ShopifyとAliexpressを用いたドロップシッピングを行うまでの道のりを手取り足取り記録しながら実践していく企画。Part2ではいよいよShopifyストアをセットアップしていく。
テーマの適応から外観の設定、各種ポリシーページなど、販売開始までに必要なステップをすべて書き記しているぞ。永久保存版だ。
Shopifyストアにテーマを適応して設定していくステップ
テーマを適応する
これもまた大事なステップだ。WordPreeブログがそうであるように、稼げるページに良いテーマは不可欠である。
有料テーマを買うことは必須ではないと思うけど。
さてやっていこう。ダッシュボード左側にある「オンラインストア」から「テーマ」を開く。
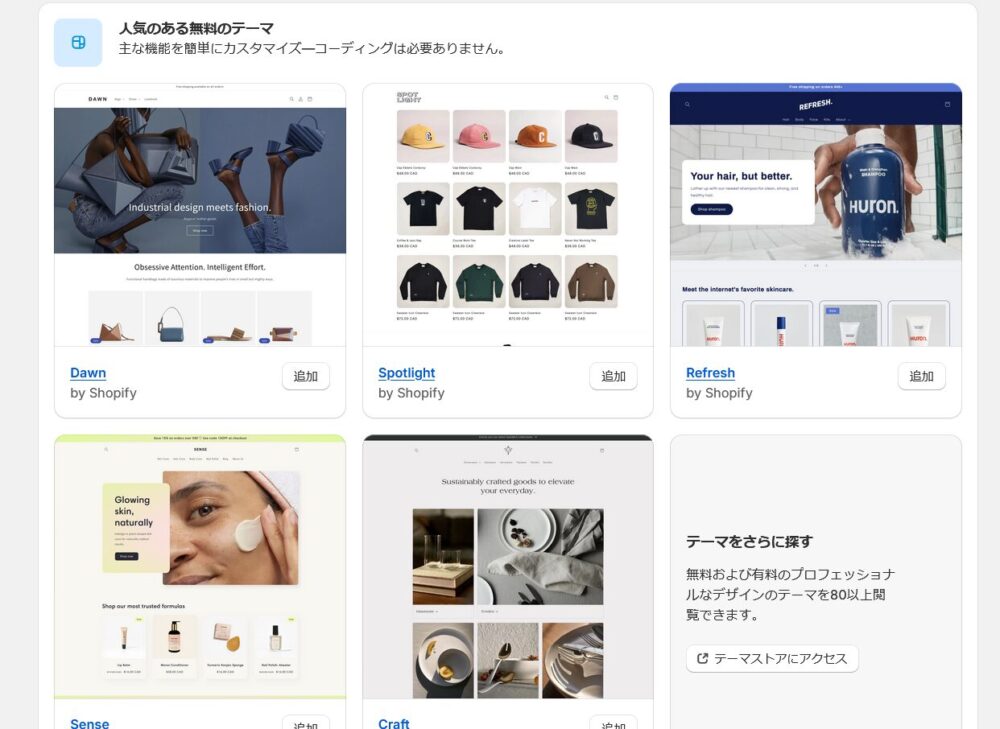
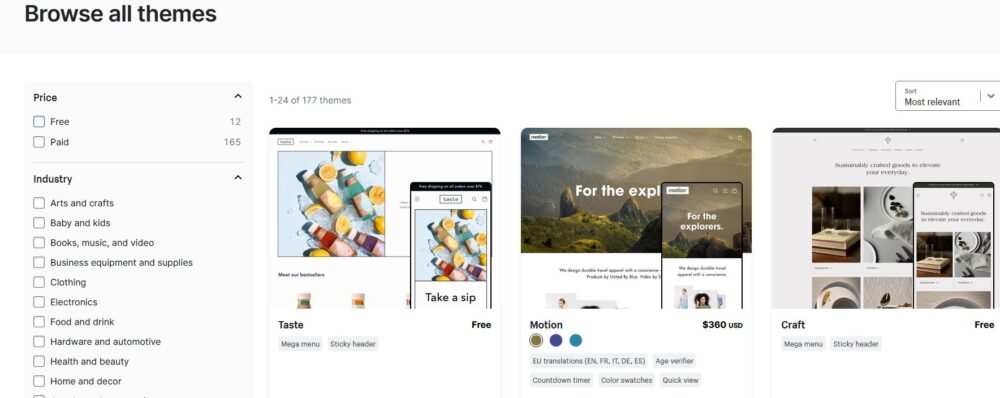
ピックアップされたいくつかの無料テーマのほか、テーマショップへのリンクも示されている。

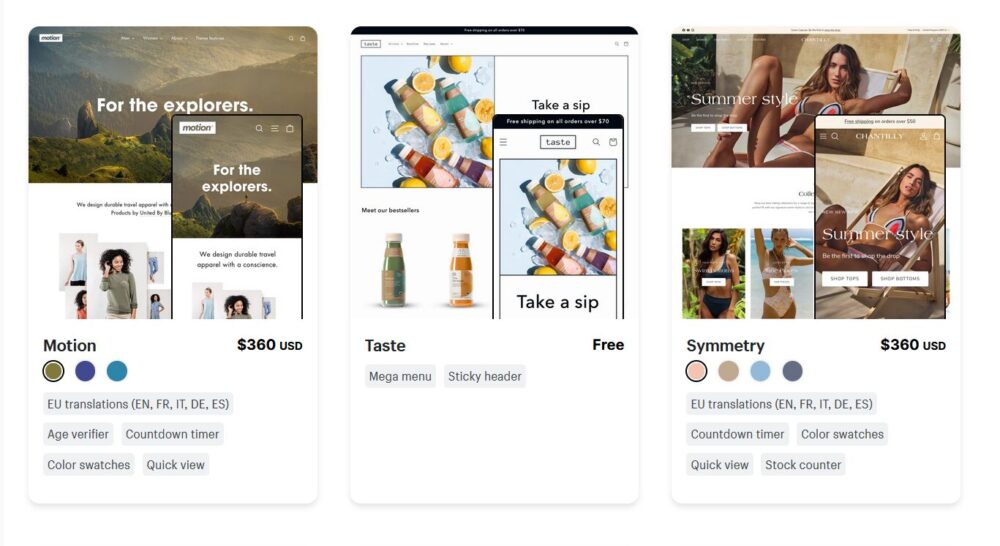
ちょっと開いてみよう。大量だ。

競合・研究元ストアに使われているテーマが何者か調査する
今回はこちらのストアを開いてみた。

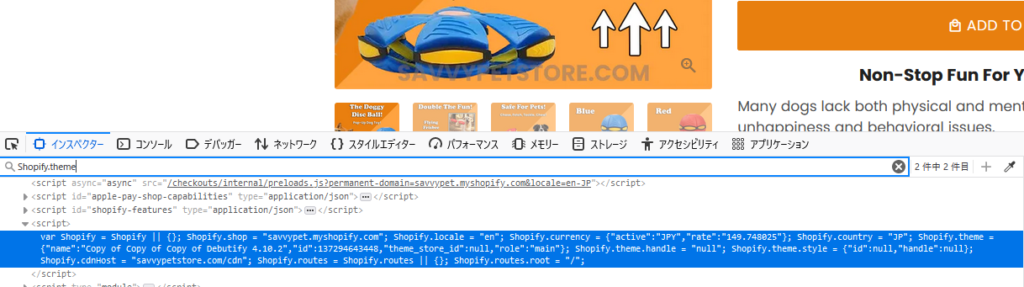
HTMLを開いて、「Shopify.theme」で検索してみよう。2件表示されたが、エンターを押すと切り替えられる。

2件目にて「Shopify.theme = {“name”:”Copy of Copy of Copy of Debutify 4.10.2″,”id”:137294643448」と書いてあることを確認した。
検索しても何も出てこなかったけど、これが探し方だ。
しかし、毎回毎回テーマや設定方法が分かるわけでもマネできるわけでもない。
YouTubeのサムネイルじゃないんだから、自分でスキルを身に着けるよう努力しよう。
オススメのテーマについて
テーマストアの左上に「Free」と書いてある項目がある。12個だけだが、最初はローコストで始めるのがビジネスの鉄則。この中から選べると理想的だ。

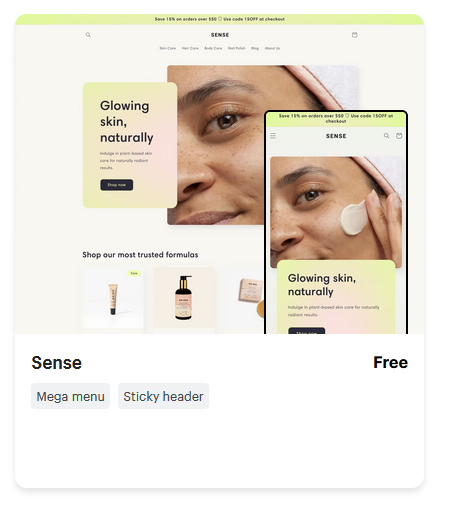
この中ではなぜか、このSenceというテーマをオススメしたり実践用に選ぶ解説者が多く見られた。

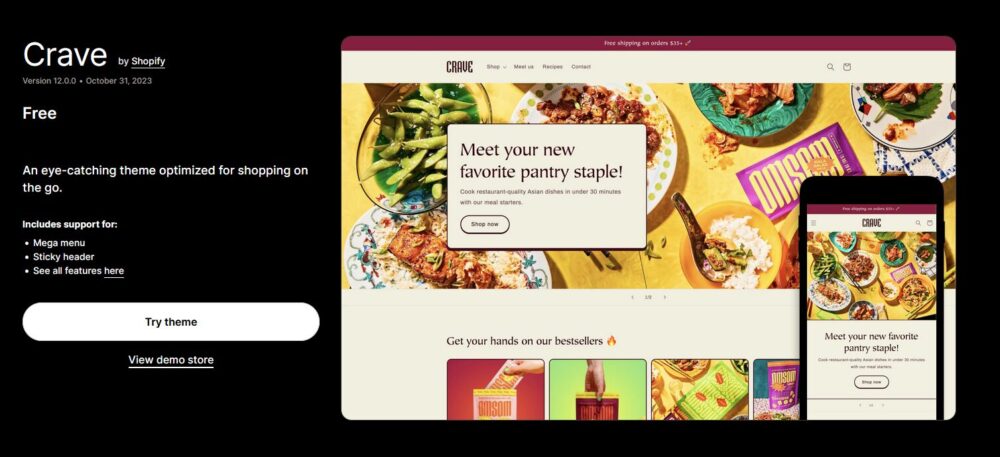
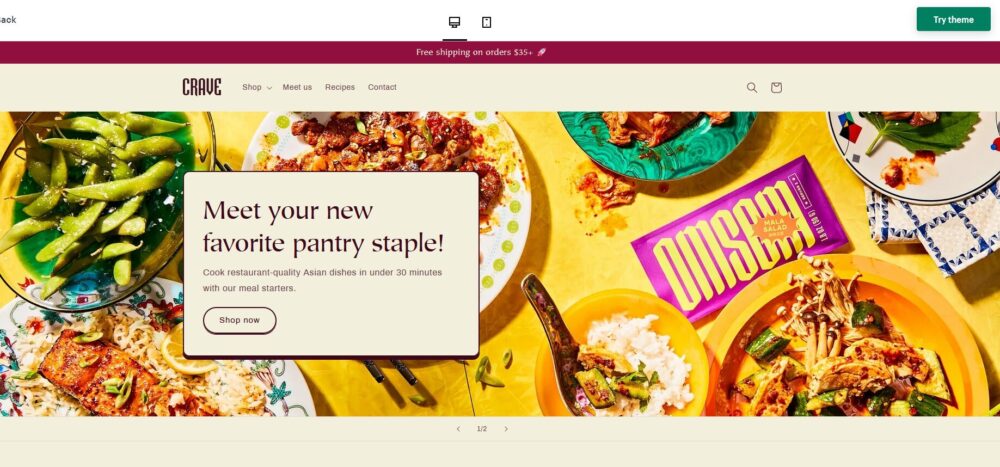
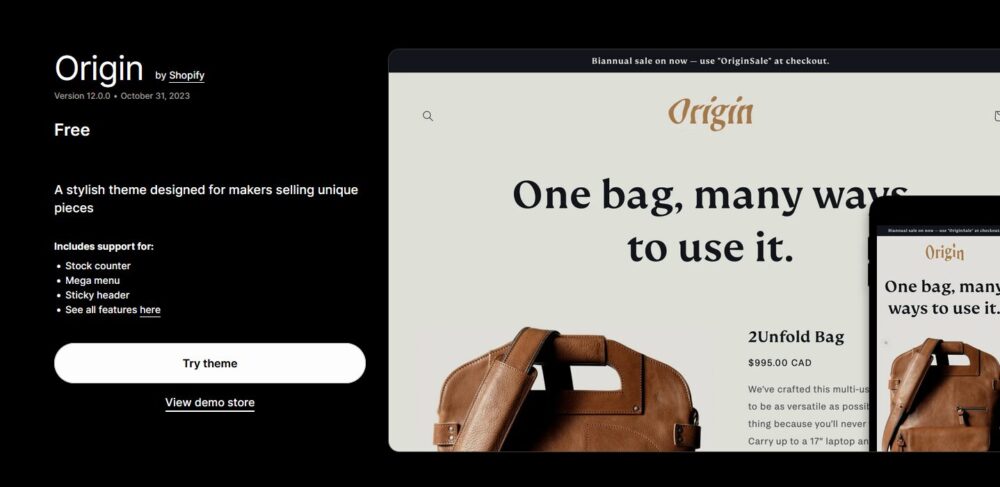
テーマを開いてみると「view demo store」というボタンがある。

