みんなが大好きな、宗教のように崇拝するchatGPTの出番だ。
今回はドロップシッピング。成功事例を丸コピし、広告を利用してアクセスを集めて売り上げ発生を狙う。相変わらず実践的な「やってみた系」の事例だ。
DROPSHIP.IOで成功事例を眺めながら取扱商品を決める
まずはdropshipというサービスにログインしよう。
7日間の無料トライアルがあるため、最初のうちに試そう。
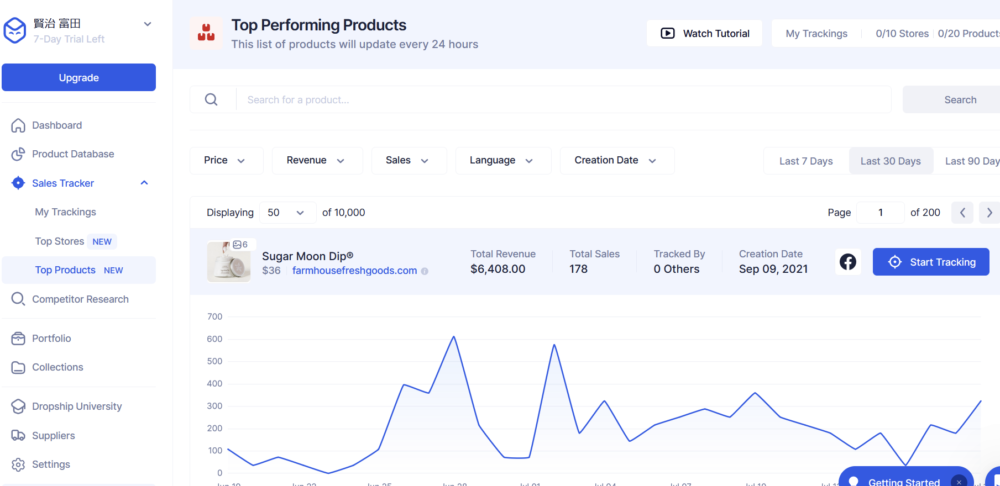
登録を済ませるとダッシュボードに到着する。
左上の「Sales Tracker」から、「Top Products」を選択すると、製品ごとにランキングが表示される。

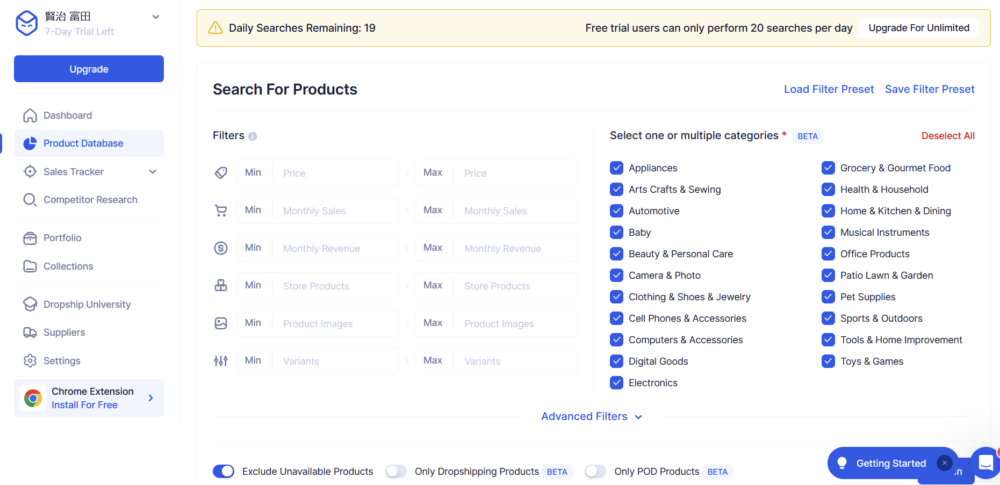
また、同じく左上の「Product Database」にて、右下の「Search」を選択することでもアクセスが可能だ。

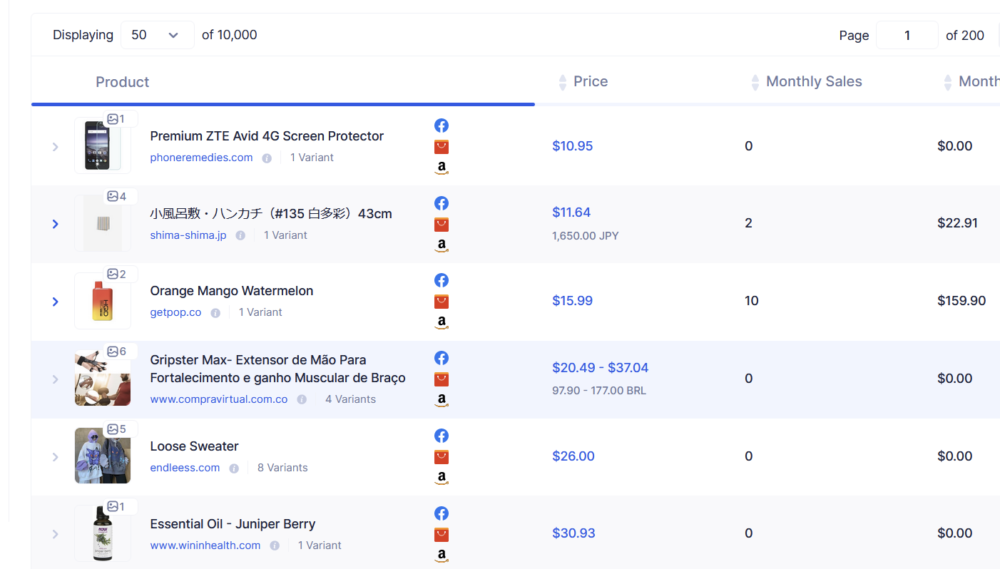
スマホの保護フィルムだか保護ガラスが最上位に来ている。
しかしよく見ると、「Monthly sales」がゼロではないか。

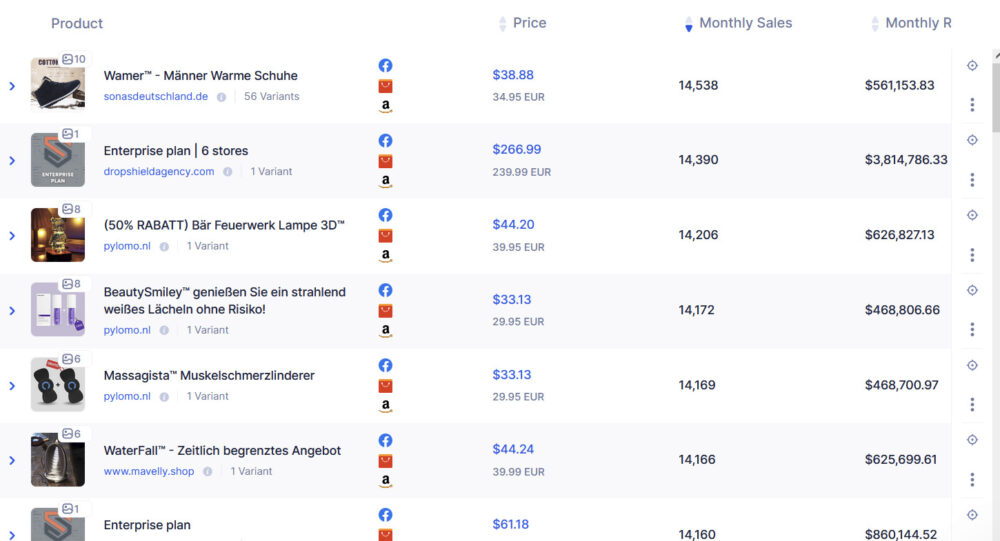
高い順に並べ替えるとこうなる。
靴が一番人気らしい。

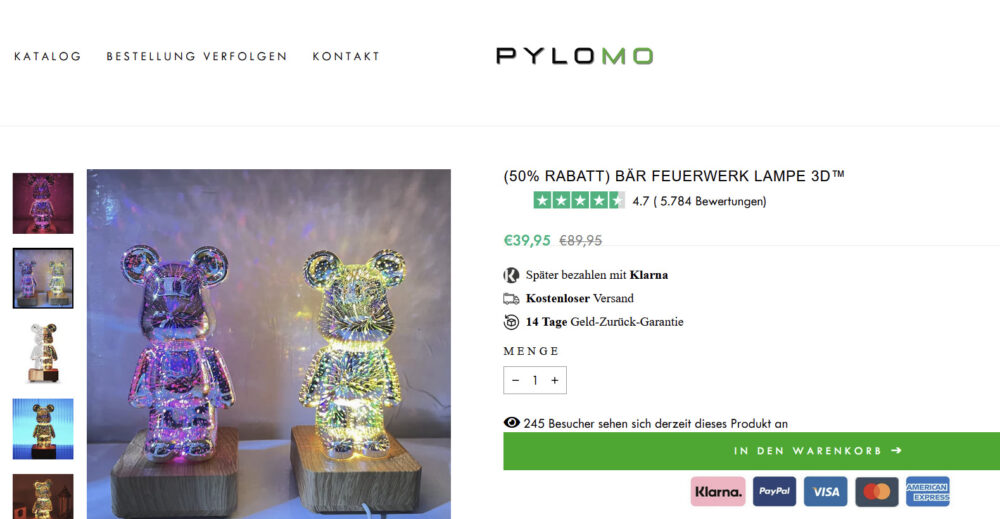
3位にはキラキラな熊っぽい置物もあるが、広告が使えるとて、どう売り込めば良いのかわからないでござる。

