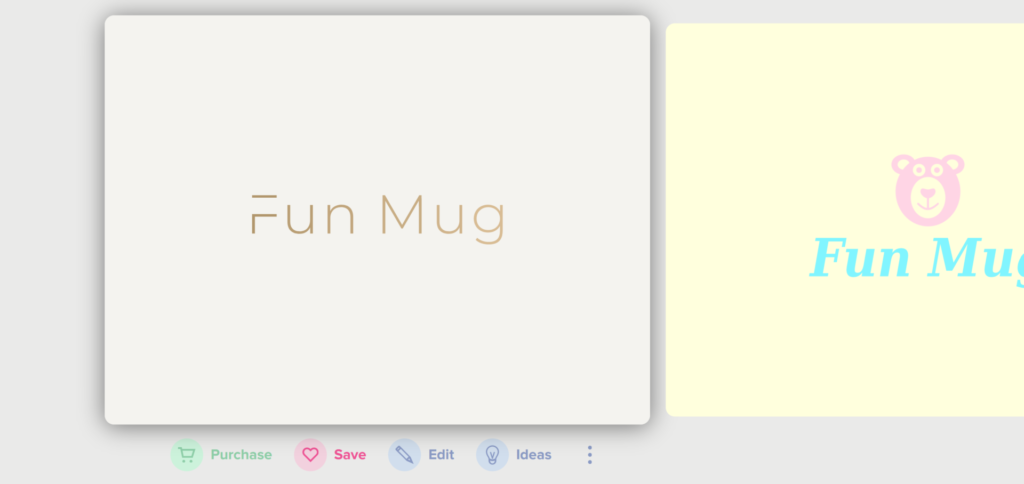
さあ完成だ。

幾つかのロゴが、ずらーっと並ぶ。
どれもがAIによって生成されたというのだから新鮮だ。
スクロールしようとすると、勝手に開いてしまうので、操作性はイマイチかも。

これなんか良いのではないか。
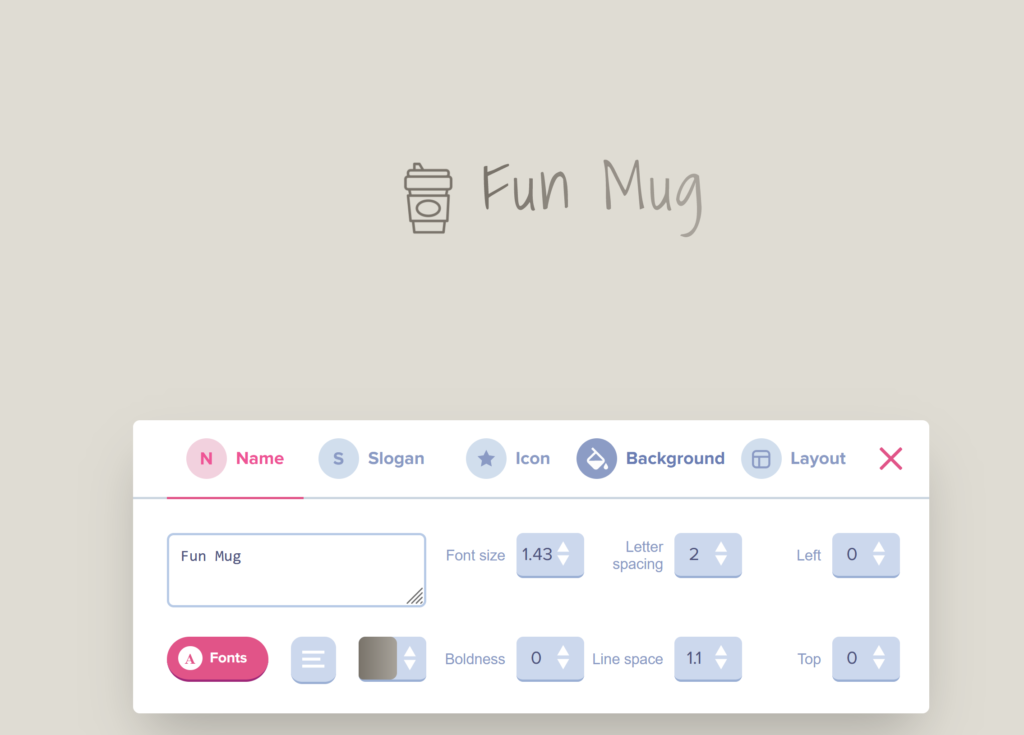
下に幾つか並んでいるロゴの「Edit」を選ぶと、実は追加編集が可能となる。