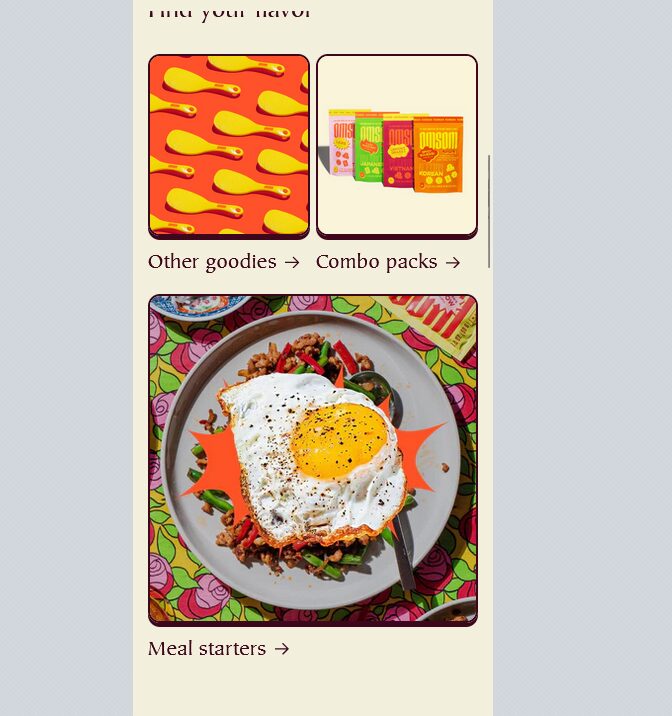
ここをクリックすると、サンプルストアの実物が見られるぞ。

なお注意点としてスマホからの使い勝手を厳しくジャッジすること。今の時代は大半のユーザーがスマホから購入するのだ。

以下の記事にて、全ての無料テーマを実際に触れて比較している。
私は一点集中でOriginで行くことにした。

テーマを決めたら「Try theme」をクリック。
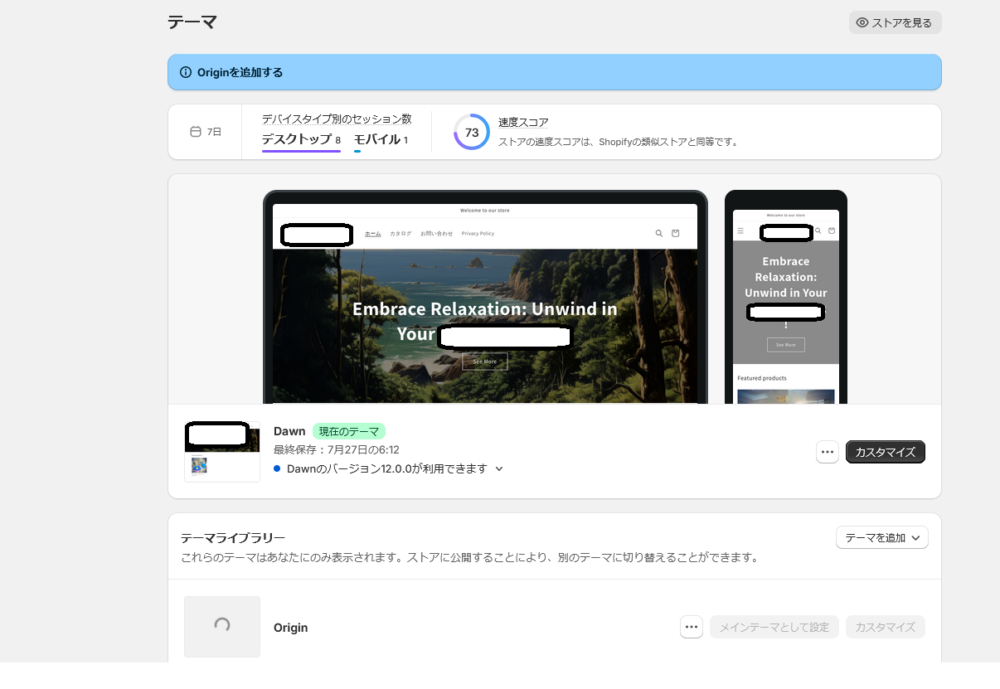
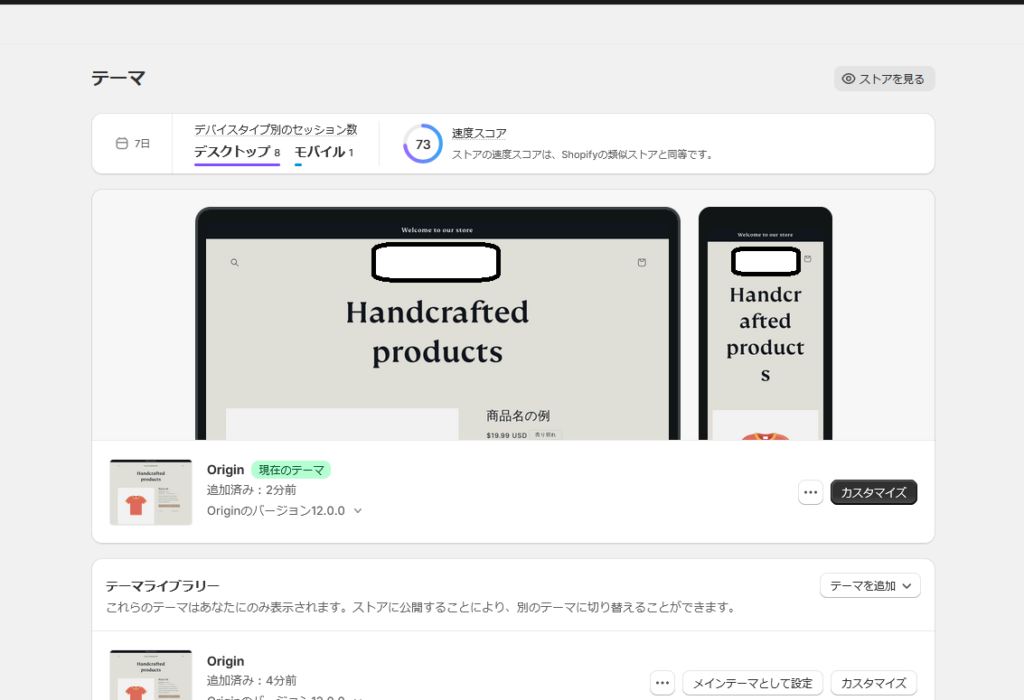
しばらくするとテーマ一覧ページに飛ばされるが、まだ適当されていない、

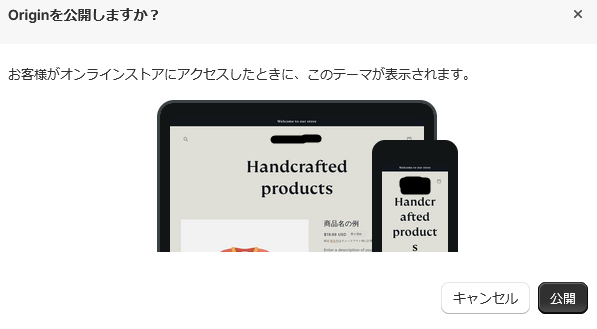
下に出ている「メインテーマとして設定」ボタンをクリックするのだ。確認ウィンドウが出るので「公開」ボタンをクリック。

右上の「ストアを見る」から実際のページを見ることが可能だ。

「カスタマイズ」をクリックすることでテーマ編集に入れるぞ。
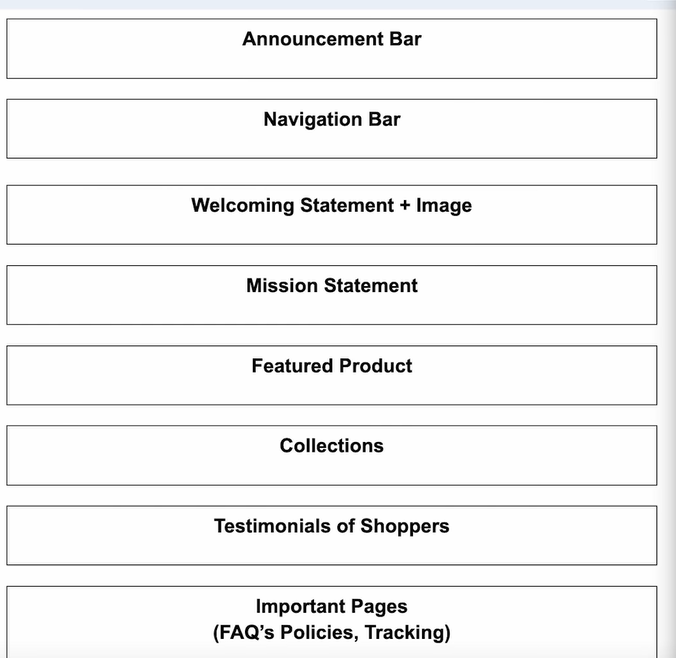
ストアのトップページのデザインのテンプレート
ショップを作っていく際は、以下の順番でコンテンツを作っていこう。

分かりやすい指標を示してくれた Ac Hampton氏に感謝。
各種ストア情報をセットアップしていく
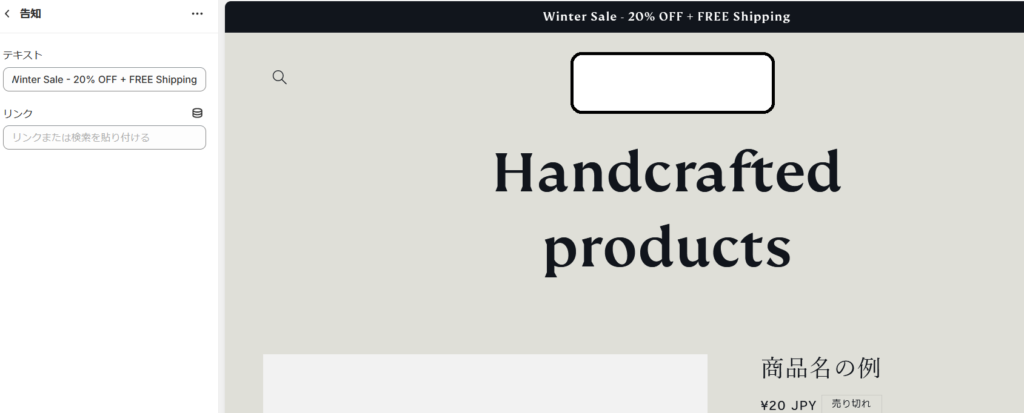
とりあえずショップテーマのカスタマイズページに入ろう。
一番上のセクションに「Welcome to our store!」と書いてあったはずだ。
文章をクリックすると文字列を編集可能になるので、任意のものに書き換えておこう。

右上の「保存」を忘れないこと。

発送に関するポリシーのページを作る
Shopifyのダッシュボードに一旦戻る。
先ほどテーマを選択した「オンラインストア」欄の下にある「ページ」を開こう。
デフォルトではお問い合わせページだけが置かれているはず。

右上の「ページを追加」から、発送に関するポリシーのページを作っておこう。

テーマの見た目をセッティングしていく
テーマのカスタマイズページにある左の「テーマ設定」を開こう。

「色」のタブから任意のカラーを適応できる。

複雑なのでまた後回しにする。
ストアのポリシーを確認・記載する
様々なポリシーについて記載していく。
ダッシュボード左下の「設定」を開こう。

一番下に「ポリシー」がある。
ここらへんの配置は時期によって変動することがあるので、分からなかったら「Shopify ポリシー 場所」と言った具合に検索して最新情報を参照して欲しい。

ここからポリシーを参照できる。

フッターにポリシー系ページが並んだメニューを追加させる
2か所の設定項目を覚えよう。
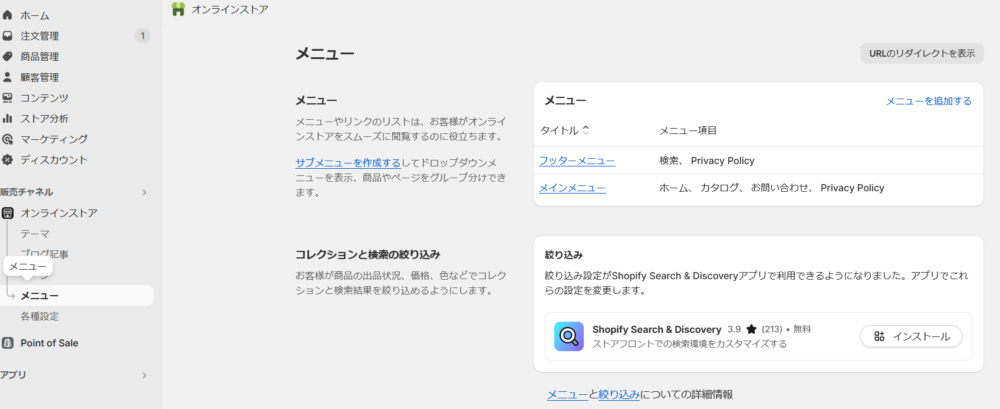
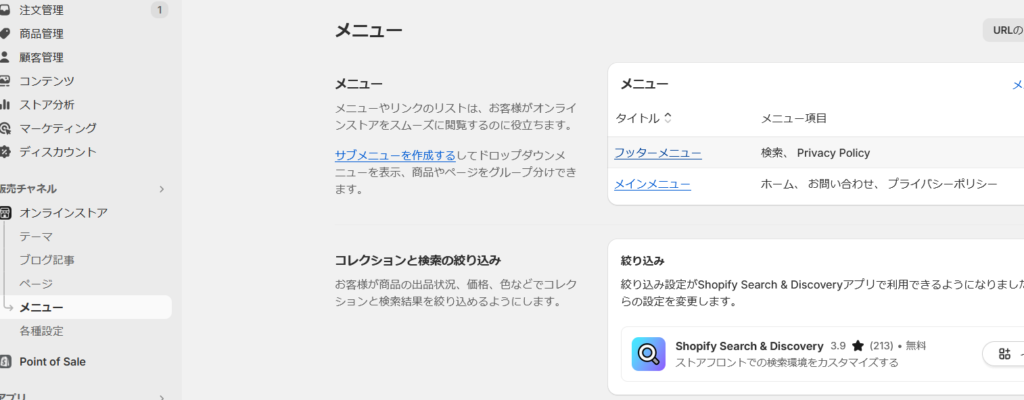
まずはダッシュボードの「オンラインストア」の中の「メニュー」のページ。
ここでフッター・ヘッダーメニュの中身を編集できる。

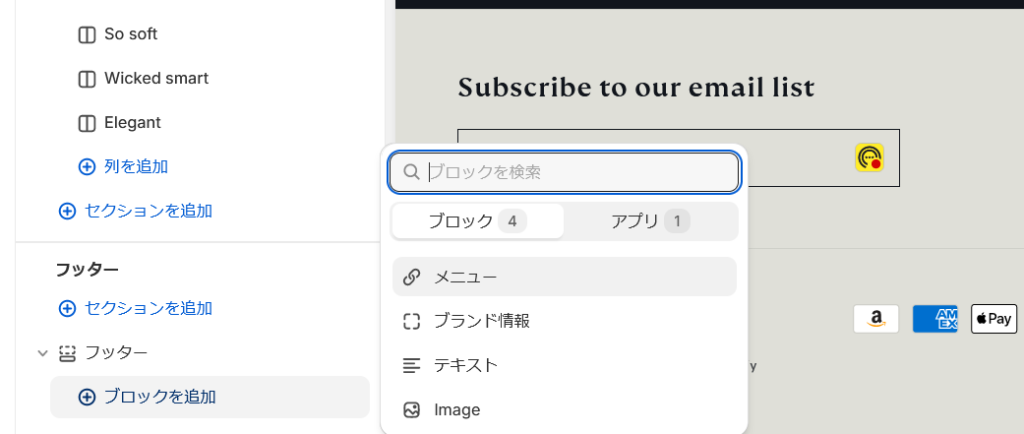
次はちょくちょく触っていたテーマの編集ページだ。
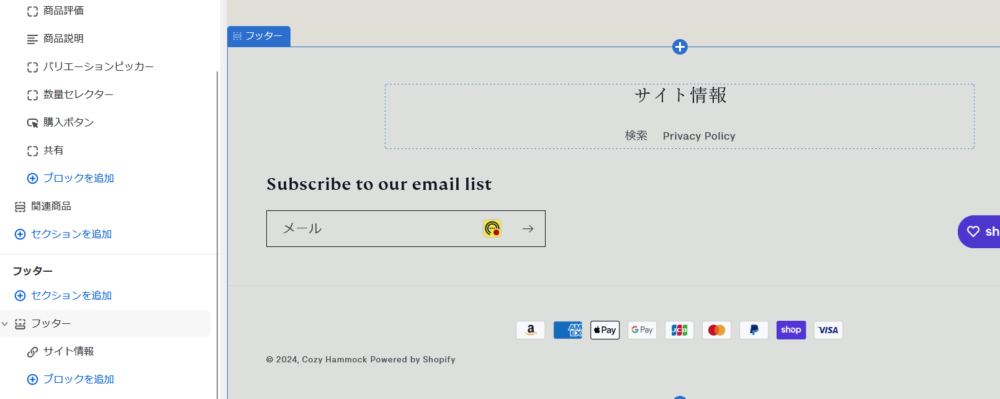
左下の「フッター」内部にある「ブロックを追加」から「メニュー」を選ぼう。