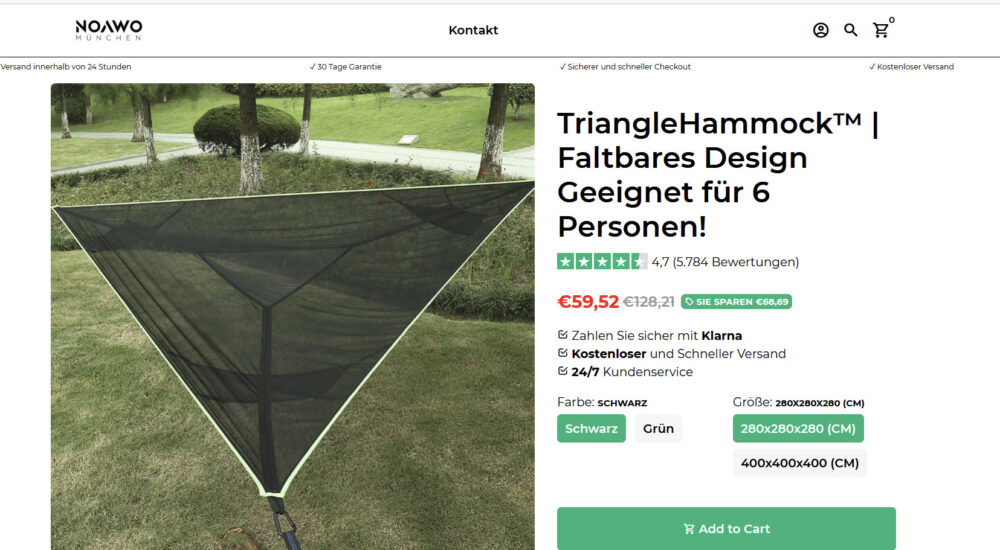
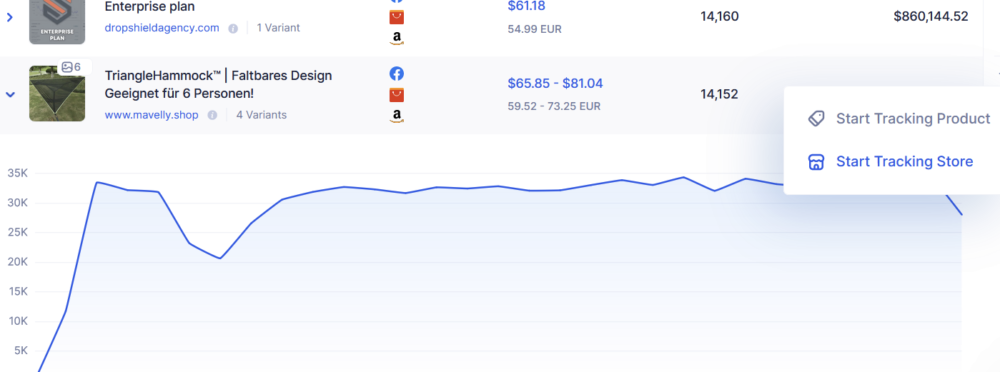
言語が理解不能だが、ハンモックも見かけた。これは気分転換に良さそうだが、夏に使うには暑いだろうし、庭が広い家が数多くある地域を狙い撃ちしなくては厳しい。簡単には売れなさそうだ。

もしかしてと思ったため、chatGPTに聞いてみた。
Q.木に結びつけるハンモックを売ろうと思います。アメリカの中で、庭が充分に広い地域はどこですか?
A.2021年の情報に基づいているため、2023年の具体的な地域については把握していませんが、一般的にアメリカには広大な庭を持つ地域がいくつかあります。広大な庭を持つ可能性の高い地域としては、以下のような州や地域が挙げられます:
- テキサス州:テキサスはアメリカで最も広い州の1つで、多くの家庭が広大な庭を持っています。
- カリフォルニア州:カリフォルニア州には大きな敷地を持つ豪邸や庭が点在しています。
- フロリダ州:フロリダ州には広大な土地を持つ家屋が多く、温暖な気候がハンモックを楽しむのに適しています。
- アリゾナ州:アリゾナ州の一部地域には広大な敷地を持つ住宅地があります。
- ニューメキシコ州:ニューメキシコ州の一部地域も広大な土地を持つ家屋が存在します。
これらの地域はあくまで一般的な例であり、個々の地域や都市によっても庭の広さは異なります。庭が充分に広い地域には都市郊外や田舎の地域が多い傾向があります。商品を販売する際は、地域の需要や競合他社の存在も考慮に入れることが重要です。
なるほど、これは決まったかもしれない。
気になる商品を見つけたら、右上の照準マークから、「Start Tracking Store」をクリック。

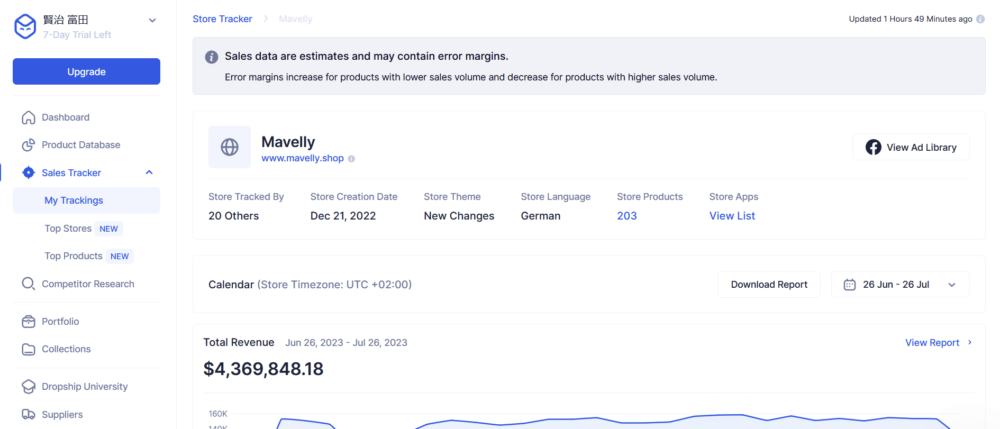
その後は「Sales Tracker」の「My Trackings」をクリックすると、ショップの詳細を表示可能だ。

なんと、たったの1ヶ月の間に、400万ドルもの売り上げを叩き出している!!
信じられないマジックだ。
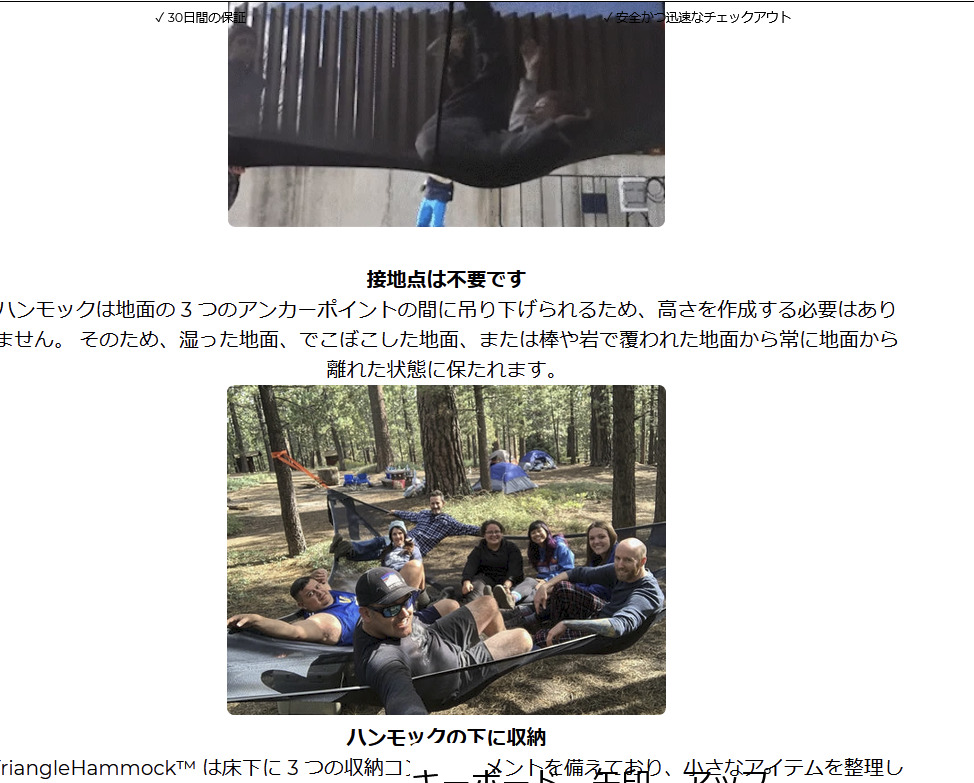
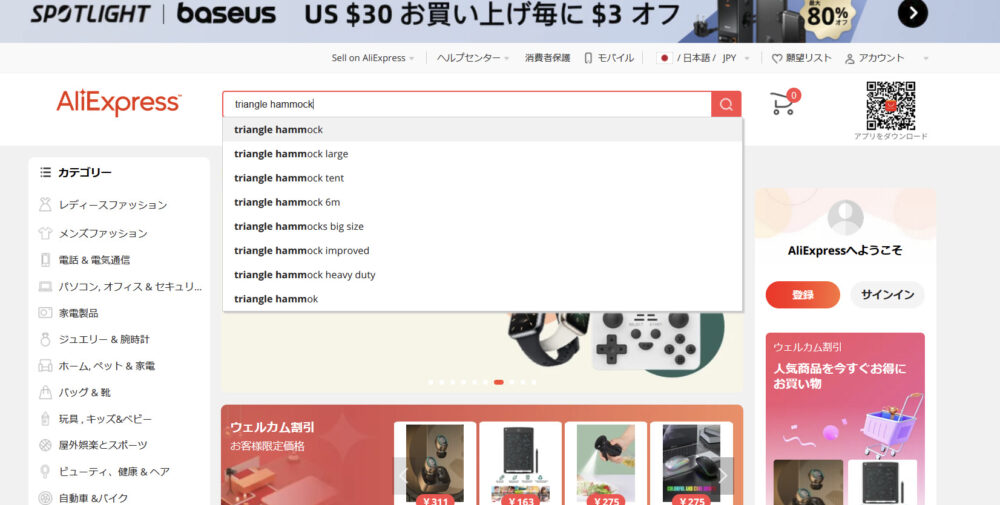
なお、ハンモックのページを少し見ていくと、gif画像を用いた簡易的なアニメーションで、単純明快に、通信速度が限られた環境下でも映像で魅力を伝えている。

装飾自体はシンプルでも、しっかりと魅力を伝えられているのだ。
レビューの評価もかなり高い。

aliExpressで、発送が早くて価格・送料も安い、似た商品を探す
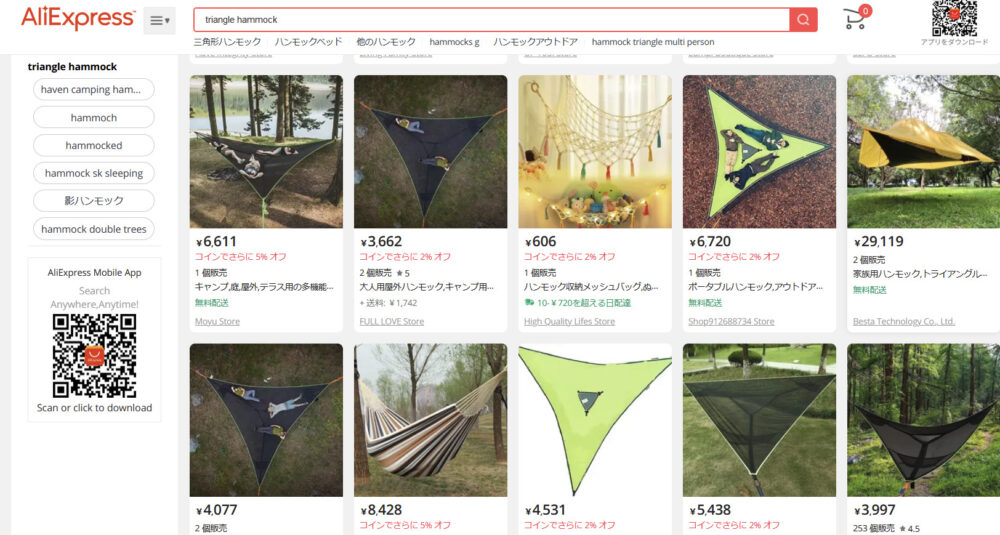
さて、AliExpressへとアクセスして、似たような商品を検索してみよう。