文字から色合い、フォントのサイズにロゴ配置まで、なにからなにまで変更が可能というか、なんならゼロから再設計することまで可能だ。
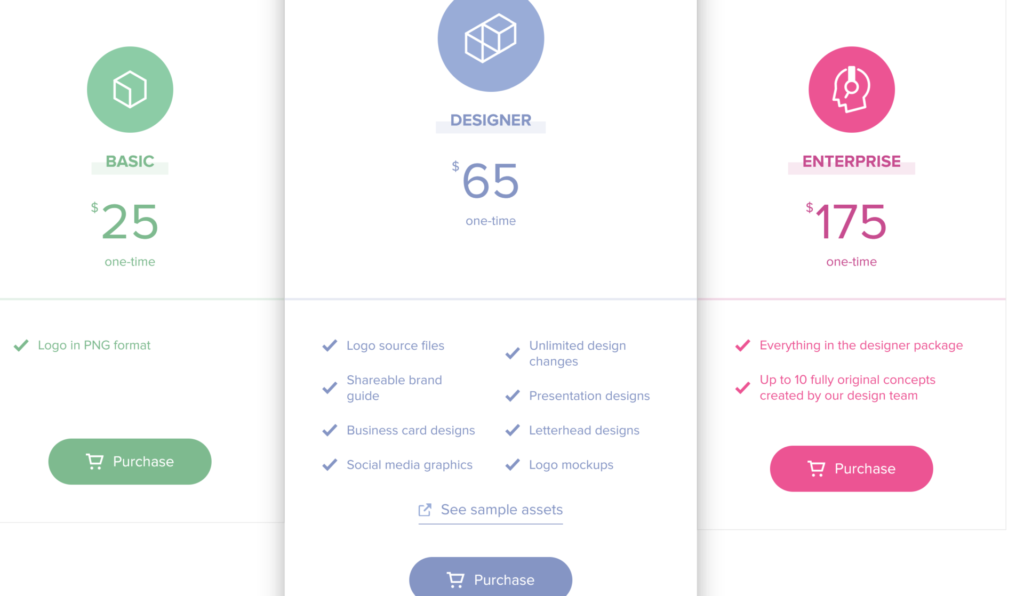
気に入ったら、「Purchase」をクリックして購入しよう。