ご覧の通り、「メニュー」ページで設定した内容が追加された。

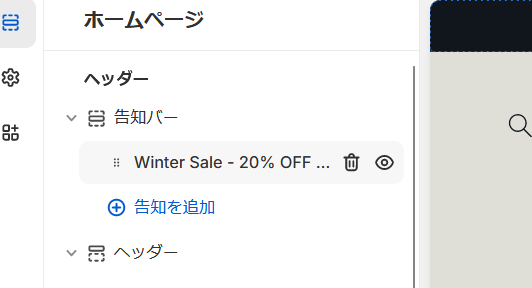
ヘッダーの設定
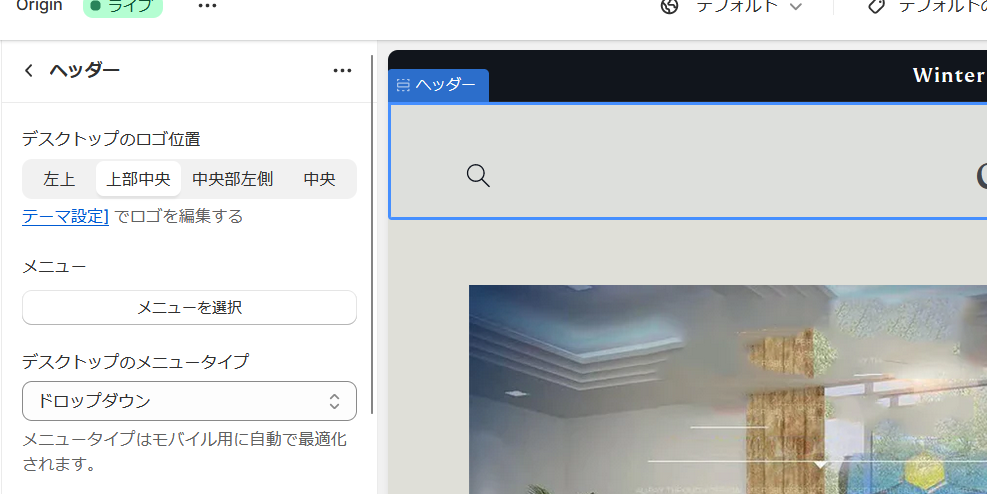
次はヘッダーの設定だ。
テーマ編集ページのプレビュー画面のほうのヘッダーのエリアをクリックすると、左側に詳細メニューが出てくるはず。

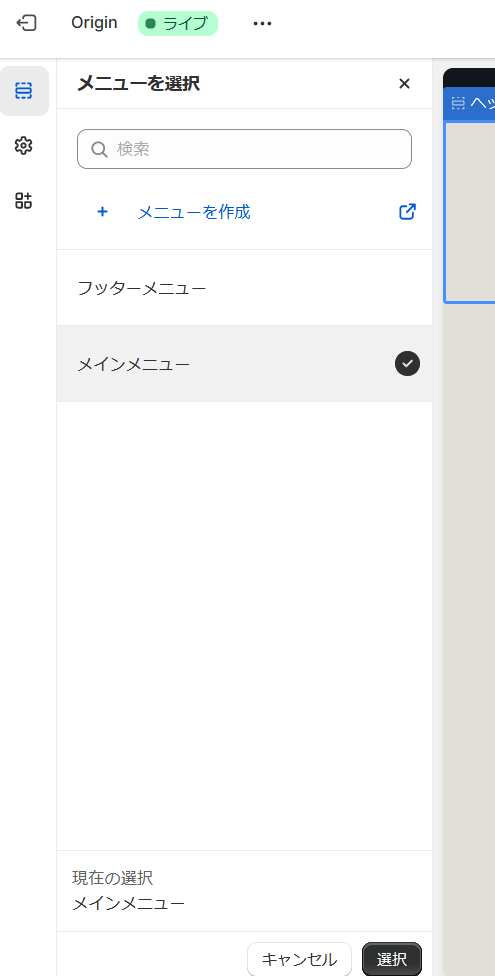
「メニューを選択」の中から「メインメニュー」を選び、下の「選択」を押して確定させよう。

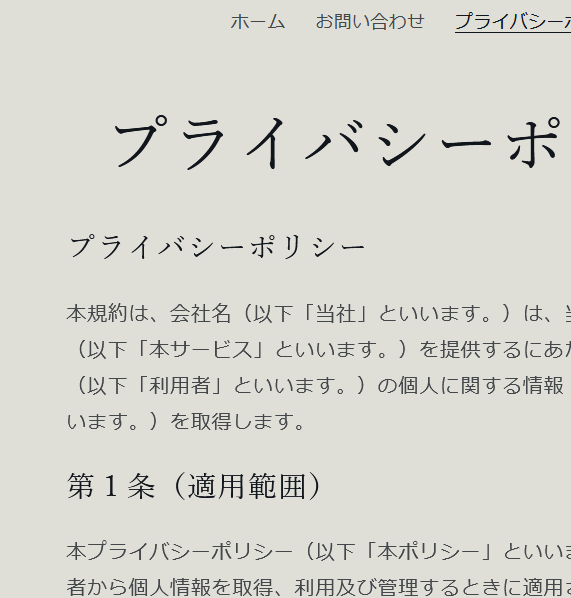
ヘッダーにメニューが追加された。

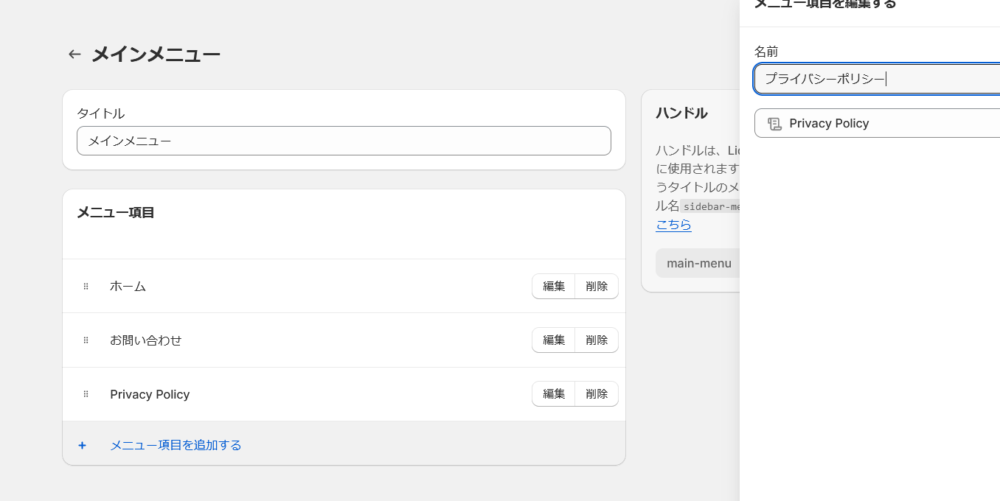
さきほど開いたメニュー編集ページから、さらなる設定が可能。

右上の「保存する」を忘れずに押しておくこと。

お問い合わせ・プライバシーポリシーについて
テーマの変更を保存して、ストアページをリロードするとメニューが追加されているはずだ。

いちばんの問題であったお問い合わせページとプライバシーポリシーページは、なんとデフォルトで設定されていたのである。

本格的にショップの見たい目を作り込んでいく
やっと本番だ。
おそらく最も孤独でハードで重要なステップとなる、ショップの見た目の作り込みの時間がやってきた。
今までは手取り足取り教えてきたが、ここだけは自分で進めなければならない。
「刺さる言葉」を書くための勉強法
一番オススメするのはコレだ。
メンタリストDaiGoも勧めていた『ザ・コピーライティング』という一冊。

これに加えて、なにかしらのキャッチフレーズ時点のようなものがあると理想的である。
ショップ内で使う画像の見つけ方と設定方法
ショップの中で使いたい画像は著作権フリーサイトから探して来よう。

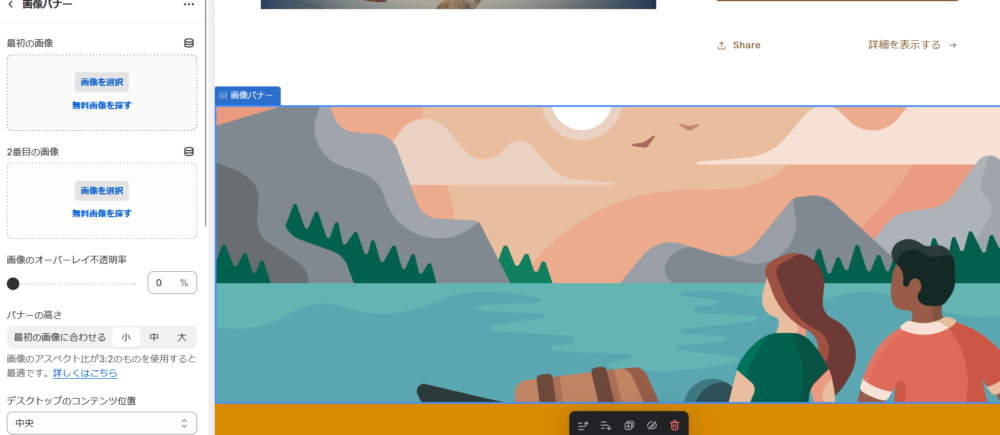
テーマ編集画面で画像をクリックすると、任意の画像をアップロードできるメニューが出てくる。

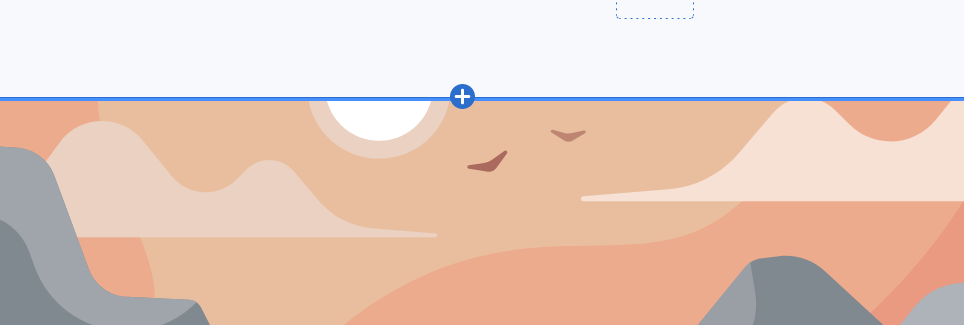
もしくは自分でセクションを追加することもできる。
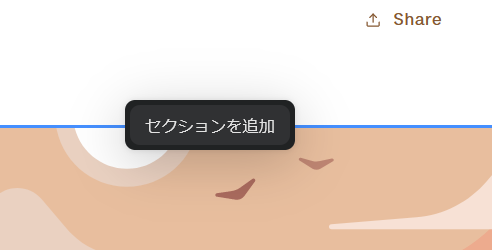
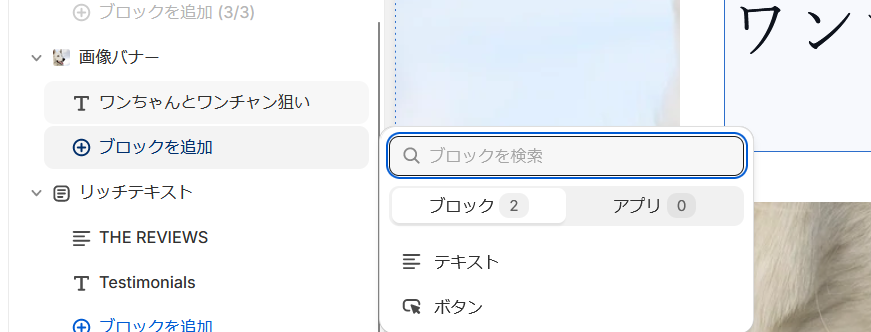
ブロックのあたりにカーソルを合わせると「+」マークが出てくる。

ここにマウスカーソルを合わせると「セクションを追加」と出る。

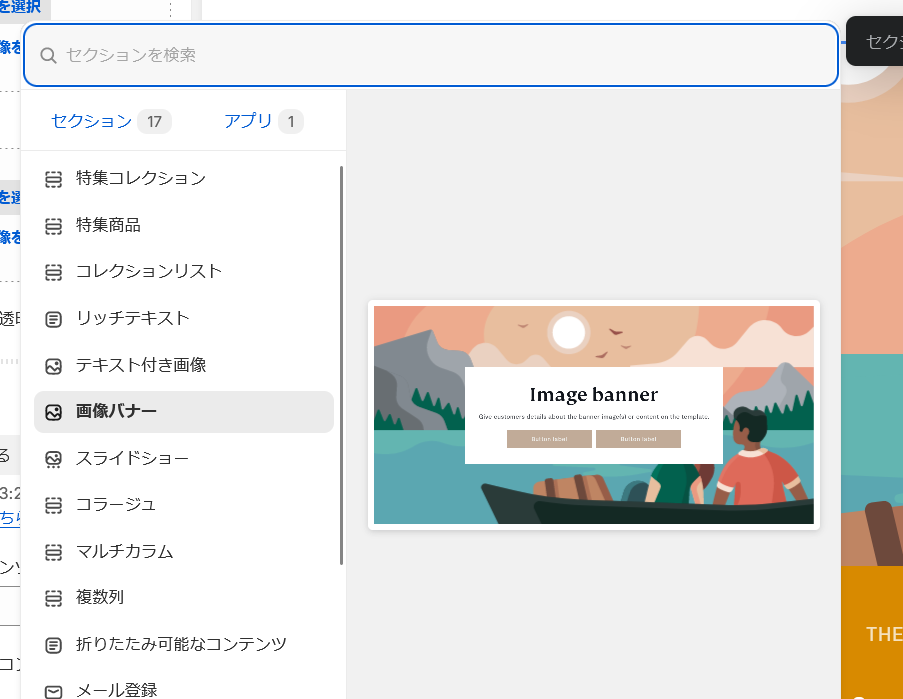
開いた検索画面から任意のものを選ぼう。

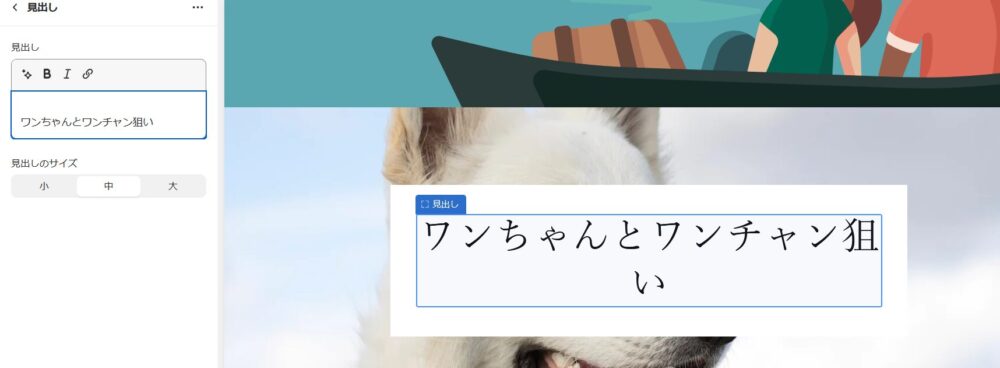
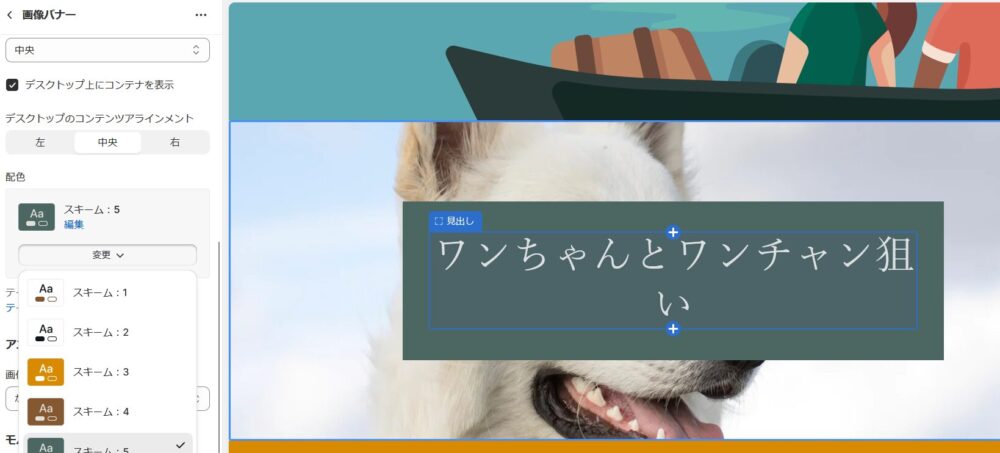
画像を追加した上に、さらにテキストを追加したい場合もあるだろう。