似たような商品が、様々な値段で売られている。

今回探すのは、安く・発送が早い商品だ。
なお、先程chatGPTに聞いた通り、私はアメリカの特定の地域を対象とする。
右上の「送り先」の部分から、地域をアメリカに変更しておくことを忘れないように。

元ストアの商品説明を活かしたいし、あまりにも安い製品は品質の点から避けたい。この商品にしようと思う。
shopifyで自分のストアを作る
さて、Shopifyストアはお持ちだろうか?
私は持っていないが、この段階で作ろう。
被らないショップ名をchatGPTで考える方法
ちなみに私は、chatGPTでショップ名を考えてしまった。
Q.shopifyで、アメリカ向けのストアを作りたいです。縁起の良いショップ名を考えて下さい
A.アメリカ向けのストアに縁起の良いショップ名を考えるのは楽しいですね!以下はいくつかのアイデアです:
- BlissfulBreeze Store – 幸せな風のストア
- SereneGrove Emporium – 静かな木立の店
- HarmonyHammocks – 調和するハンモック
- TranquilTrinkets – 平穏な小物たち
- ZenfulZephyr Boutique – 禅のそよ風ブティック
- EnchantingEuphoria – 魅惑的な歓び
- GoldenGarden Haven – 黄金の庭園ヘイヴン
- RadiantRelaxation Shop – 輝くリラクゼーションショップ
- BlissfulBloom Market – 幸せな花開く市場
- EternalEase Emporium – 永遠の安らぎエンポリアム
これらのアイデアがお役に立てば幸いです。ショップ名はブランドのイメージを反映し、顧客に印象を与える重要な要素ですので、慎重に選ぶことが大切です。選んだ名前があなたのビジネスに幸運をもたらすことを願っています!
Q.HarmonyHammocksでは被ってしまいました。名前にハンモックが入る、似たような名前を幾つか考えて下さい。
A.失礼しました!他にハンモックが入る似たような名前をいくつか提案します:
- HammockHaven – ハンモックの楽園
- RelaxingHammocks – リラックスするハンモック
- CozyHammockCorner – 居心地の良いハンモックのコーナー
- HammockHarmony – ハンモックの調和
- DreamyHammocks – 夢見るようなハンモック
- HammockHeavenly – ハンモックの天国
- HammockOasis – ハンモックのオアシス
- HammockSerenity – ハンモックの静けさ
- HammockTranquility – ハンモックの平穏
- HammockZenith – ハンモックの頂点
これらの名前が何かアイデアを与えてくれれば幸いです。ハンモックを中心にしたリラックスできるイメージを表現する名前が、お店のブランドをより魅力的にしてくれるでしょう。成功をお祈りしています!
“HarmonyHammocks”なんて、いい名前じゃないか!
と思ったら先客が居たが、「CozyHammockCorner」なら被らなかった。
他ジャンルの商品も取り扱う可能性はあるが、リラクシングなイメージを消費者に与えることに期待だ。
なお、Shopifyの使い方やショップのカスタマイズについては、ここでは解説しない。
自分で調べてくれ。
“Kopy”アプリを用いて、商品ページの内容をワンクリックで自分のショップに複製させる
さて、ドロップシッピングを導入するために、やることがある。
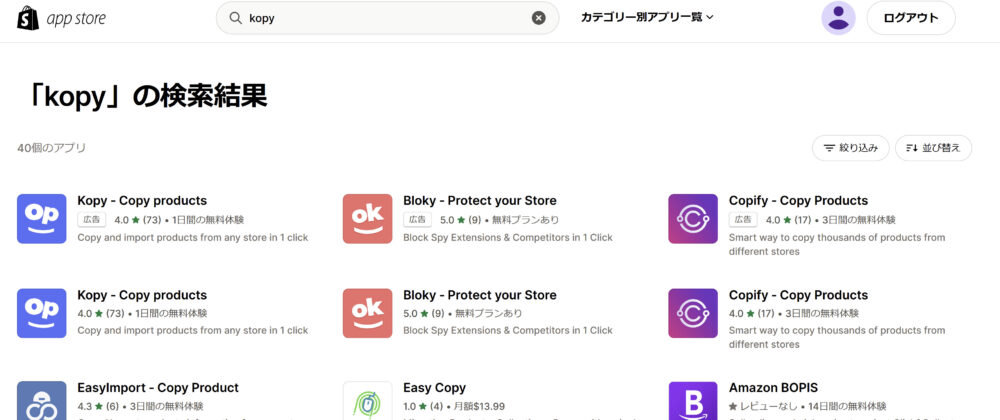
Shopify内のApp Storeで、「Kopy」と検索しよう。

月額課金制ではあるが、ベストクラスの製品らしい。
無料体験もあるし、月額300円程度なので臆せず突き進む。

画面の表示の通り進めて、登録をしておこう。

画面がゴチャゴチャしているが、Kopyのダッシュボードに来た。
「Import a single product」を選択。

「Product URL」と書かれたテキストボックスが表示されるので、先程の参考元ページのURLを貼り付けて「Import Product」のボタンを押す。

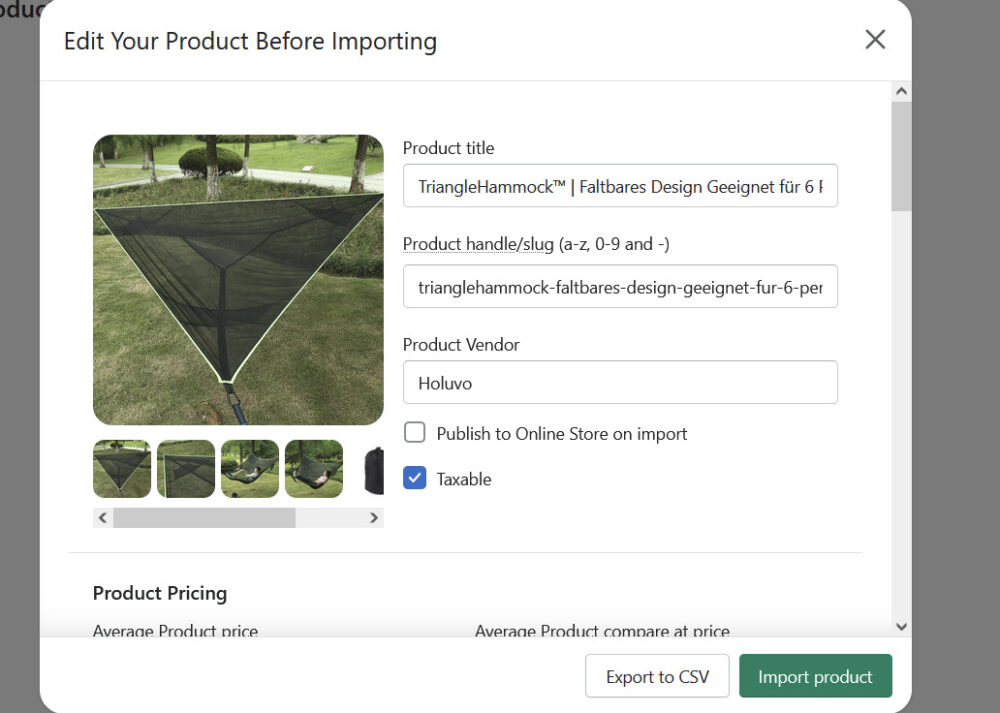
すると、以下のような入力メニューが表示される。
Kopyの使い方:インポートが画面の入力
さて、私はドイツ語の商品ページを英語に翻訳する必要がある。
google翻訳を用いて、すべてのテキストを書き換えていくことにする。

まず「Product title」が商品名だ。ここは検索エンジンでの表示結果にも関わってくる要素なのでしっかり決めたい。
また、「Product hundle/slug」は、商品ページのURLだ。商品名を効果的に入れることも可能であるが、長ければ良いというものでもない。
「Product Vender」の欄には商品の製造元というか、卸売業者を入れるらしい。
「Publish to Online Store on import」と「Taxable」のチェックボックスについては良く分からなかったので、なにも触らなかった。
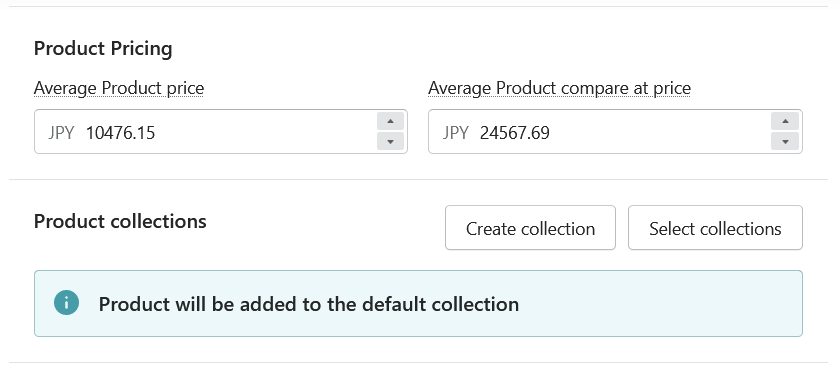
「Product Pricing」についても、「Product collections」についても、触らないことにした。

「Product Description」も今回はドイツ語なので、少々面倒であったがぜんぶ英語に翻訳した。
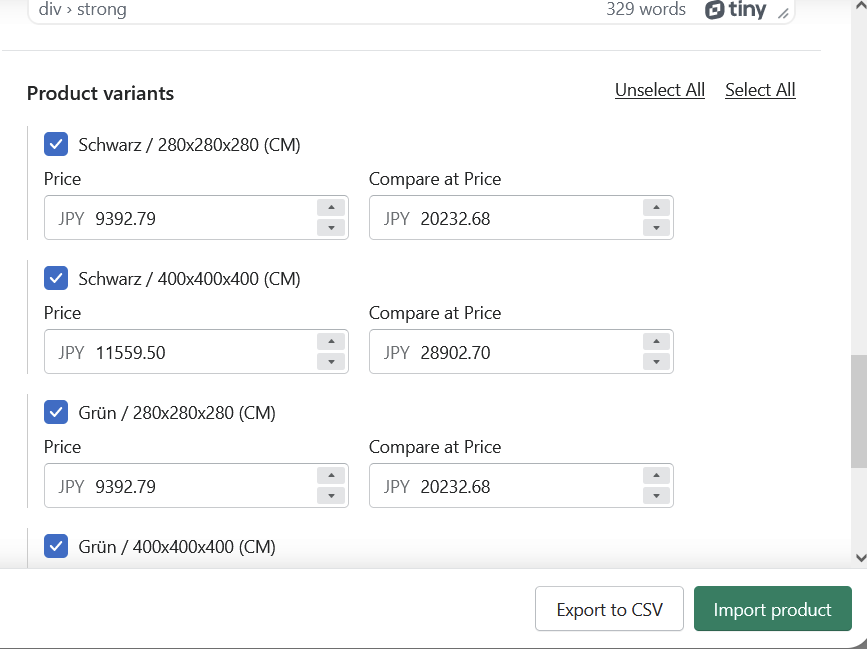
下側の「Product variants」にて、サイズや色などのバリエーションの設定が可能だ。