私はBASICで充分だと思う。

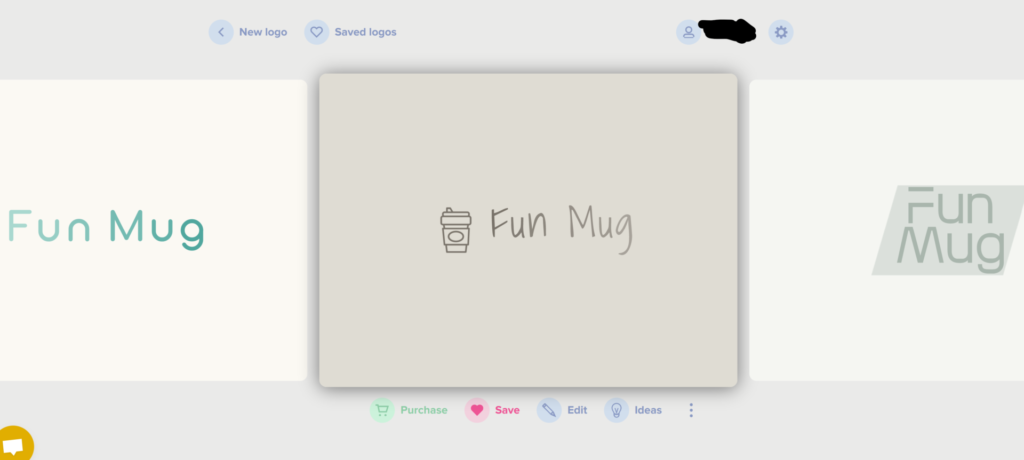
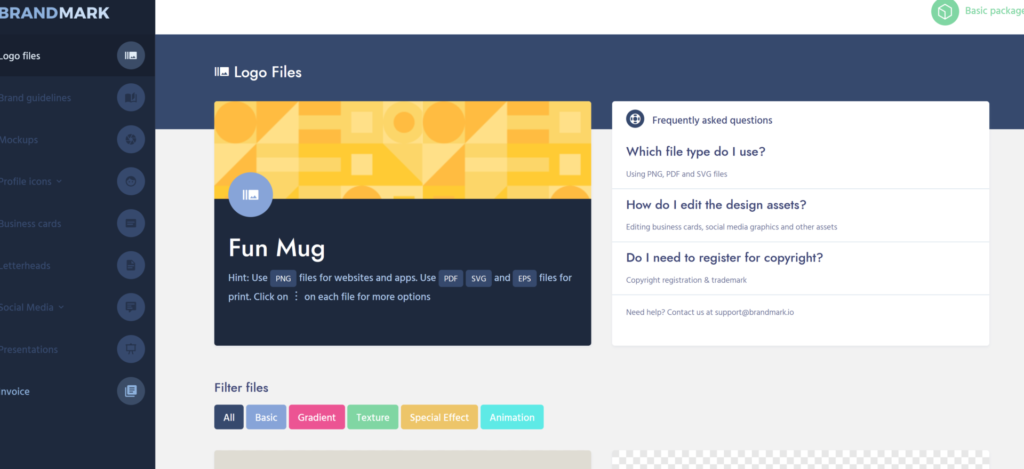
注文が終わったら、独特なメニューに飛ばされる。
再生成を経て、最終的にダウンロードしてきたロゴがコレになった。

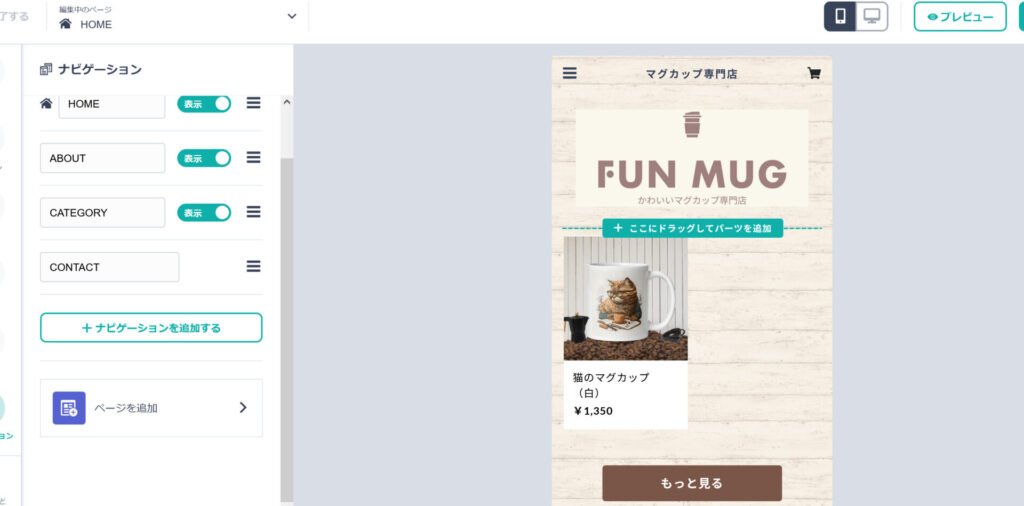
なお、BASEのフォーマットと合致しない部分があったため、画像編集ソフトのスポイト&バケツ機能を用いて、自分でアスペクト比を最適化しておいた。

雑ではあるが、合格だろう。