注意点として、色はテーマ固有の配色の中から選択することになる。
本気でこだわるなら画像編集ソフトでテキストを付けてきた方が良いのかもしれない。

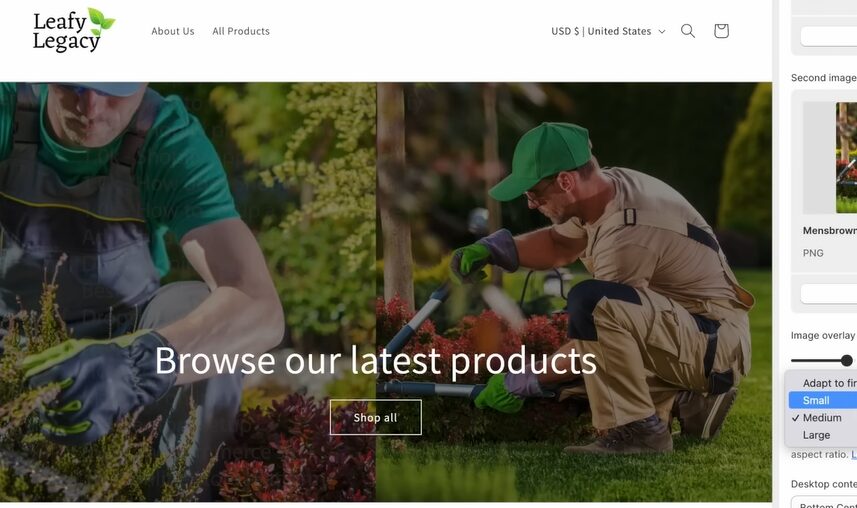
(追記)画像は横に2枚並べることもできる。軽く書き留めておく程度に。

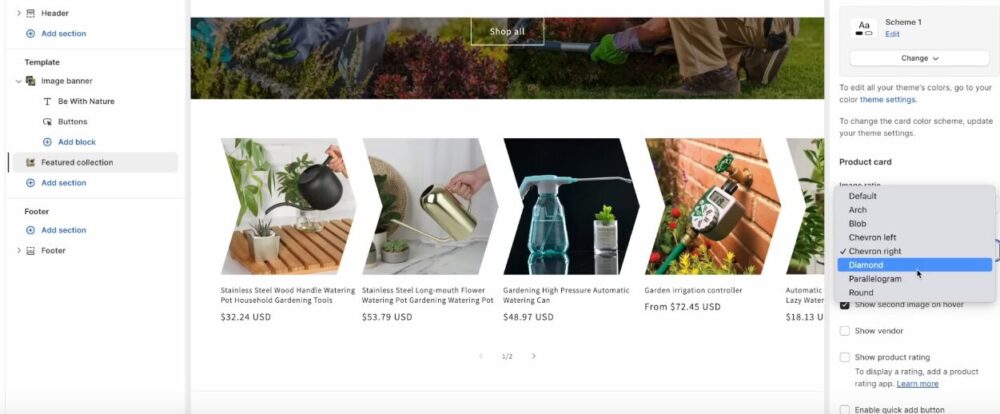
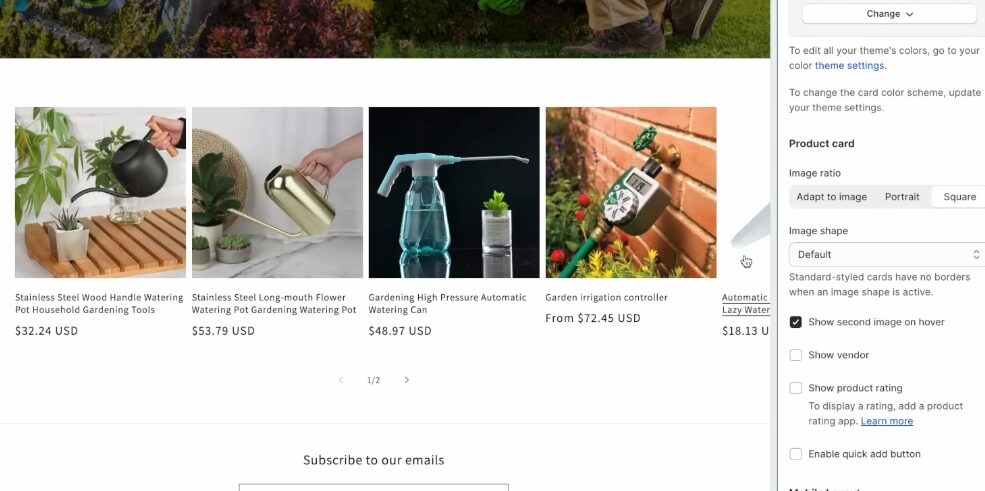
商品画像の切り抜き方にも何パターンかあったりする。

「Show Second image on hover」を選ぶと、マウスカーソルを合わせた際に二枚目の画像が出るようになる。ぜひ設定したいメニューだ。

商品ページの細部まで作り込んでいく
ショップのメインページの一部に商品のカートを埋め込むので、外観作りもほどほどにして商品ページから作っていく。
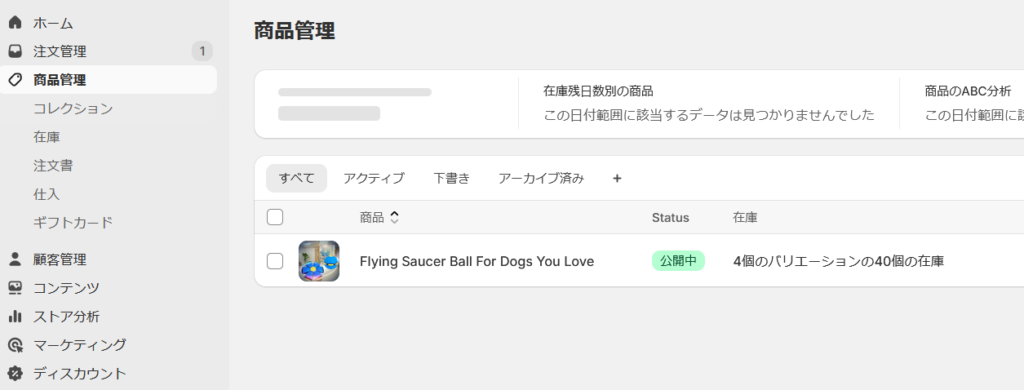
ダッシュボードの「商品管理」の中から目的の商品を選ぼう。

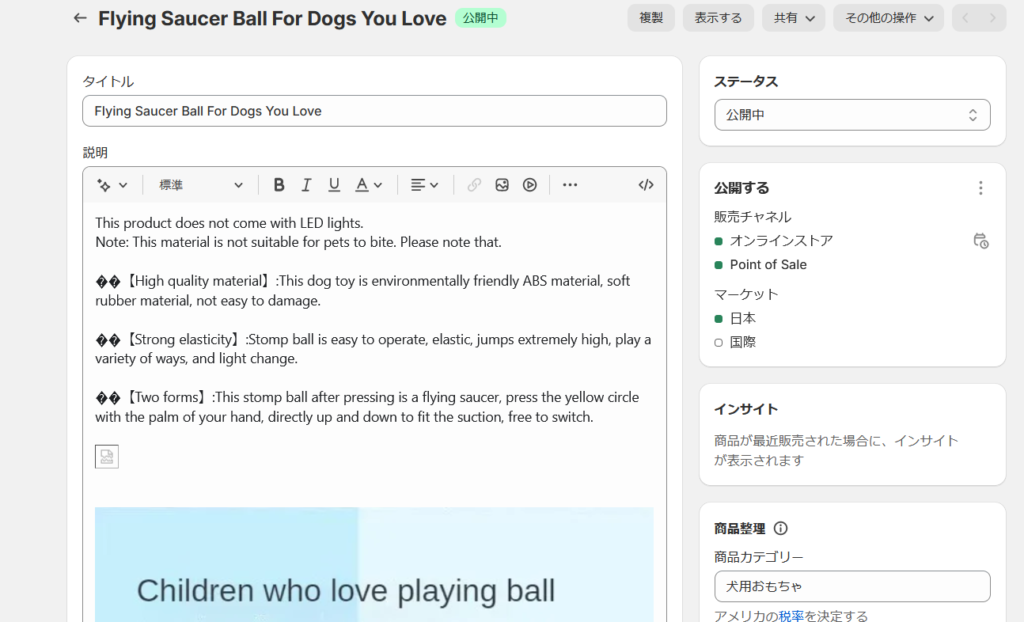
ここで商品ページ内部を開く。

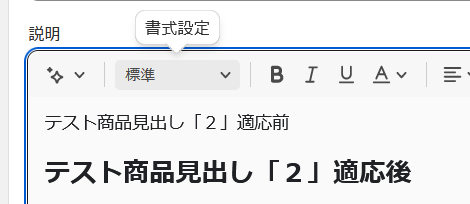
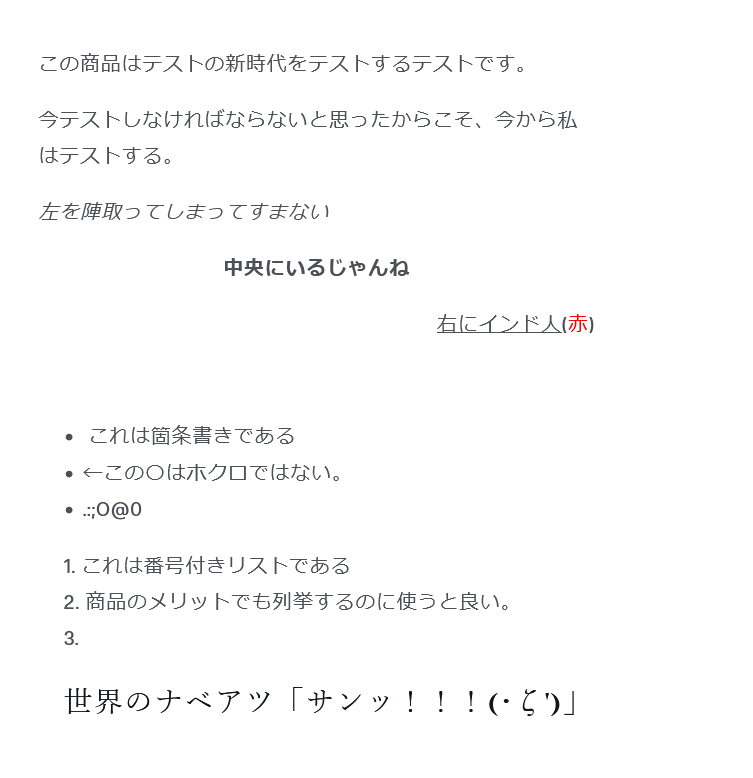
とりあえず見出し(文字を大きくする方法)について説明しよう。
文字の段落を選択して「書式設定」を開く。

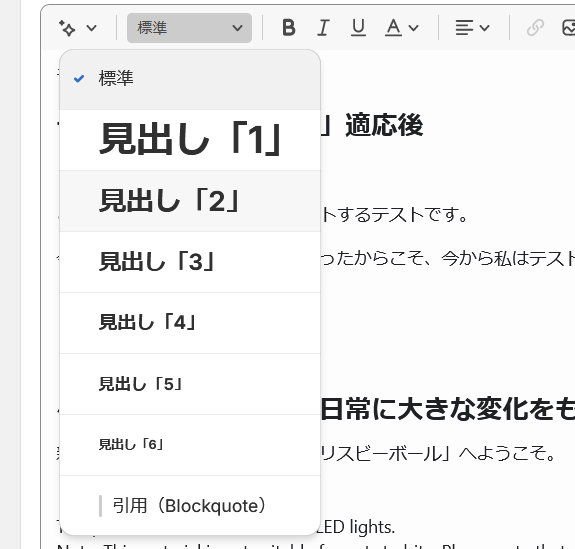
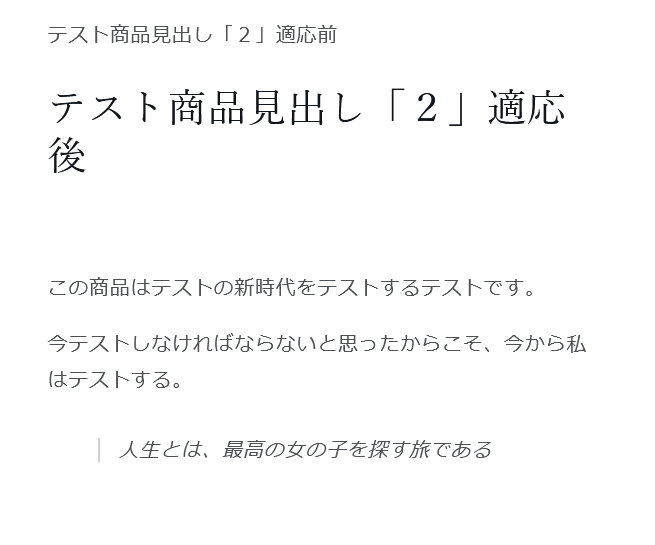
任意の見出しを選ぼう。HTMLでいうところのH1,H2,H3,H4である。

ちなみに「引用」を選択するとこんな感じになる。

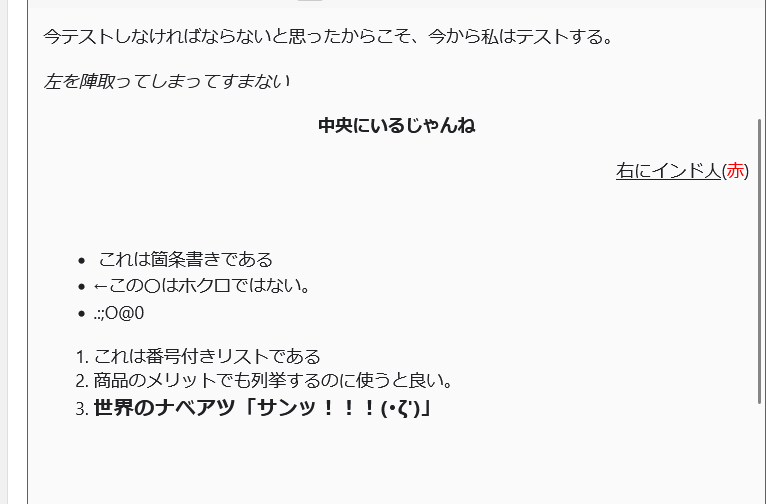
他にも、文字の色を変えたり太くしたりアンダーラインを引いたり、右に寄せたり中央に寄せたり箇条書きを入れたり。