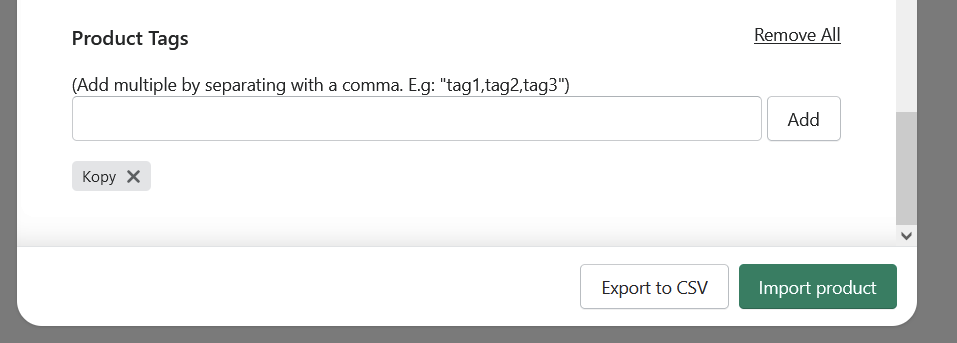
「Product Tags」も設定できる。Kopyが入っているが、このまま放置しようと思う。
「Import Product」でストアに反映できる。

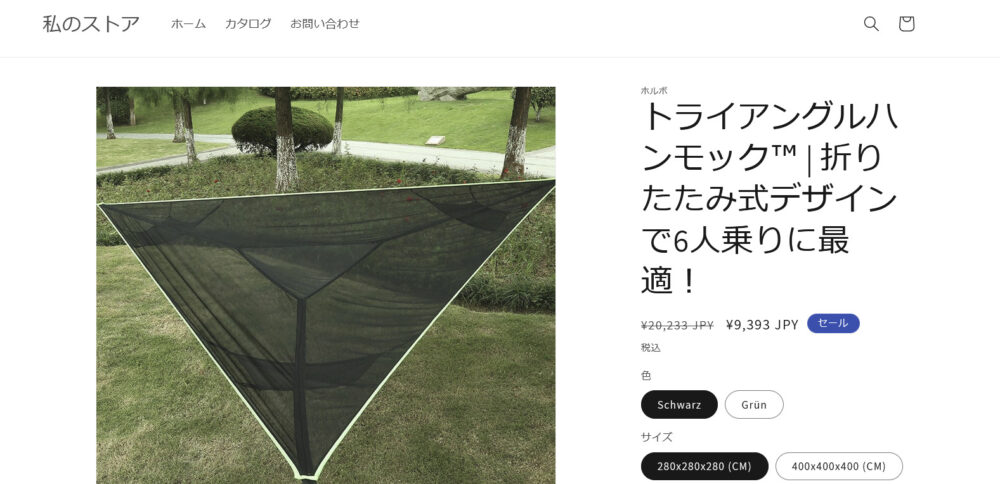
ストアに無事反映された。
デザインや配置が無茶苦茶なので、これは設定が必要だ。

トップページの設定ガイドから済ませよう。
Shopifyストアの体裁を整える
先程は紹介しないと言ったが、作業のついでだ。せっかくだし紹介していこう。
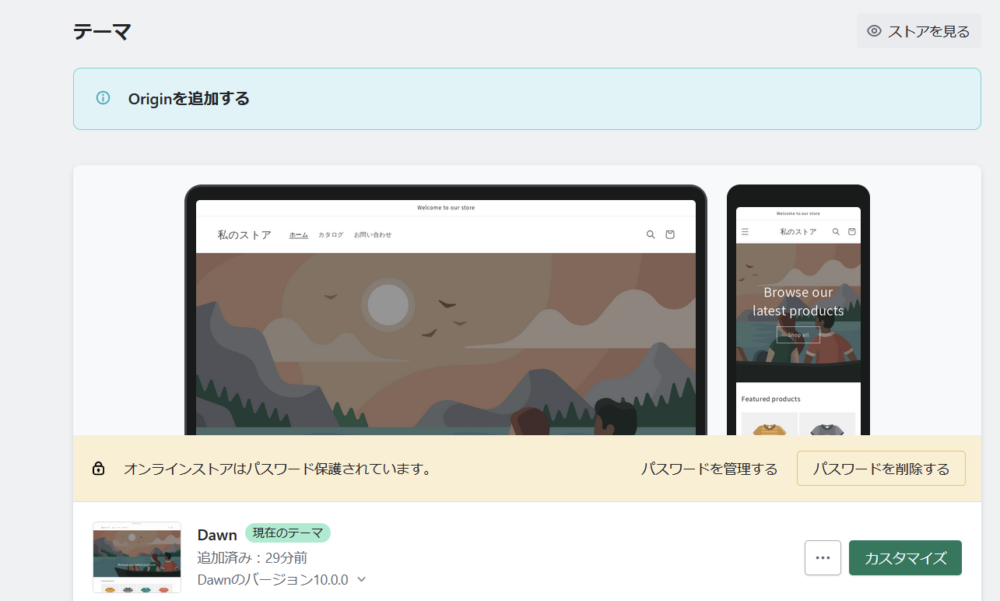
テーマを適当に適応する

「テーマをカスタマイズする」を選択。
右上の「ストアを見る」から検索も可能だ。適当に調べておこう。

テーマのカスタマイズには手間が掛かりそうなので、いったん後回しだ。
独自ドメインを購入してショップに適用させる
カスタムドメインも追加しておこう。

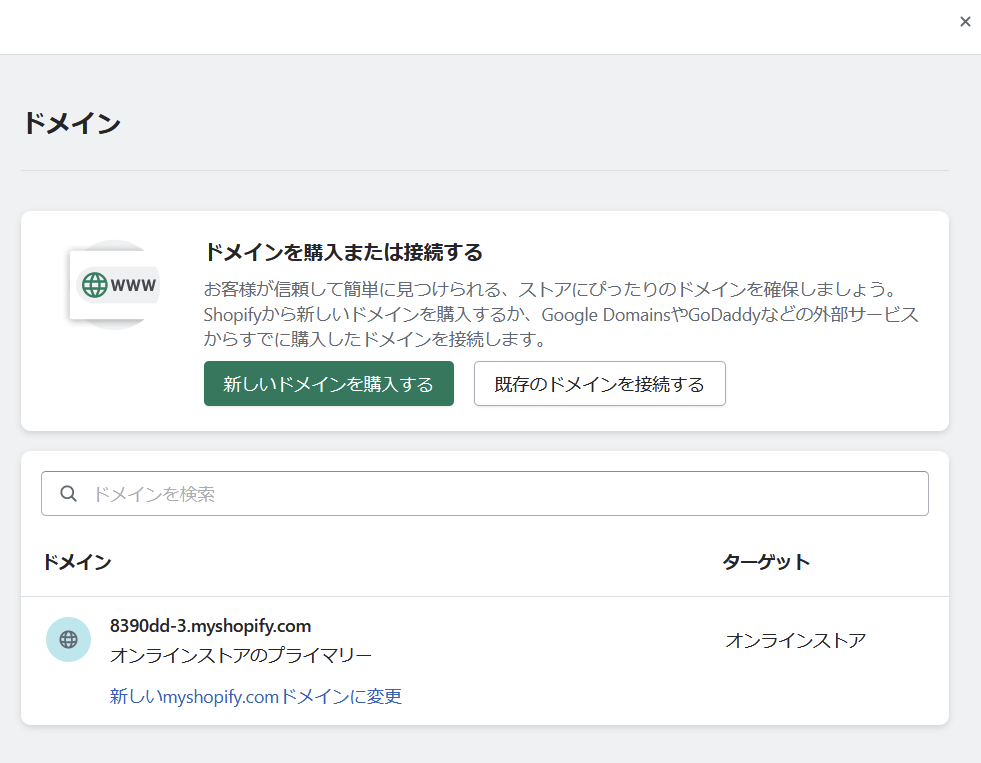
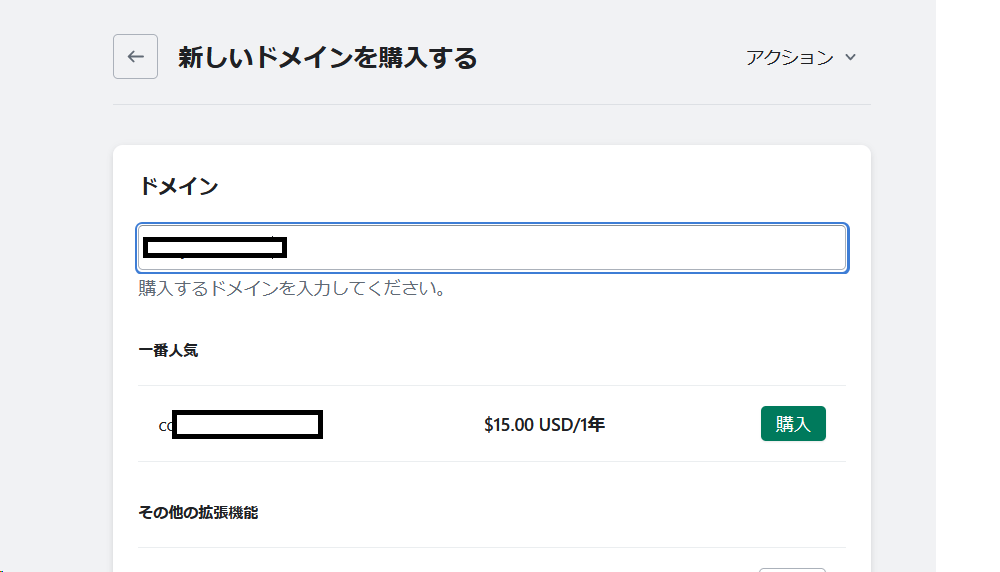
このブログのドメインと接続しても良かったのだが、「新しいドメインを購入する」を選択する。

適当に検索して買っておこう。

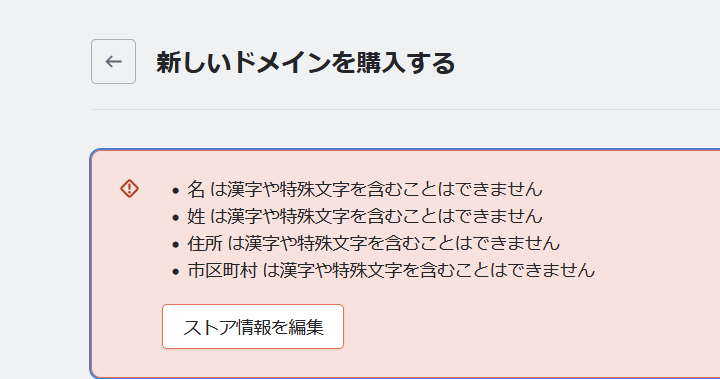
おっと、ドメイン情報が日本語では駄目だったようだ。

「ストア情報を編集」のボタンをそのままクリックしよう。
あれこれクリックして編集ページにたどり着くのは、初心者には絶望的な難易度である。
なお、以下のページから名前の変更方法も確かめることが可能だ。
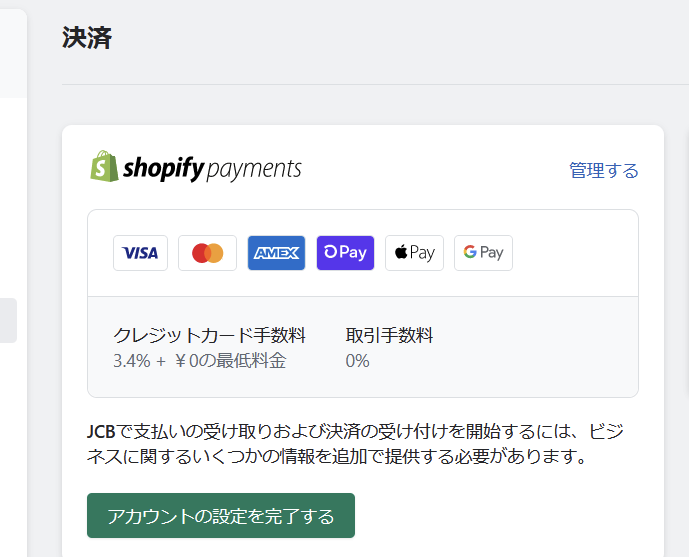
Shopifyペイメントを設定する
決済方法を充実させておくことは、商品を円滑に買ってもらうためには本当に本当に本当に本当の大事なことなんだ。

とりあえず「アカウントの設定を完了する」を押しておこう。

色々と住所や銀行口座を入力することになるが、アップルペイや各種クレジットカードが使えるようになるので絶対サボらないほうがいい。
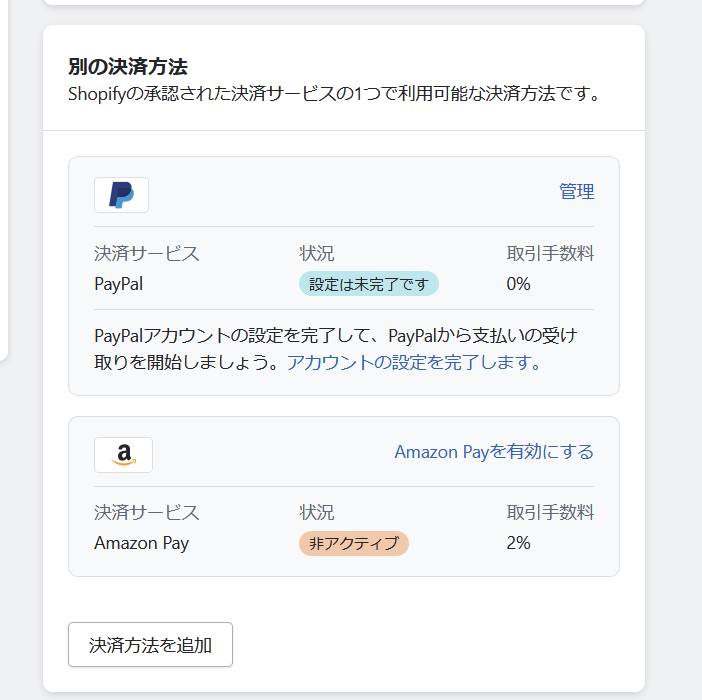
AmazonPayを実装する
ワンタップでの決済は本当に本当に重要なものだ。
このままAmazonPayも適当してしまいたい。

なかなかに面倒くさそうである。

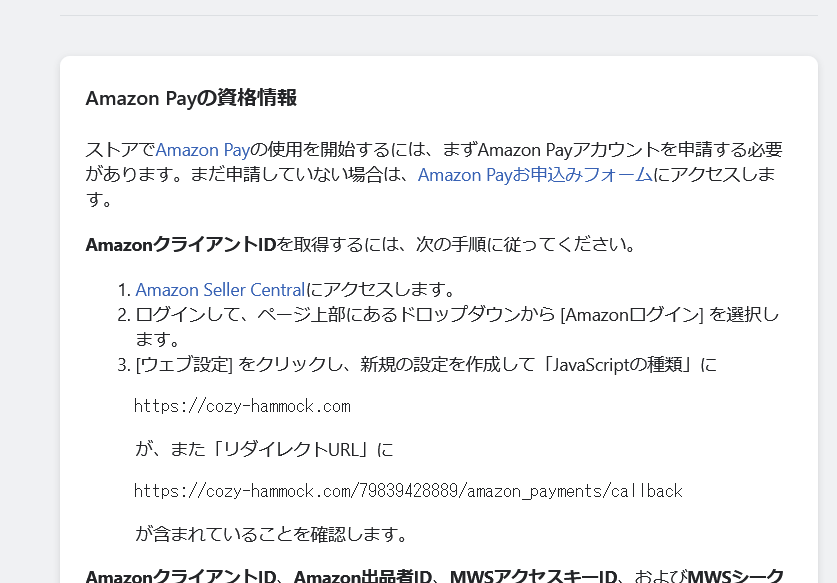
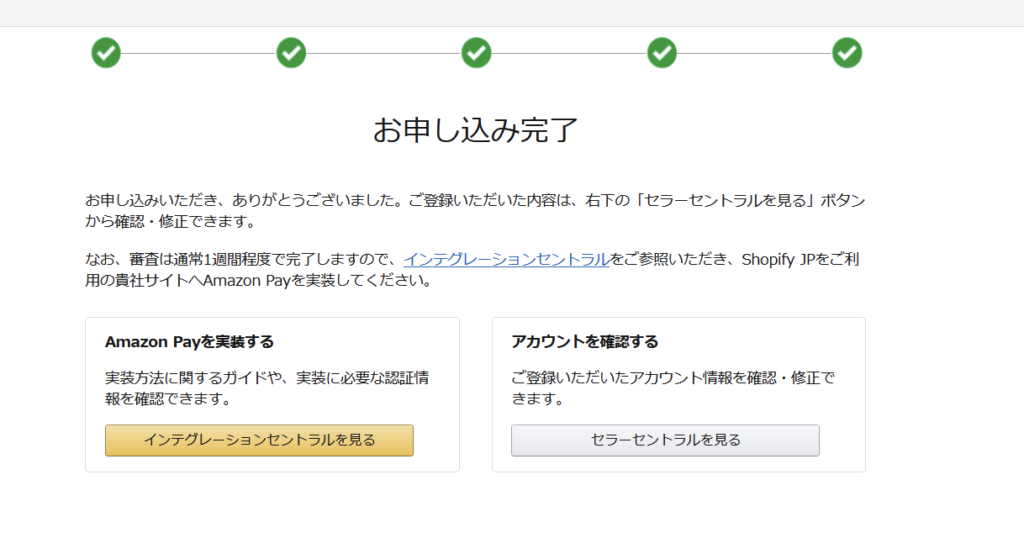
上の欄に書いてある「Amazon Payお申し込みフォーム」にまずアクセスしよう。
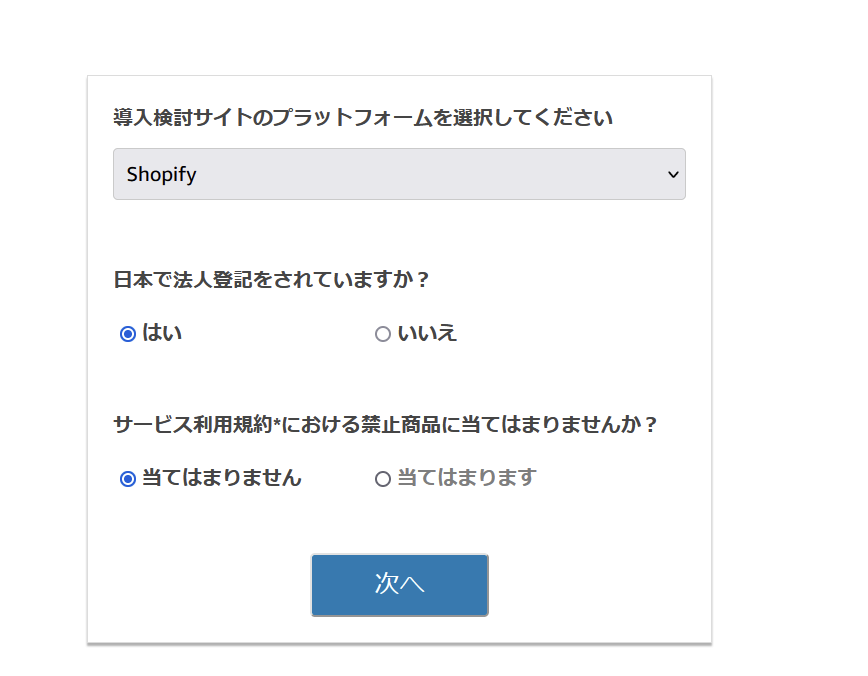
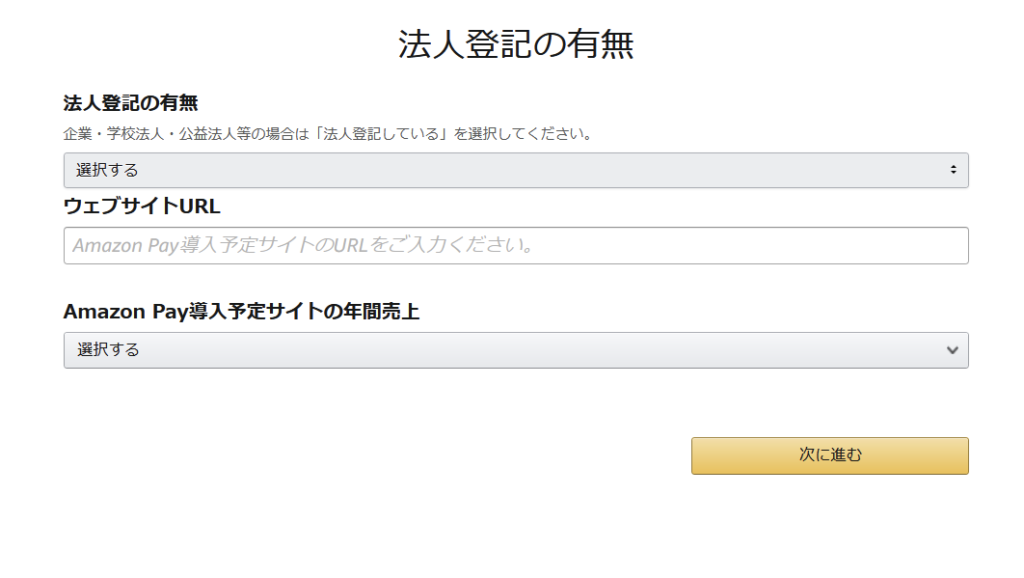
チェックボックスに入力する。