下書き中の商品ページをプレビューする方法
右上に出ているであろう「その他の操作」の中に「プレビュー」があるため、これをクリックしよう。

新しいタブで商品が開くはずである。

商品画像を用意する
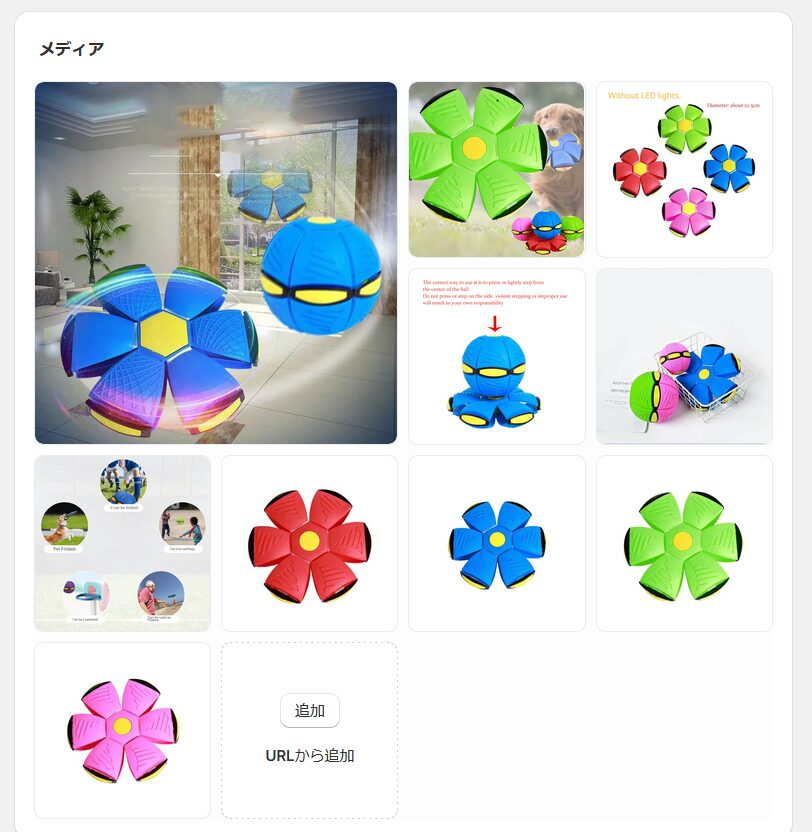
まずはお粗末な商品画像をなんとかしようか。
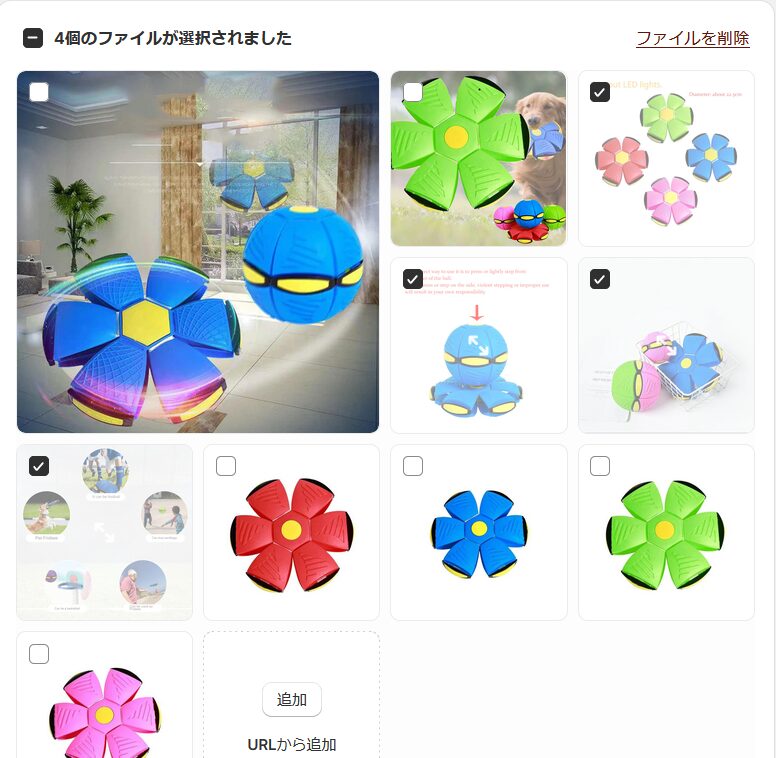
商品画像のアップロード・挿入と削除

「追加」の部分から自分で用意した商品画像をアップロードする。ドラッグ&ドロップでも良いぞ。

既にある商品画像はまとめて選択すれば一斉削除が出来るぞ。

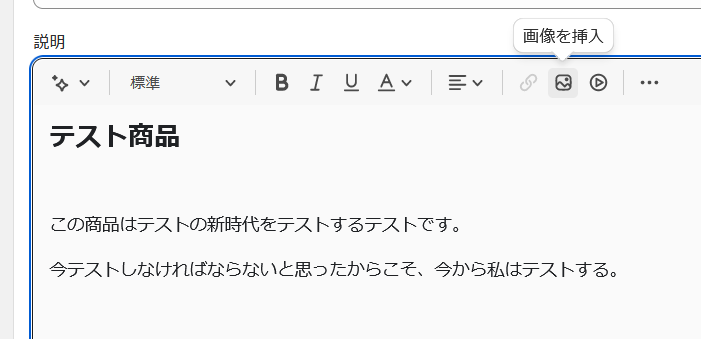
また追加した画像を商品説明欄に放り込むには、概要欄エリアにある「画像を挿入」のアイコンをクリックしよう。

「商品画像」のタブに移ると先ほどアップロードした画像の一覧が出てくるはずだ。

私のぶんは既に色々と投稿してしまったので隠させてもらう。
実物が無い中で商品画像を用意する方法について
実物も無い中で商品画像を用意する方法については個人のセンスが問われるところかもしれない。
私は既に出ている商品画像をまず集めまくることにした。。
動画でも静止画でも構わない。
そしてその素材に簡易的な編集や文字の書き換えを加える。
または商品の仕様風景の動画のスクリーンショットを切り取って、メッセージを添えて商品写真とする。
Gif画像を埋め込めれば完璧だろう。
商品ページに埋め込む用のGif画像を用意する
別記事にて紹介している。
商品ページにレビューを設置する
外観のテーマ設定から特定の機能をつかってやることで、「利用者の声」の欄を設置可能なのだ。
まずはテーマエディタにて個別の商品ページを開いていこう。
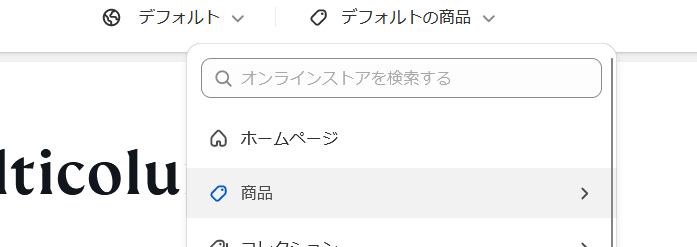
画面上部の中央にある「デフォルトの商品」から「商品」を選択すると自分のものを選べるはずだ。


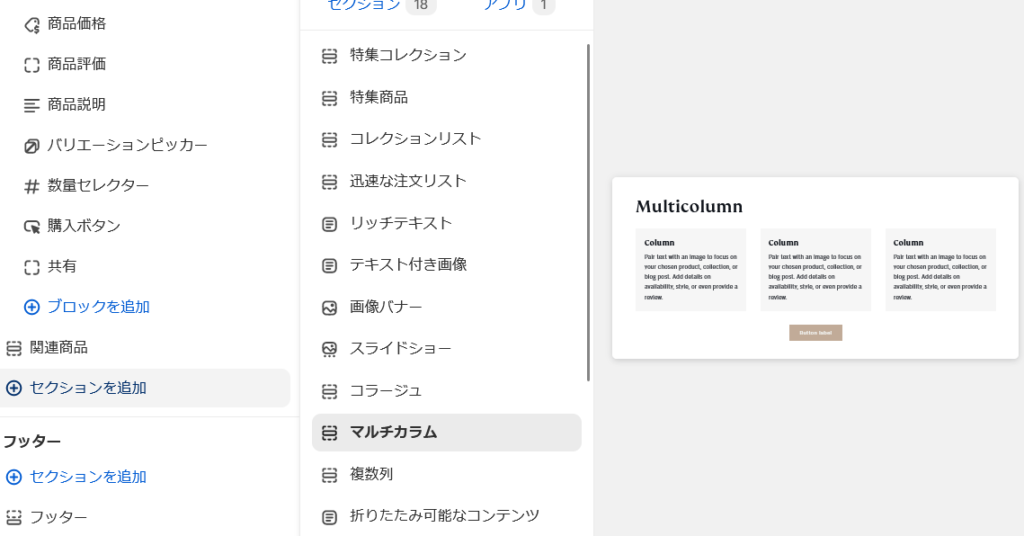
個別の商品ページに入ったら、商品説明欄とフッターの間あたりを狙って「セクションを追加」していく。
「マルチカラム」を選ぶんだぞ。

あとは「Column」を選択して内部の編集を有効にする。

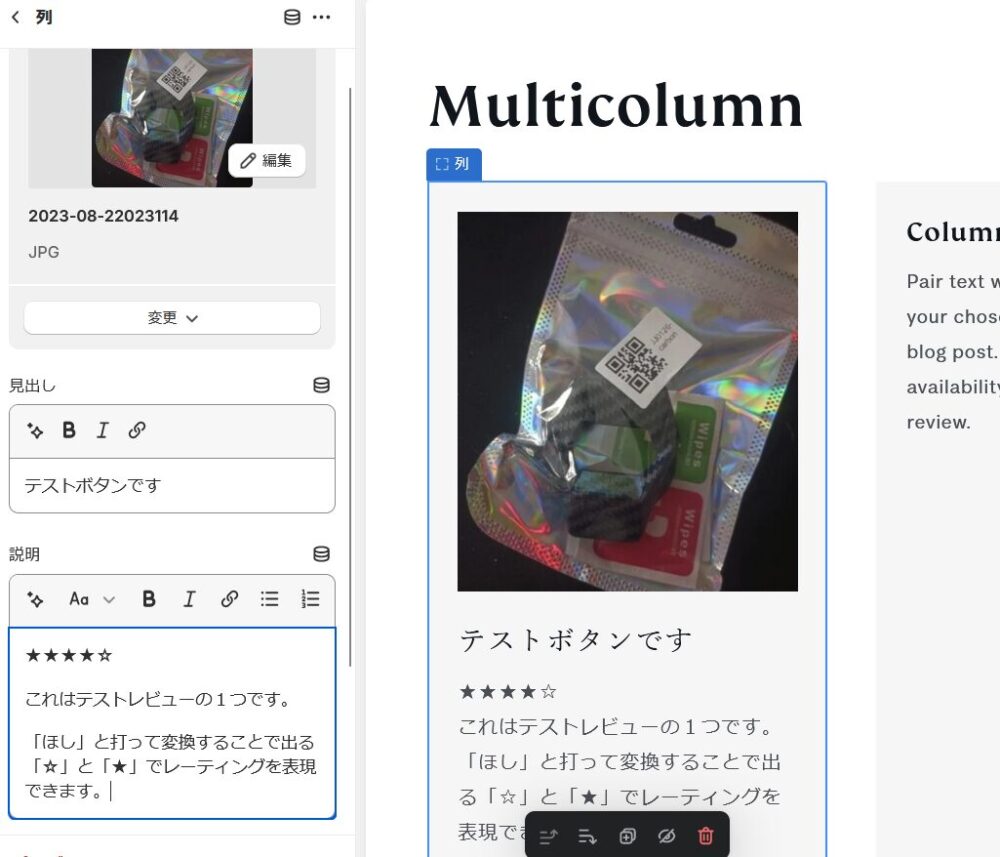
画像、見出し、本文の3つを任意に記述できるので、元の商品のレビュー欄を参考に書いていこう。
「ほし」と打って変換すると出てくる「★」と「☆」を組み合わせれば星の数に応じたレーティングを行うことが出来る。

ちなみにこのレビュー画像、動画を適当させることが可能だ。
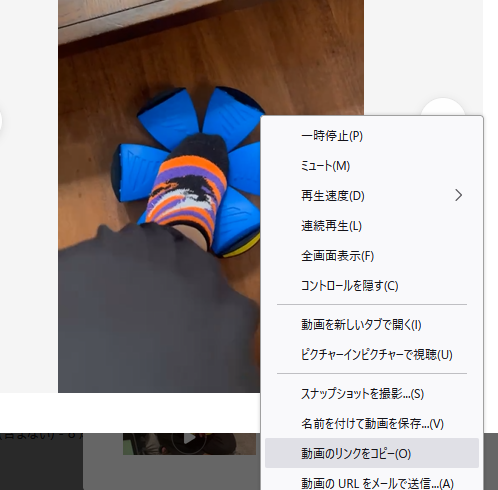
まず通販サイトのレビュー動画、適切なタイミングで右クリックをするとダウンロードが出来る。

あとはこれをGIF画像に変換すれば埋め込むことが可能だぞ。

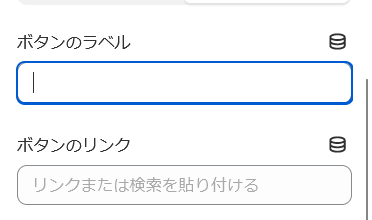
ちなみに「ボタンのラベル」という部分のテキストを空にするとエリア下部の謎のボタンを消すことが出来る。

ショップの外観商品の設定がやっと終わった!!!!
おめでとう。99%の人が挫折し、残りの0.9%が売れない状態のまま適当に通過していく大きな山場を乗り越えた。
まずはあなた自身を祝って欲しい。
私はなんとかやり遂げた。下書き中の商品を公開する。

もう少しやることはある。
でもまだだ。お客さんをショップに呼び込んで、実際に買ってもらえる状態にするまではまだ足りない。
出品者の情報が足りないのだ。
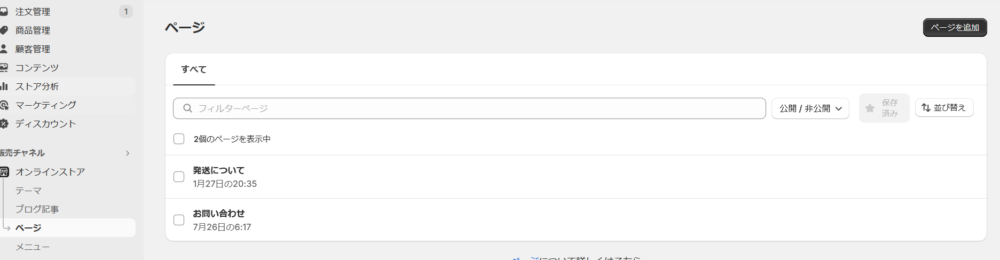
各種ページを作っていく
ダッシュボードの「オンラインストア」の中の「ページ」の中から、各種ページを追加していこう。