私は法人として登録してしまうので、あんまりアテにならないかもしれない。

個人・法人問わず要求されそうな要素の中で、行き詰まりそうなのはココだろう。
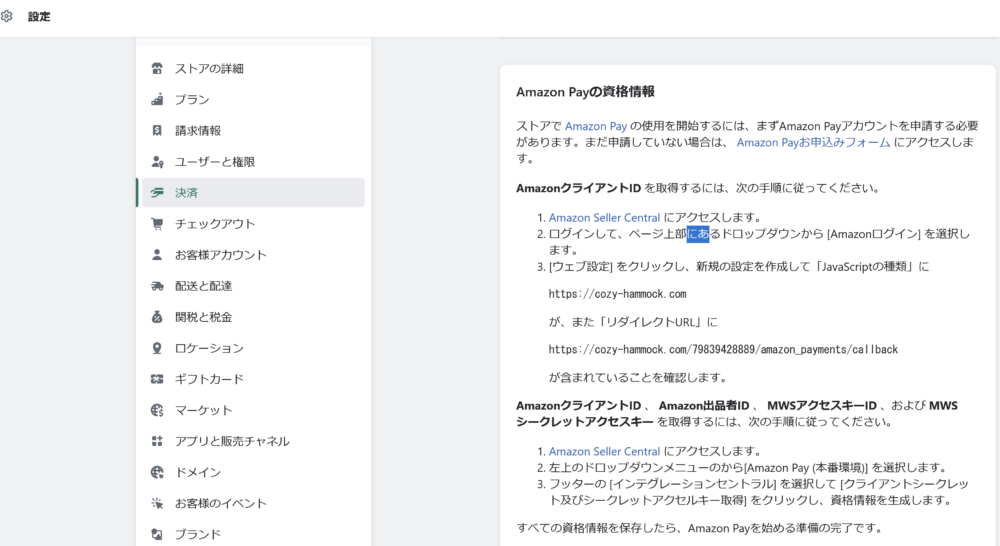
まず決済ページのドメインについては、サイトのドメインをそのまま入力するだけ。.comで完結。
また、プライバシーポリシーの追加方法については、以下のページに書かれている。
書かれているとはいっても、どこから「設定」に入るのか分からずだいぶ探した。

左下にあった。
さらにその左下に、「ポリシー」があるのでクリック。

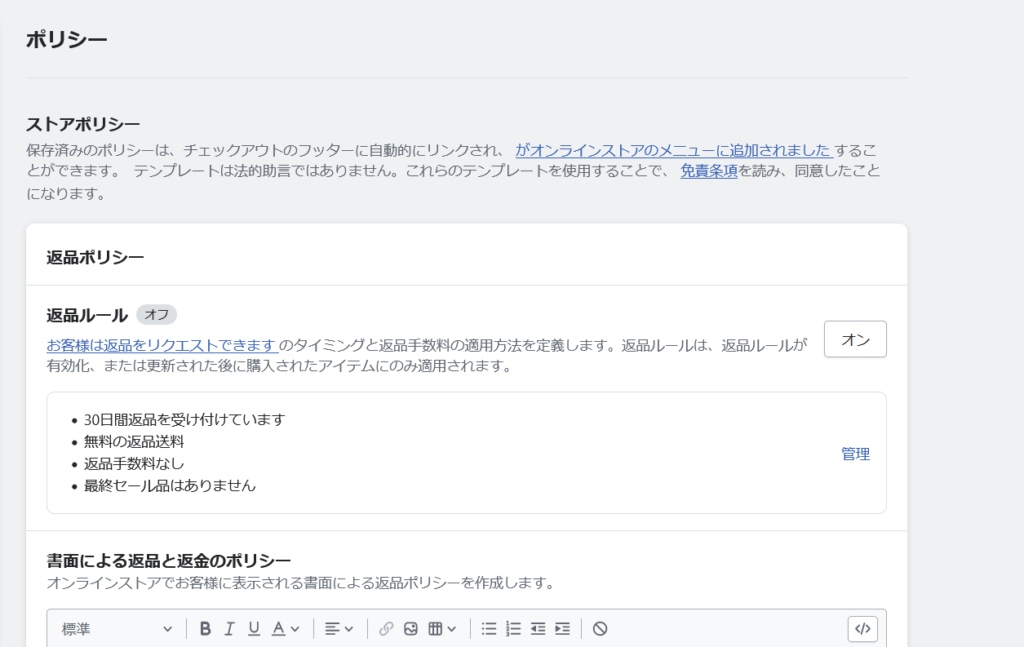
ココまでやってようやく、各種ポリシーを書くページにたどり着く。

また、各ポリシーの内容については、以下のページの記入例を参考にすると良いだろう。
なおこれらのポリシーは、chatGPTに書かせることも可能だ。
Q.ABCDEという名前のオンラインショップを開設しました。利用規約を代わりに書いて下さい
A.ABCDEオンラインショップの利用規約は以下のようになります。ただし、法的専門家による最終的な確認をおすすめします。
利用規約
この利用規約(以下、「本規約」といいます)は、ABCDEオンラインショップ(以下、「当店」といいます)の利用条件を定めるものです。当店のサービスを利用する際には、本規約に同意したものとみなされますので、お客様は本規約をよくお読みください。
- サービスの提供
当店は、ハンモックや関連製品の販売および配送サービスを提供しています。製品の価格、仕様、在庫状況などについては、当店のウェブサイトで表示されている情報に基づいております。- 注文と支払い
お客様は、当店のウェブサイトを通じて注文を行うことができます。注文の際には、正確な情報を提供してください。支払いは、クレジットカード、デビットカード、またはその他の指定された支払い方法を使用して行われます。- 配送と返品
配送は、お客様の指定した配送先に行われます。商品の配送には最善を尽くしますが、予期せぬ遅延や損傷が発生する場合もございます。商品の返品や交換については、当店の返品ポリシーに従ってください。- 個人情報の取扱い
当店はお客様の個人情報を適切に保護し、プライバシーポリシーに基づいて取り扱います。詳細については、当店のプライバシーポリシーをご参照ください。- 知的財産権
当店のウェブサイトに掲載されているコンテンツ(画像、テキスト、ロゴなど)は、当店またはコンテンツ提供者の知的財産権により保護されています。無断での使用、複製、転載は禁止されています。- 免責事項
当店は、ウェブサイト上の情報や製品についての正確性や適合性についての保証を一切行いません。製品の使用により生じるいかなる損害についても、当店は責任を負いません。- その他の規定
当店は、必要に応じて本規約を変更することがあります。変更後の本規約は、当店のウェブサイト上に掲示されるものとします。本規約は日本法に従って解釈され、適用されます。
最終更新日:[日付]
利用規約の作成には、特定の地域や業界の法律を考慮する必要があるため、法的専門家の助言を仰ぐことをおすすめします。
ポリシーが保存できたら、ページを適応しよう。
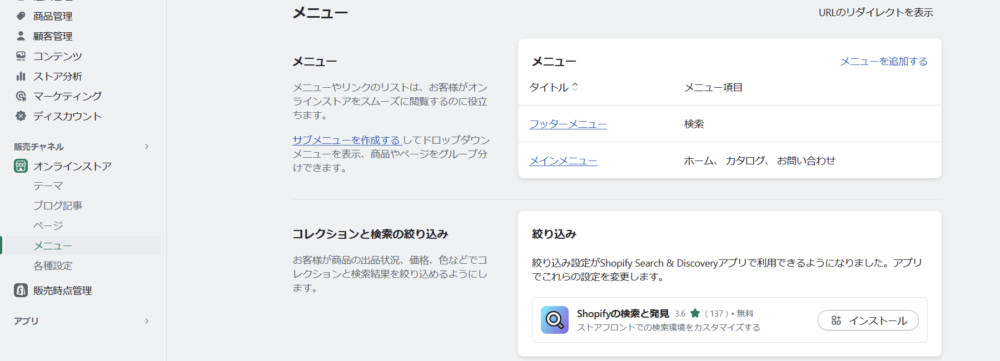
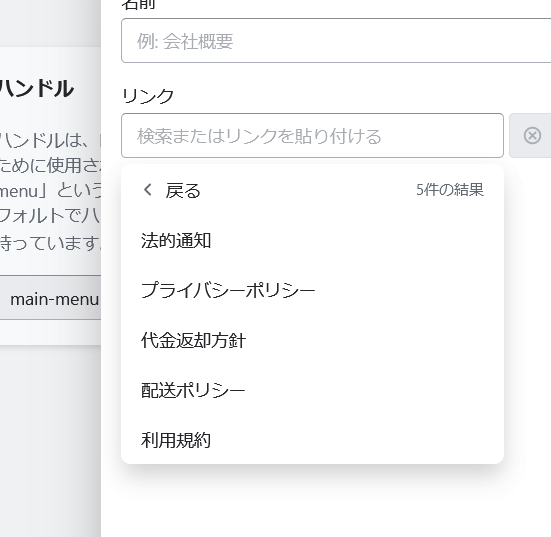
ダッシュボードのトップに戻って、左の「販売チャンネル」内の「オンラインストア」をクリックすると展開されるメニューから、「メニュー」をクリック。

「フッターメニュー」をクリックして、個別の設定メニューをひらく。
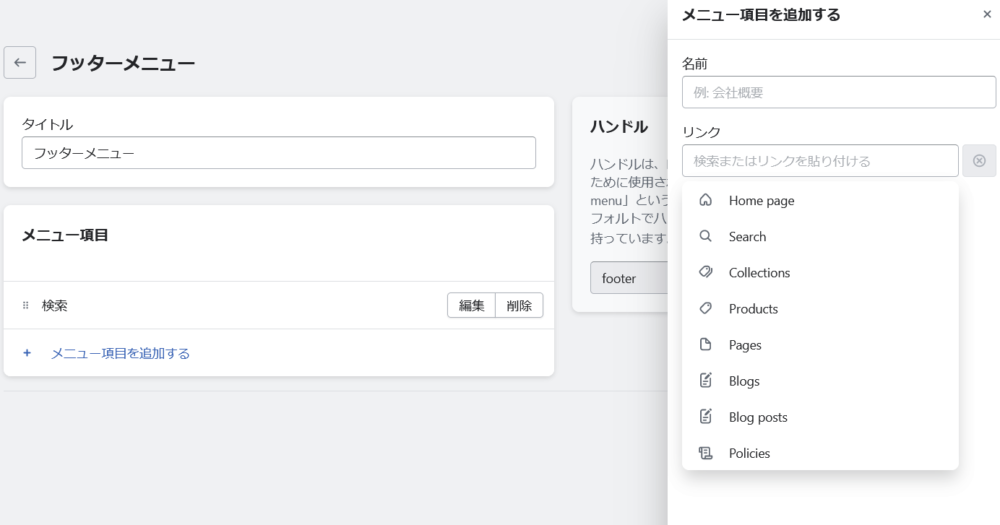
「+メニュー項目を追加する」をクリックすると右側にメニューが出てくるので、下側の「リンク」の下にある「Policies」を選ぶ。

その後の「プライバシーポリシー」を選んでおこう。

なお、フッターメニューだとなぜか表示されなかったため、ヘッダーメニューに追加した。
プライバシーポリシーのページのURLも設定できたところで、やっと

さて、Shopifyの設定に戻ろう。

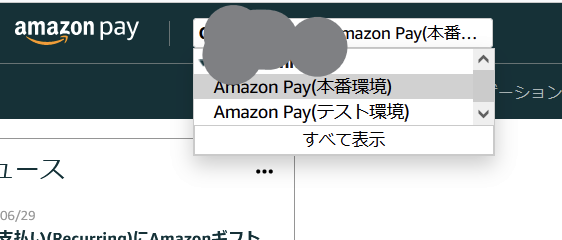
ここで、Amazon Seller Centralにログインする。
まず左上のドロップダウンから、「Amazon Pay(本番環境)」を選択する。

いちばん下から、「インテグレーションセントラル」を選ぶ。

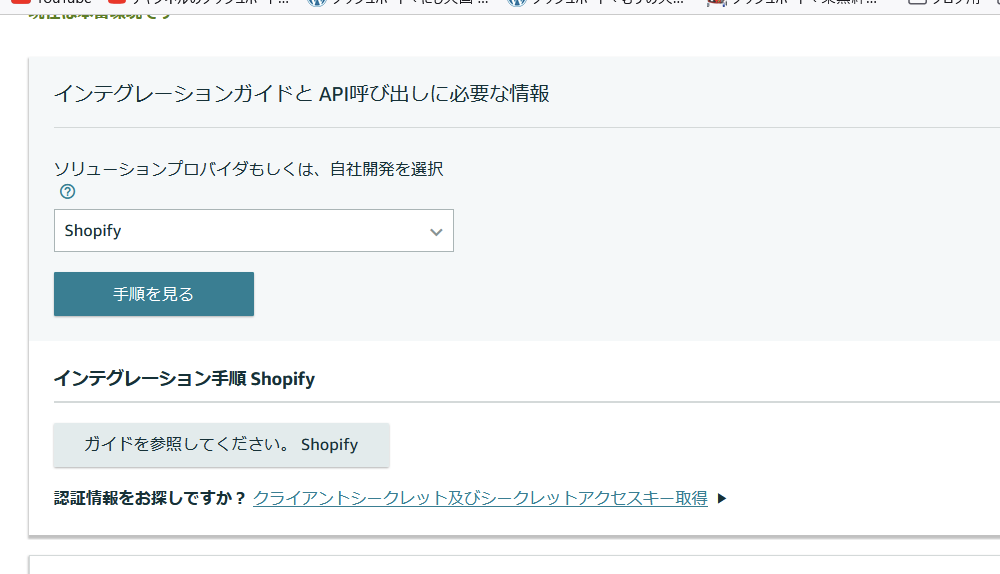
私もよくわからないのだが、とりあえず「ソリューションプロバイダもしくは、自社開発を選択」のところから「Shopify」を選び、「手順を見る」をクリック。
そうすると色々と出てくるので、「クライアントシークレット及びシークレットアクセスキー取得」をクリック。

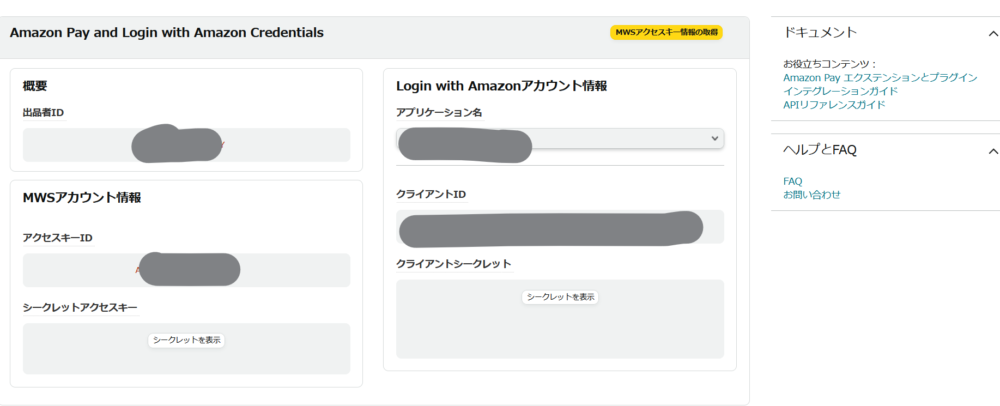
そうすると次のページに飛ばされる。

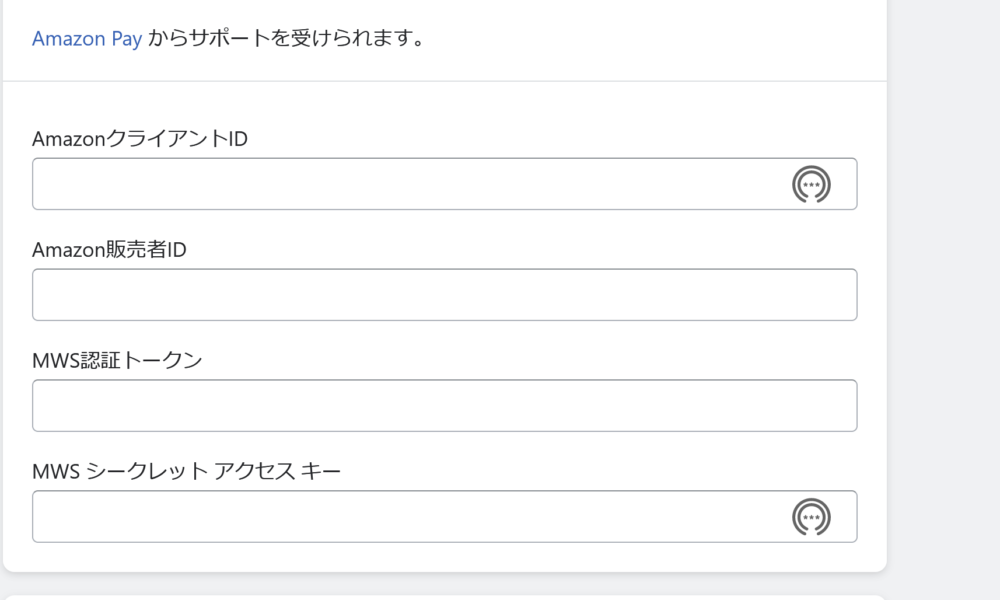
ここの情報を書くらしい。

ちなみに、対応が良く分からなかったので自分用に書いておく。
クライアントID → Amazon Client ID
出品者ID → Amazon Seller ID
アクセスキーID → MWS Auth Token
シークレットアクセスキー → MWS Secret Access Key
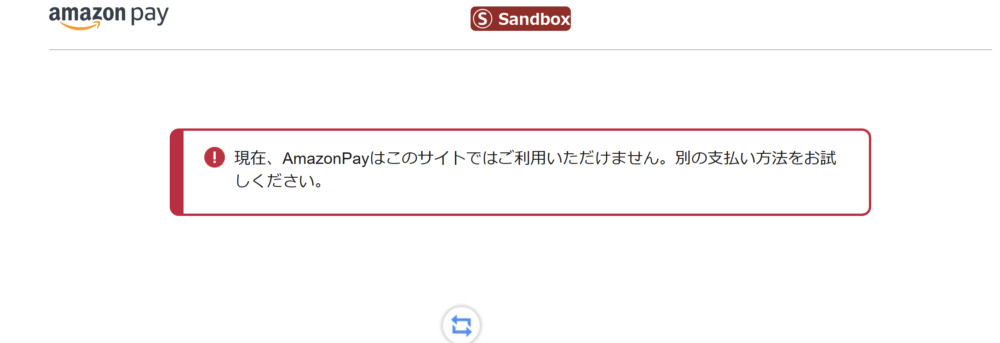
入力ミスが無ければテストモードをオンにして、そのまま決済してしまおう。
失敗した。「現在、AmazonPayはこのサイトではご利用頂けません。別のお支払い方法をお試し下さい」が出てきた。

以下のサイトを元に、エラー解決を試みる。

この下のページを元に、リターンURLをしっかりと設定しよう。

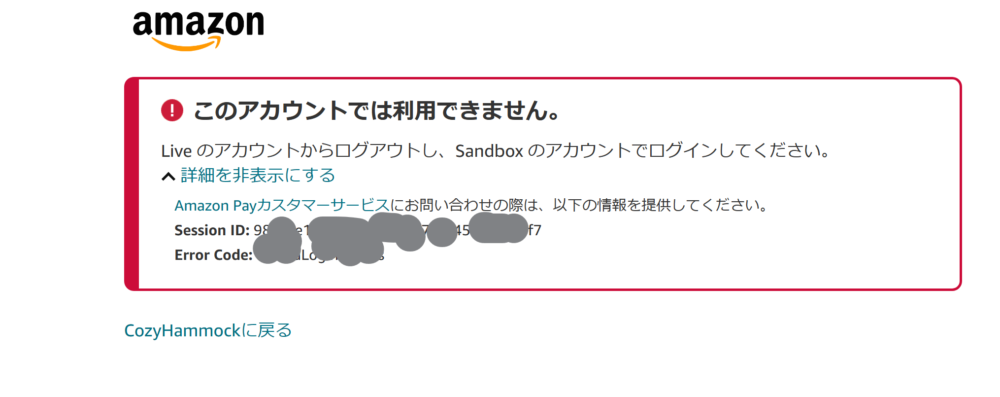
設定がうまくいったら、別のエラーが出た。「Live のアカウントからログアウトし、Sandbox のアカウントでログインしてください。詳細を非表示にする Amazon Payカスタマーサービスにお問い合わせの際は、以下の情報を提供してください。」

もう面倒になったので詳細は以下のサイトに任せる。
迷ったら「shopify amzonpay 適用方法」とでも検索しよう。
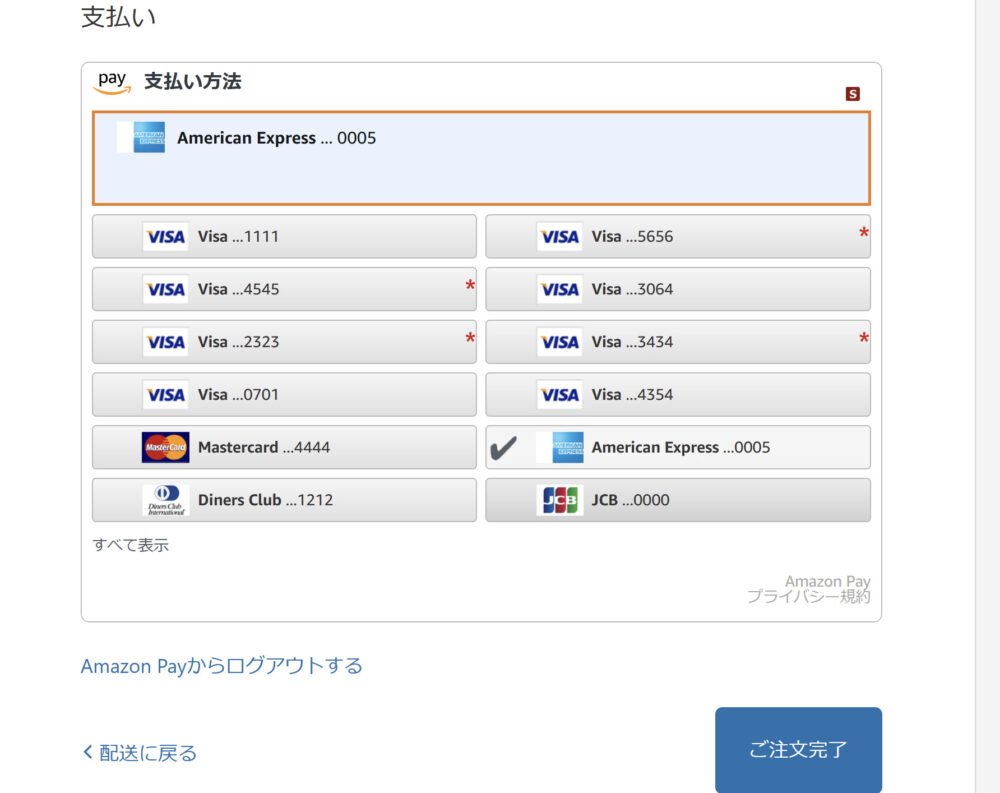
ちなみにテスト環境に切り替え、テストアカウントを作成し、テスト用ブラウザでAmazonからログアウトした状態で、商品ページを開いてAmazonPayを選択することになる。