「当サイトについて」ページの追加
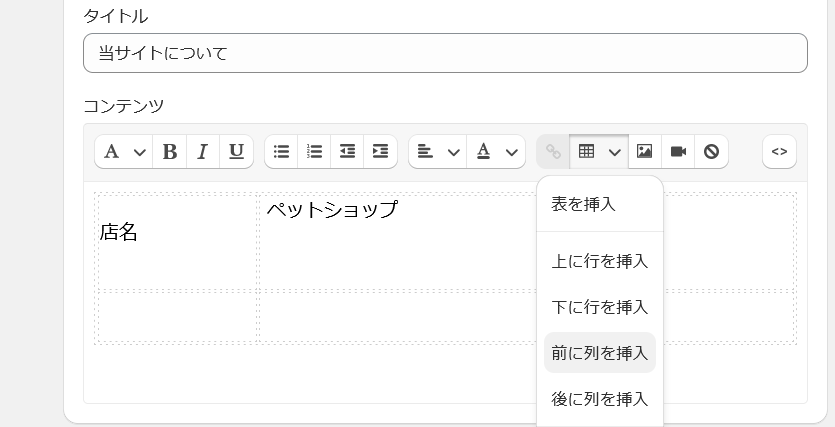
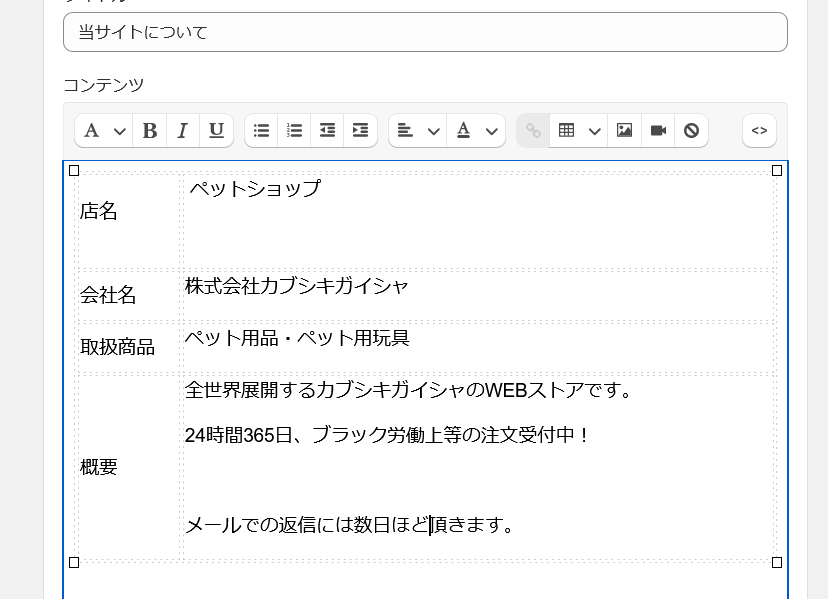
「当サイトについて」ページを作る。
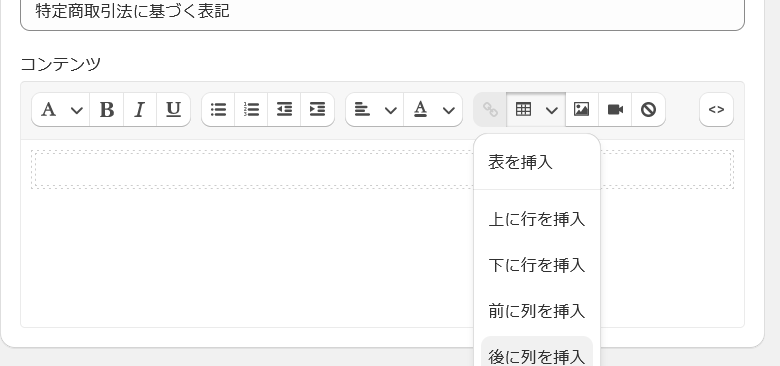
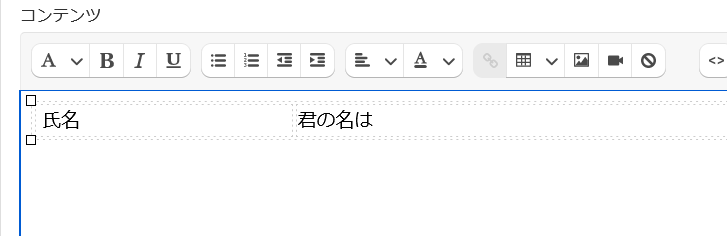
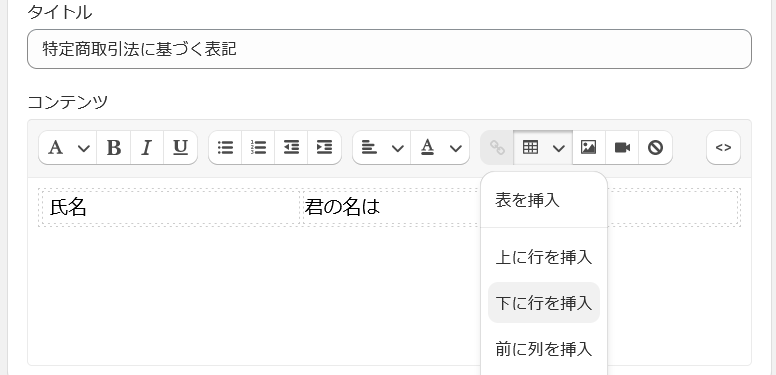
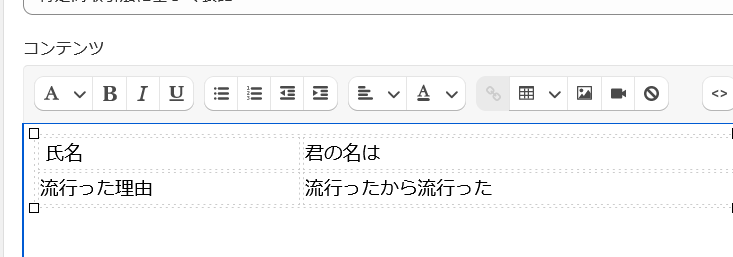
表で情報を記していくことにしよう。「行を挿入」と「列を挿入」を駆使すること。

イメージ的にはこんな感じで良いだろう。

ちょっと不親切だったので追加解説。
まず「表を挿入」を選択。





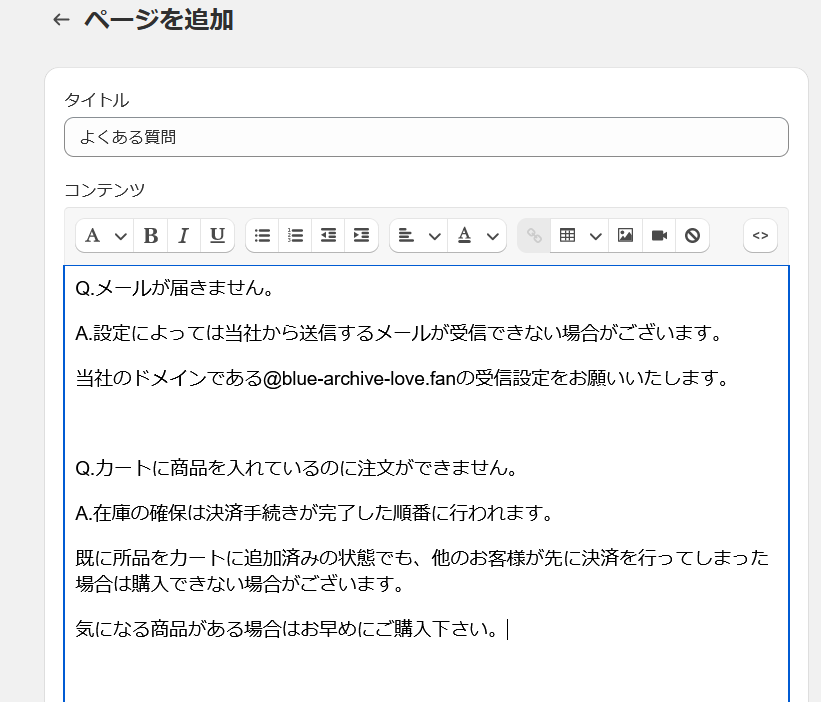
「よくある質問」ページ
こんなページは誰が見るのか知らないが、ショップらしさを形作る上ではあったほうが良いと思うので追加しておこう。
適当なECサイトを検索して見つけてから、そこのページの内容を参考にしながら記述していく。

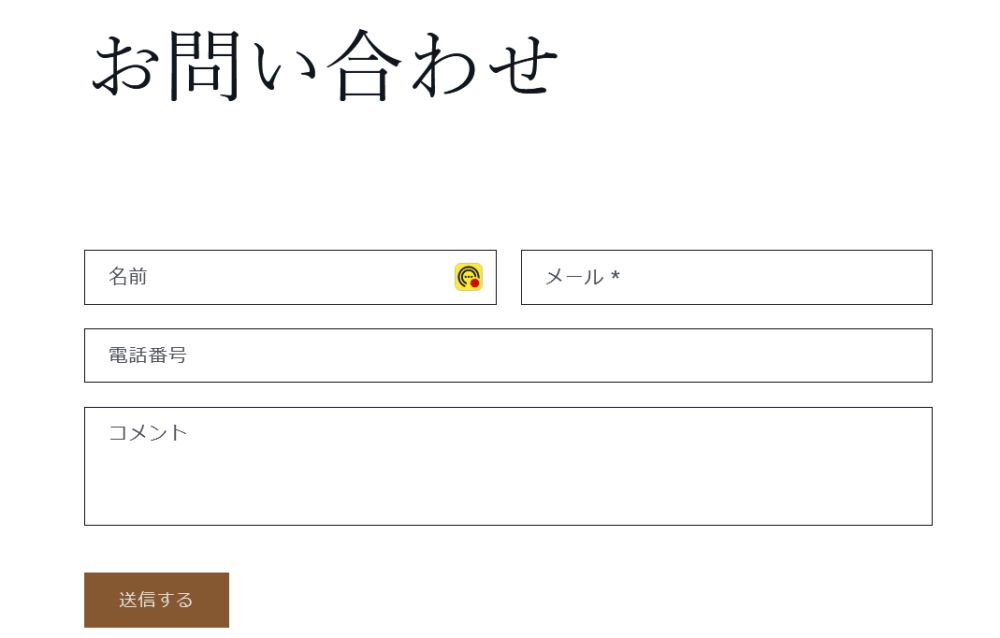
お問い合わせページ
デフォルトでこの状態のものが追加されているが、少し内容を編集していこう。

こんな感じの内容を追加していく。

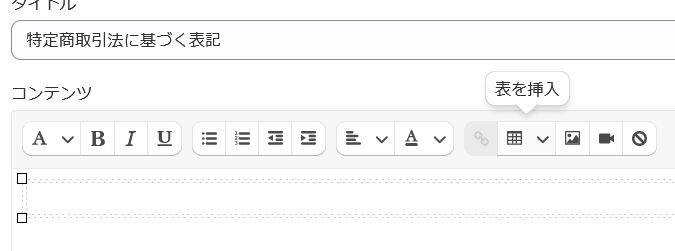
「特定商取引法に基づく表記」について
Shopifyの公式ブログ(『特定商取引法に基づく表記とは?「特定商取引法に基づく表記」のテンプレートとShopifyでの記載方法』)にテンプレートが載っているので、これを参考に書いていく。
こんな具体に埋めて行こう。
特定商取引法に基づく表記のテンプレート
販売業者 株式会社 ○○○○ 代表責任者 代表取締役 ○○ ○○○ 所在地 〒○○○-○○○○ ○○県〇〇市〇〇区〇〇 ○丁目○番○号 電話番号 xxx-xxx-xxxx 電話受付時間 受付時間 10:00-18:00(土日祝を除く) ※受付時間外の場合は、メールにてお問い合わせください。 メールアドレス xxxxx@xxxxx.com サイトURL xxxxxxx.jp 商品の販売価格 各商品ページをご参照ください。 商品代金以外に必要な料金 ・配送料(宅急便:〇〇円、メール便:□□円) ・手数料(コンビニ決済:△△円、代引き:××円) 支払方法 クレジットカード決済・コンビニ決済・代引き 支払時期 ・クレジットカード決済:商品注文時にお支払いが確定します。 ・コンビニ決済:注文後○日以内にお支払いください。 ・代引き:商品到着時、配達員の方へ現金でお支払いください。 商品の引渡時期 ご注文日から○営業日以内に発送いたします。 返品・交換 商品到着後〇〇日以内に限り返品・交換が可能です。 返品送料 商品に欠陥がある場合には当方負担、お客様のご都合による返品・交換の場合にはお客様負担となります。
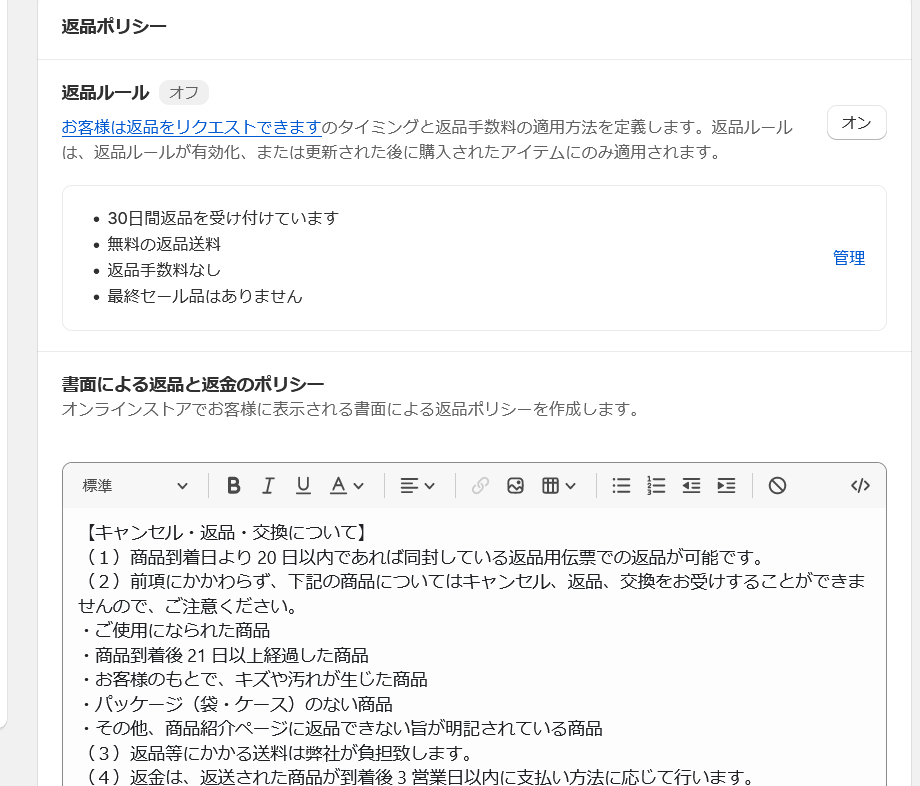
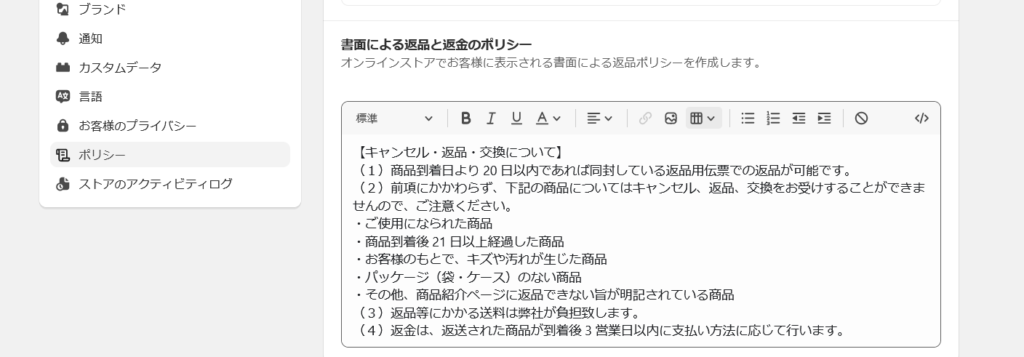
「返金ポリシー」について
私は自前で調べて用意したが、『返品ルールと返品ポリシーを設定する』というShopify公式ブログの記事によると、デフォルトで似たような機能が備わっているらしい。

私は自分で真似する元のショップを見つけたが、リンクをコピペすると問題がありそうなので各自で探してほしい。
「配送ポリシー」について
…以上でだいたい良いだろう。
作成したページをメニューに追加する
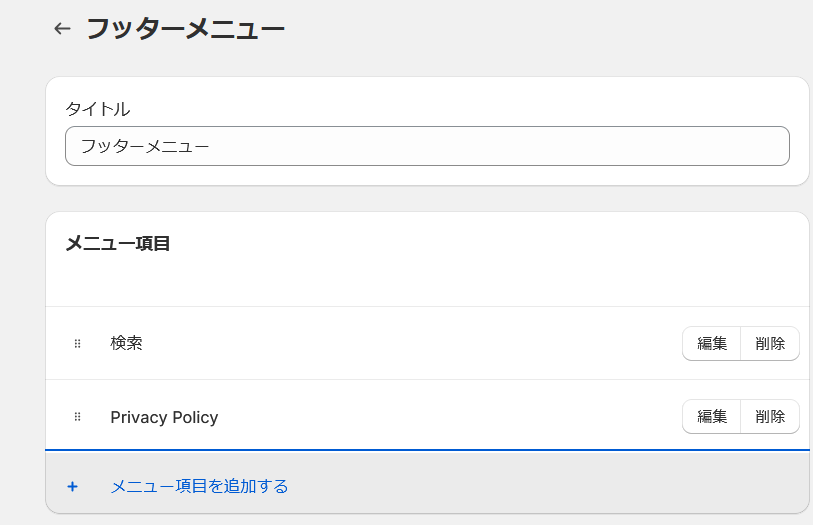
メニュー追加ページに移動しよう。基本的にフッターで良いと思う。

「+メニュー項目を追加する」をクリック。

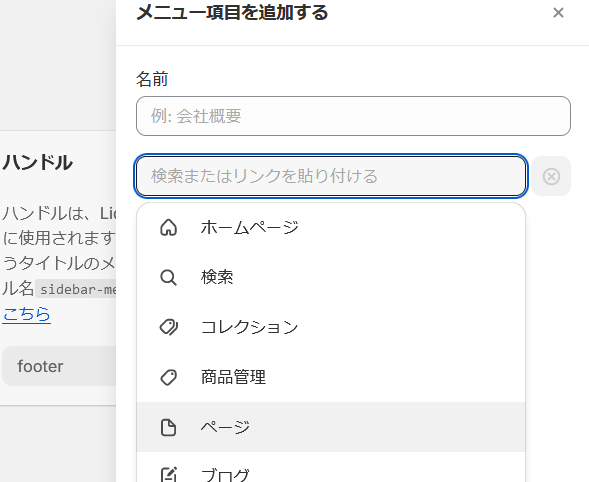
この状態ではまだページが出てこない。
下側の「検索またはリンクを貼りつける」の中から「ページ」を選択することで、ようやく見つけることが出来る。

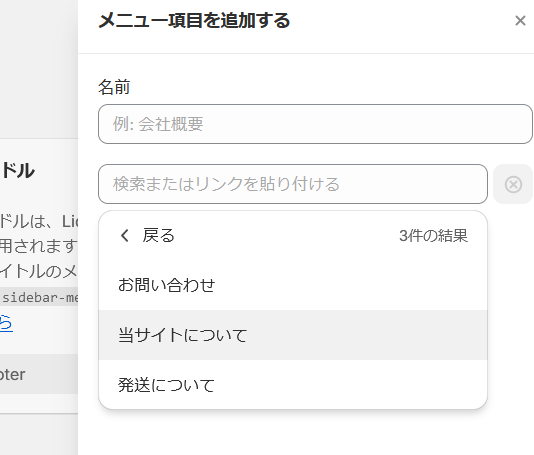
ここから作成済みのページが表示できるので、フッターに加えたいものを選択していく。撮影時はページ作成途中だったので表示数が少ない。

最終的にはこんな感じになった。

ショップのロゴを作成して追加する
ロゴを作成する
ロゴを作ってこよう。私は遠い昔にAIを用いて作成する方法についてまとめておいた。
ロゴをShopifyストアに適応させる
先ほどカラーを変更した例のテーマ設定ページに来よう。
カラーの下にロゴを設定する項目がある。

ついでにファビコンを設定する
ファビコンというのはタブの左上に出てくる画像だ。私のブログの場合、赤いスポーツカーのボンネットが開いているイラストになっていると思う。適当なものを用意して、ロゴの下から適応させておこう。

最後の設定:ショップでAmazonPayを使えるようにする
AmazonPayを導入していれば、面倒な住所やクレカの入力を吹っ飛ばしたうえで、Amazonの安心感の中でお客さんに買ってもらえる。
設定は必要だがぜひこの段階で済ませておこう。
Amazon Payアカウントを作成する
以前の取り組みの関係で私は既にAmazonPayアカウントを持っている。
まだ持っていない方は作成しよう。方法はネットにありふれているので、この記事を見つけられるような人なら私の手助けは必要ないだろう。

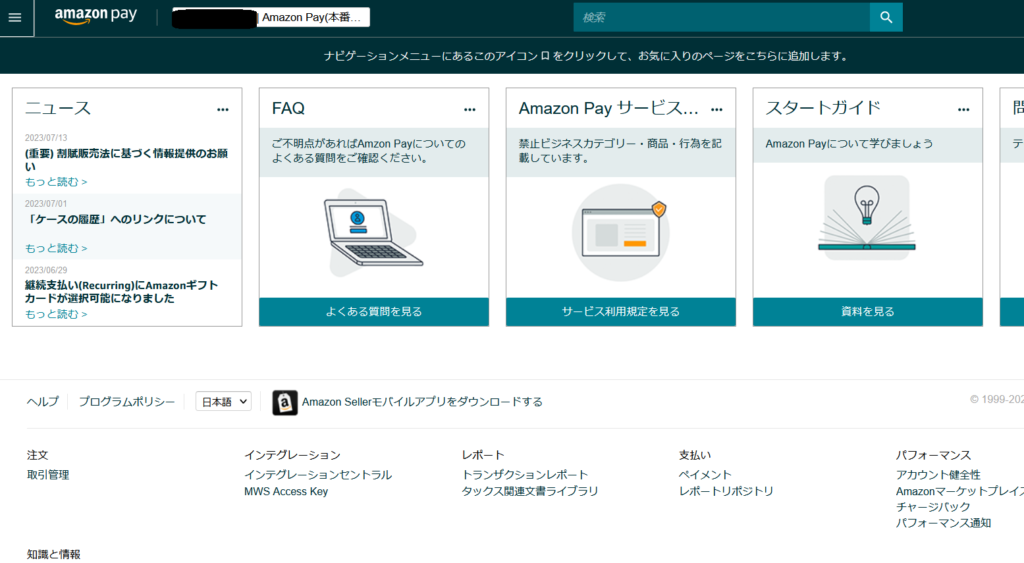
Amazon PayとShopifyを連携する
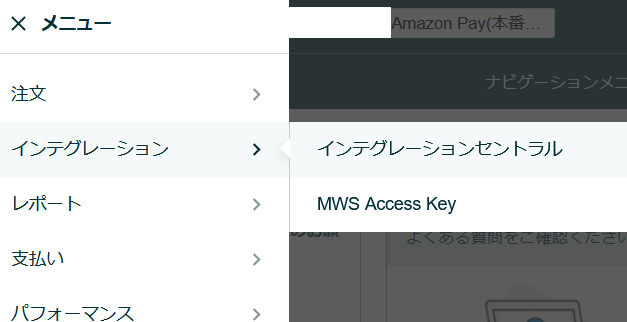
左上のメニューから「インテグレーションセントラル」を選択して開く。


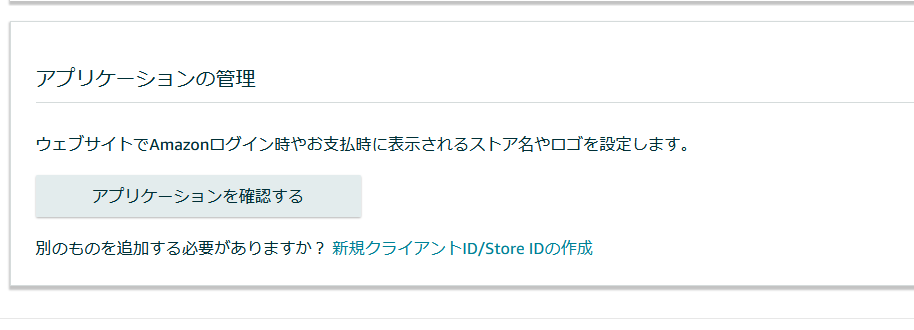
そのページにある「アプリケーションを管理する」を選択。

ここから先の詳細は以下のサイトを参考にするのが分かりやすい。またShopifyの公式サイト。
Amazon Payのテストを行う(できない不具合の原因と対策)
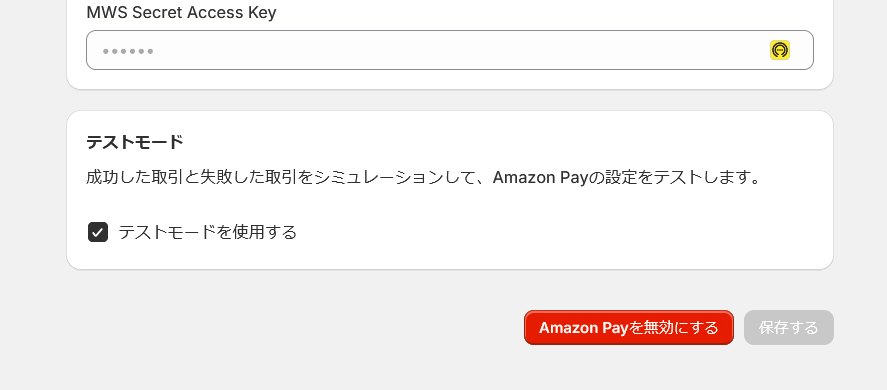
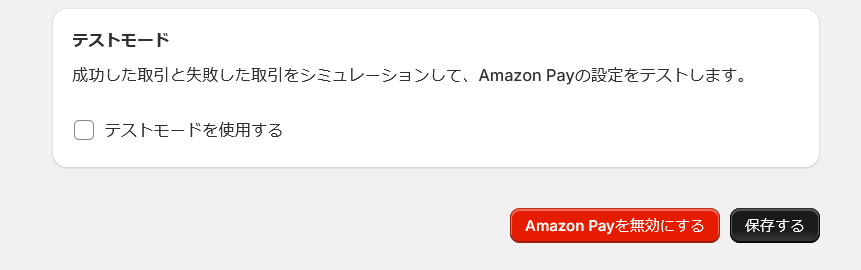
適用が終わったら、さっそくテストモードをオンにして試してみよう。

基本的にはこの状態でAmazon Payを用いてチェックアウト・購入するだけなのだが、幾つかの不親切な問題が多く起こる。
そのため、これから紹介するステップを必ず実行すること。
「このEメールアドレスを持つアカウントが見つかりません」というエラーの原因になる。
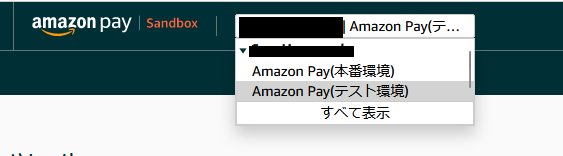
まずAmazon Pay にログインして、ダッシュボードからAmazon Pay(テスト環境)に切り替えよう。

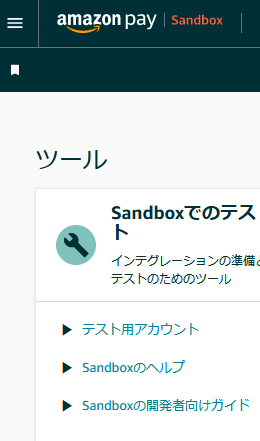
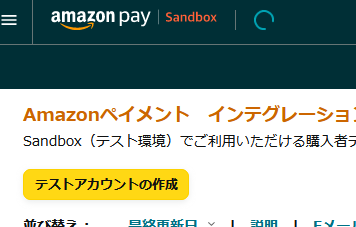
切り替えると「ツール」の中の「Sandboxでのテスト」の中の「テスト用アカウント」が出てくるだろうから、絶対にここを開くこと。

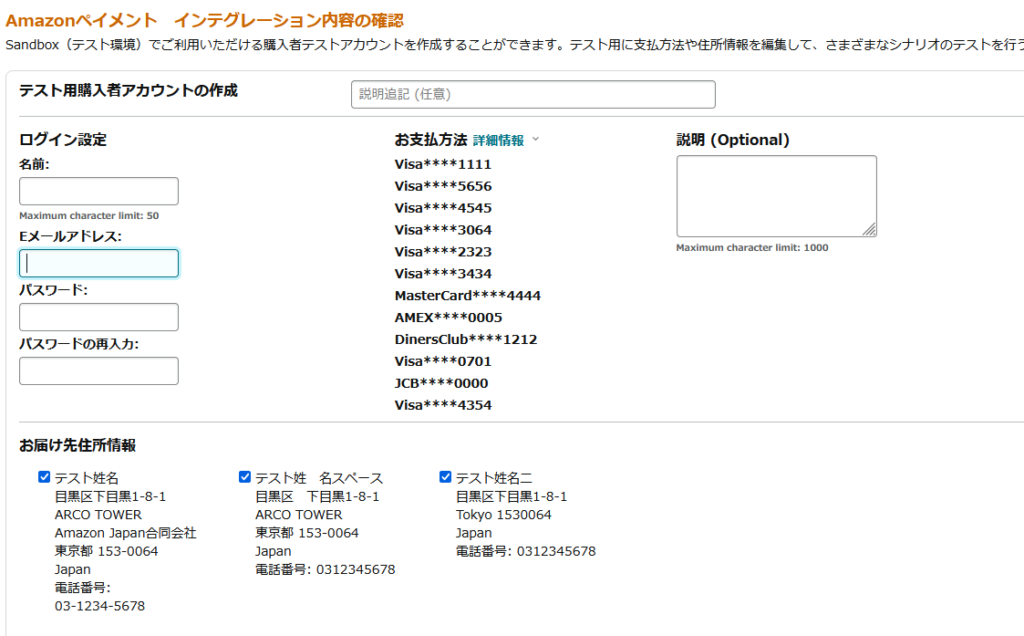
ここでテストアカウントを作って、それでログインを行わないとテスト注文が出来ないぞ。

メールアドレス・パスワードだけは自前のものを入力しよう。
今後の混乱を防止するため、このAmazonPayアカウントと同一のメールアドレス・パスワードを使うことをオススメする。

アカウント作成が完了したら、自分のストアに戻って購入処理の続きを行おう。
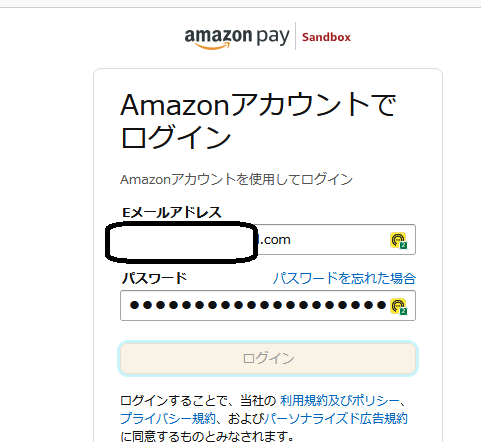
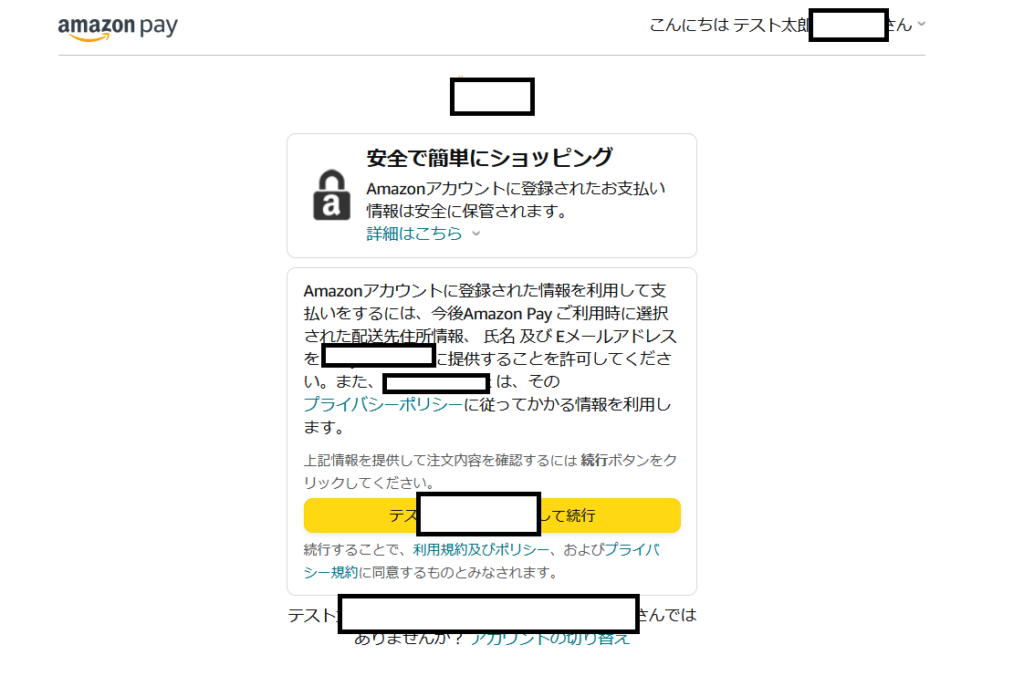
AmazonPayを選択した後にログインを要求されるから、ここにさっきのテストアカウントでログインする。

続行。


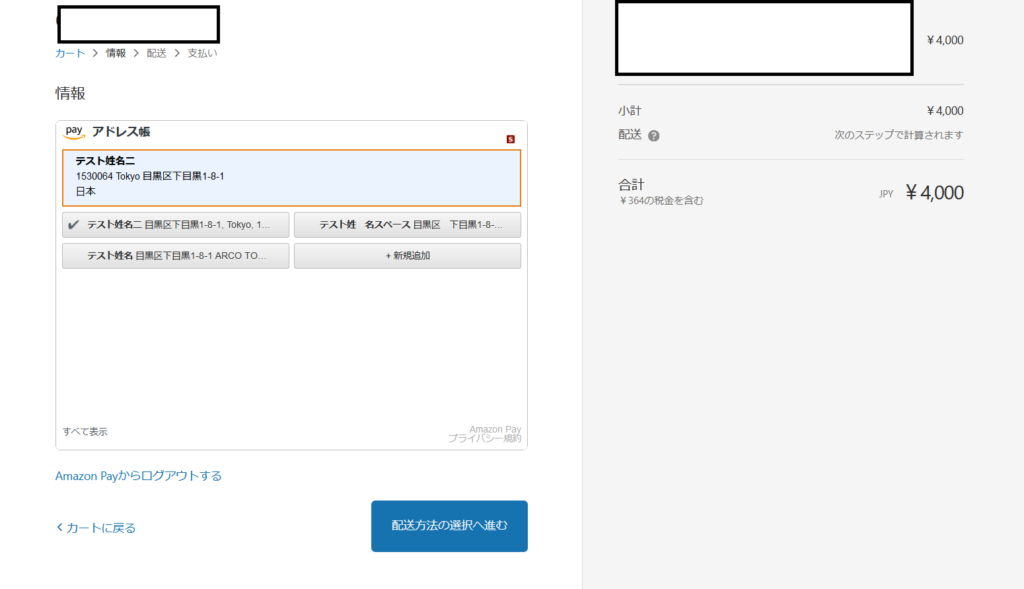
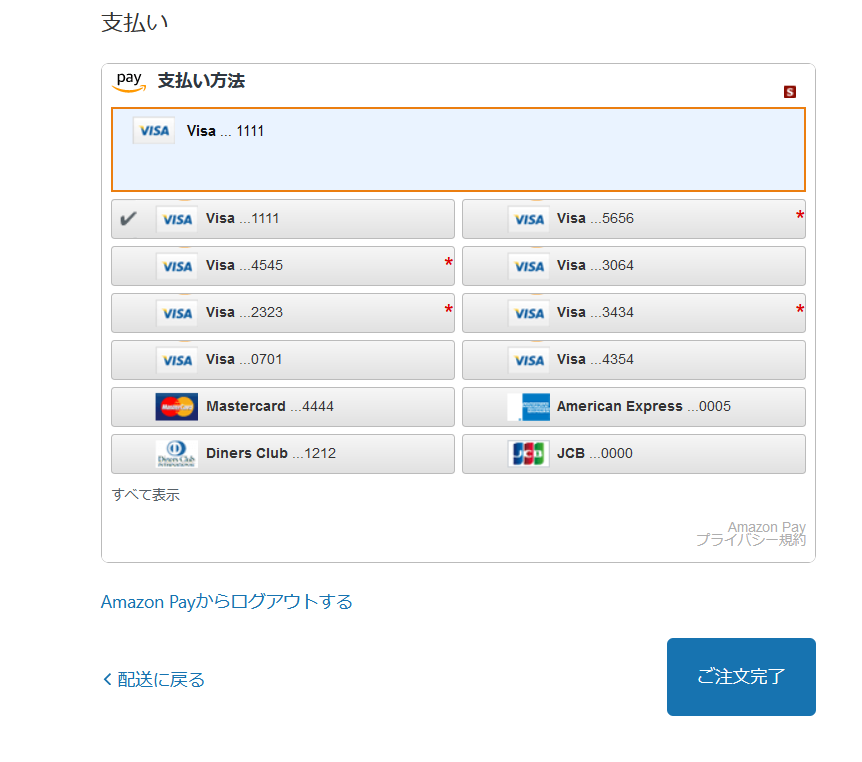
このまま購入確定。住所は架空のまま変更せず決行。


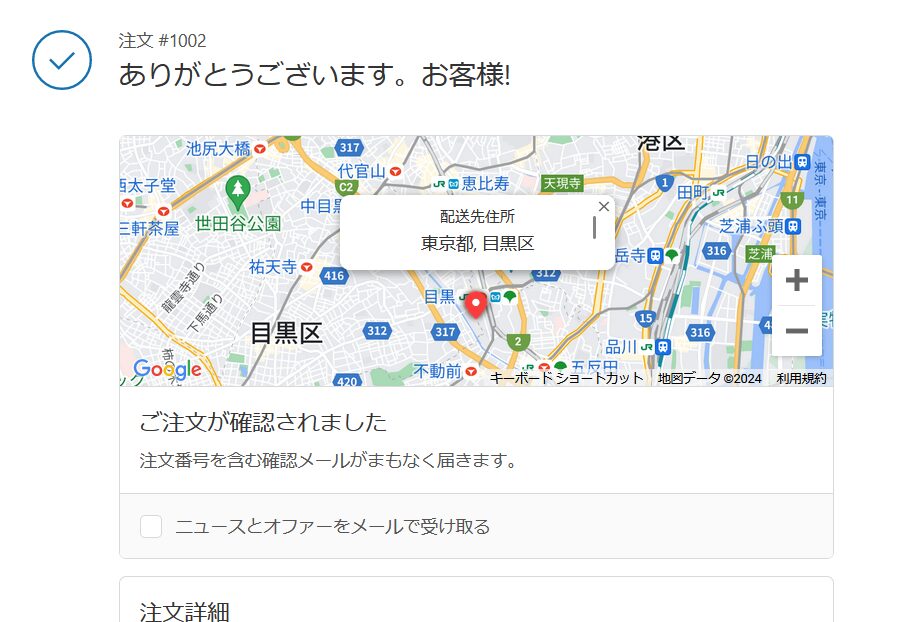
テスト注文が完了した。

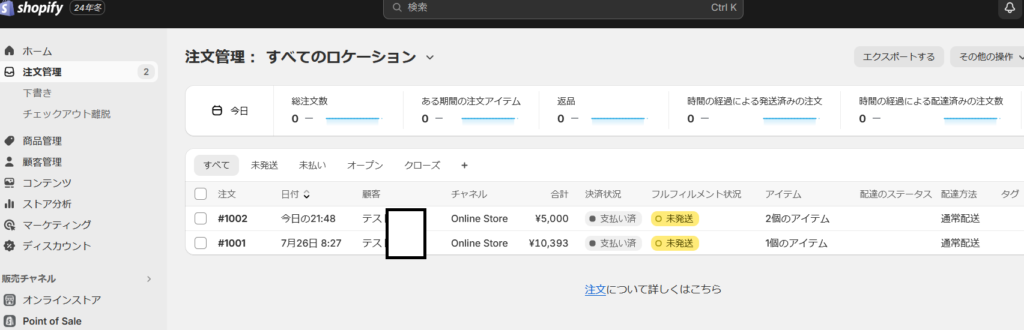
ダッシュボードに戻ると「注文管理」の隣の数字がプラスされているはずだ。私の場合は過去に1回試しているので「1」が「2」になった。

開いてみるとテスト注文が反映されている。

テストモードの解除をお忘れなく。

追加の設定
この項目では、私が後日に気づいたあれこれを追記していこうと思う。
送料を変更・無料にしておく
送料を変更しよう。私の場合は設定した覚えがないのに1000円掛かっていた。
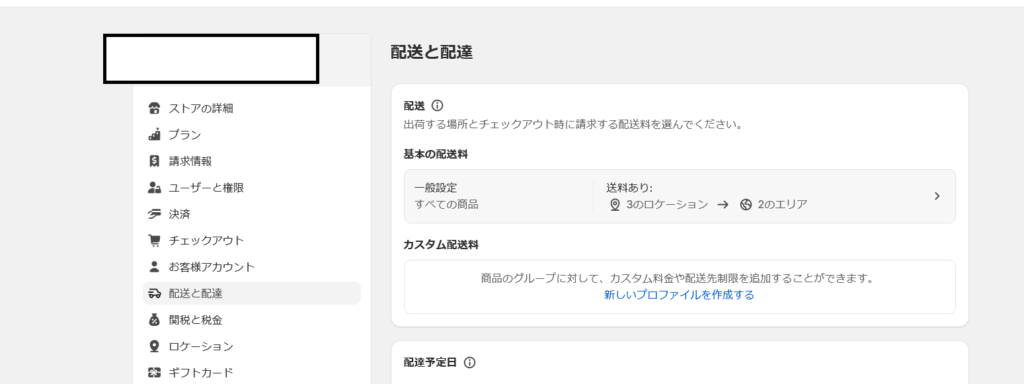
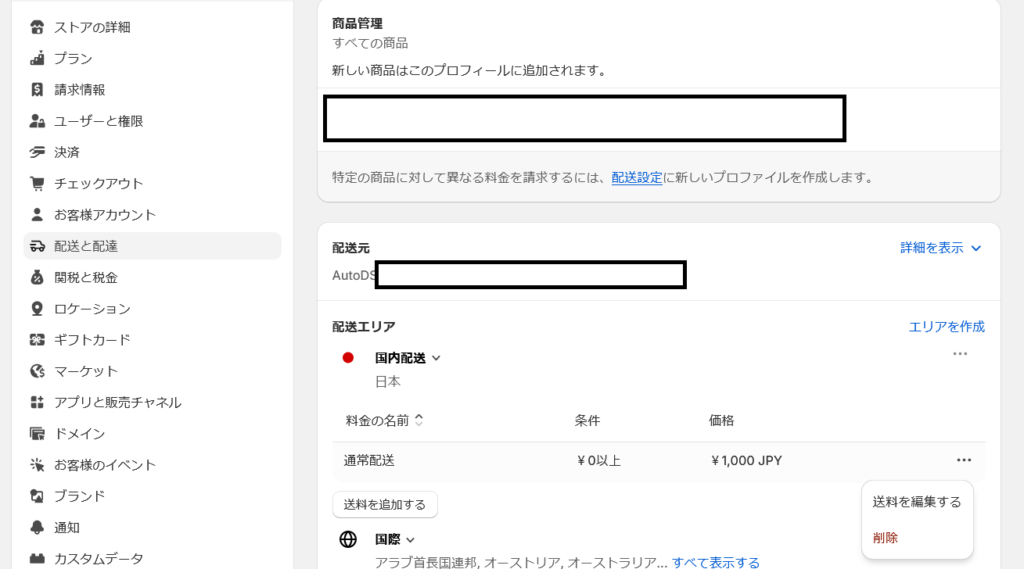
ダッシュボード左下の設定のここから「配送と配達」を選択。
「一般設定」のところをクリックして開こう。

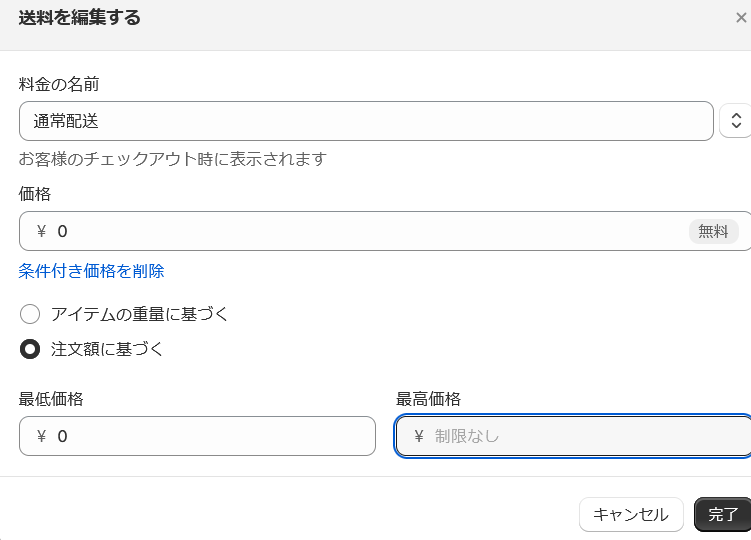
「・・・」の部分から「送料を編集する」を開く。

0円にして完了させておこう。これもまた保存をお忘れなく。

右上から保存することもお忘れなく。
続き:広告出稿編
制作中。
参考にした動画
『How To Start Shopify Dropshipping in 2024 (FOR BEGINNERS)』by Ac Hampton
『BEST Shopify Tutorial in 2024 — Set Up A Profitable Shopify Store Step-By-Step』by Santrel Media
『How To Start Dropshipping: Ultimate Dropshipping for Beginners Tutorial in 2024』by
『Amazon PayのShopifyへの導入手順 (注意点あり)』by Commerce Media https://commerce-media.info/blogs/ec/shopify-amazonpay