大量のクレジットカード。なんとか買うことが出来た。

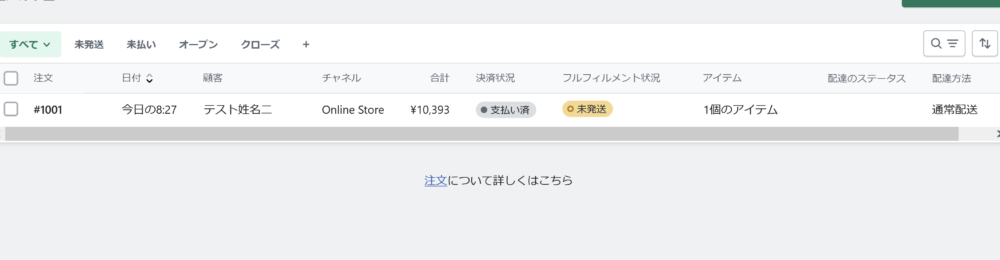
注文も来た。長くなったがAmazonPayの導入は完了したことだろう。

AmazonPayの設定画面から、テストモードを切っておこう。
chatGPTを用いて、説明文の言い回しを書き換える
実はshopifyの規約上、テキストの完全なコピペはよろしくないのだ。
そこで、chatGPTにリライトを頼む。
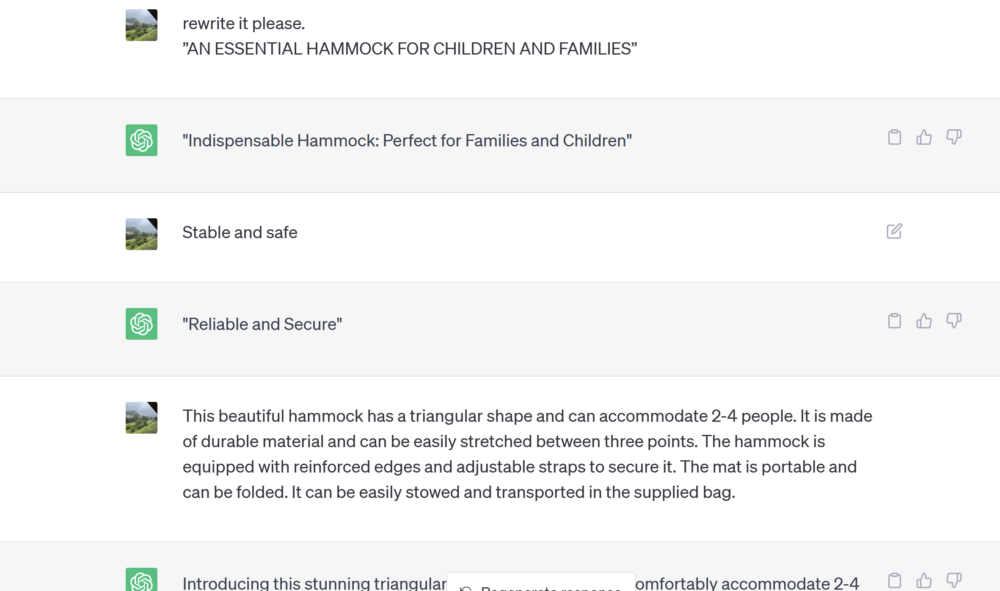
と入っても、”Rewrite it please. 〇〇”と書くだけだ。
Q.Rewrite it please.
”AN ESSENTIAL HAMMOCK FOR CHILDREN AND FAMILIES”
A.”Indispensable Hammock: Perfect for Families and Children”
2回め以降は、英文を入力するだけで勝手に答えを返してくれる。
人間には標準装備ではない、行間を読む力がある。

なお、私のように一文節ずつコピーしていかなくても、概要欄そのものを生成させる方法だってある。
商品のレビューを”Loox Product Reviews & Photos”を用いてAliExpressからコピーしてくる
shopifyのアプリ検索で、「Loox Product Reviews & Photos」を見つけよう。

こちらも基本的に有料アプリだが、14日間の無料体験を活かして入れてしまおう。
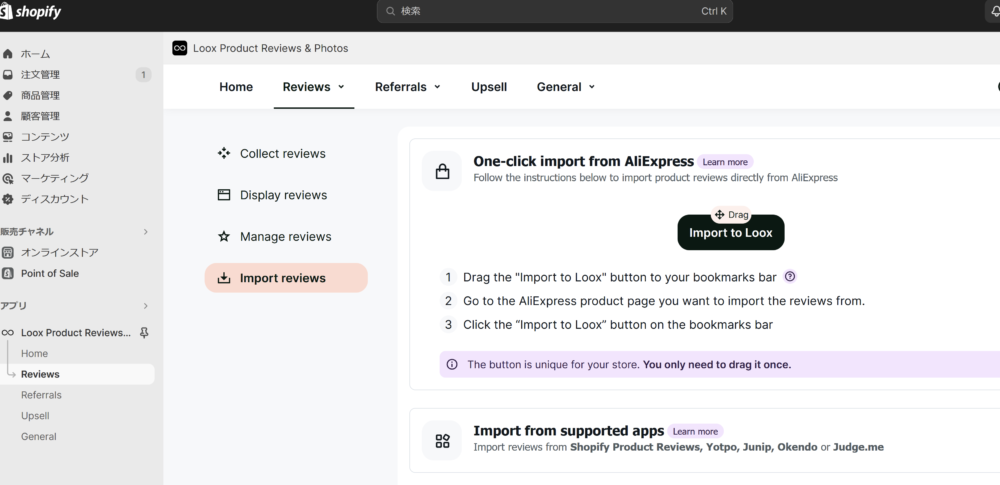
設定と登録を完了させて、アプリの中の「Reviews」のページを開く。
そのまま下側の「import reviews」を選択。

ここから先は少し難しい。
黒色の「import to loox」のボタンを掴んで、上側のツールバーへ持っていく。

その後、アリエクスプレス内の、レビューが欲しい商品ページへと移り、そのページ内で先程の「import to loox」をクリックする。

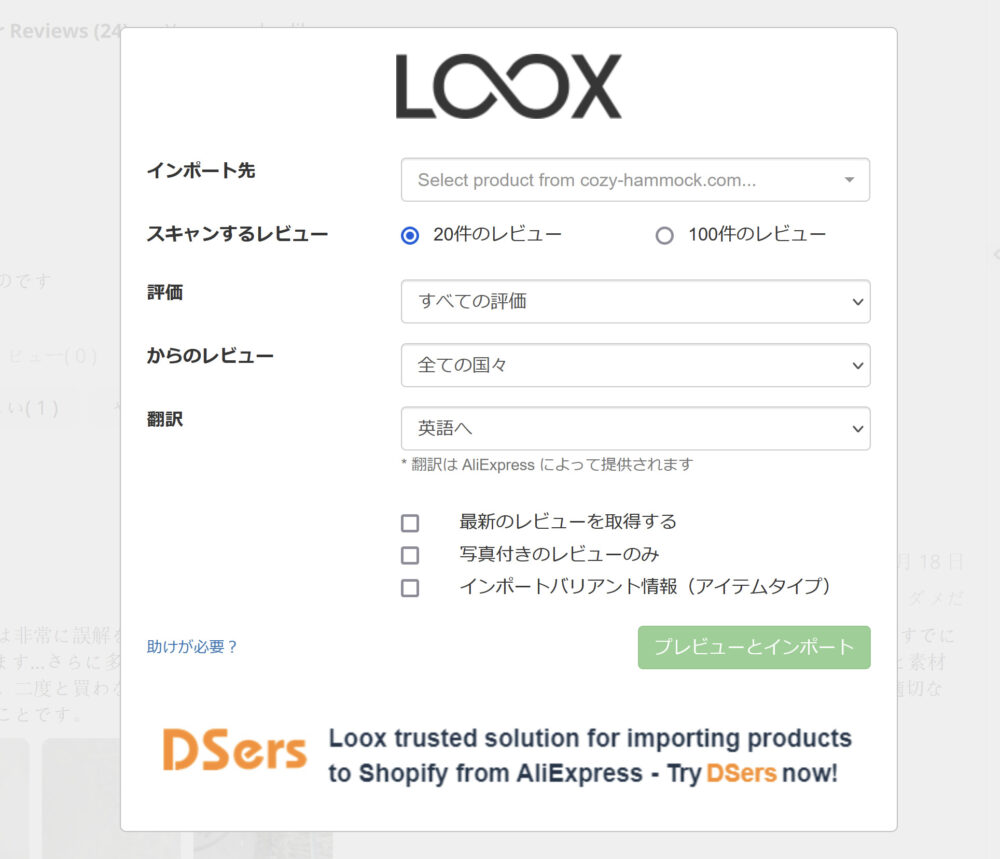
するとこのような画面が表示される。

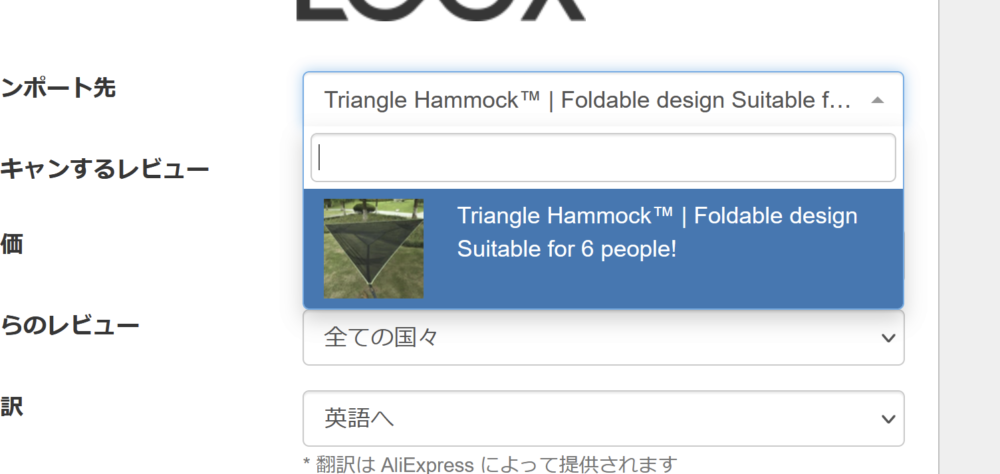
まず「インポート先」で、商品を選択しよう。
「スキャンするレビュー」も基本的に100で良いだろう。

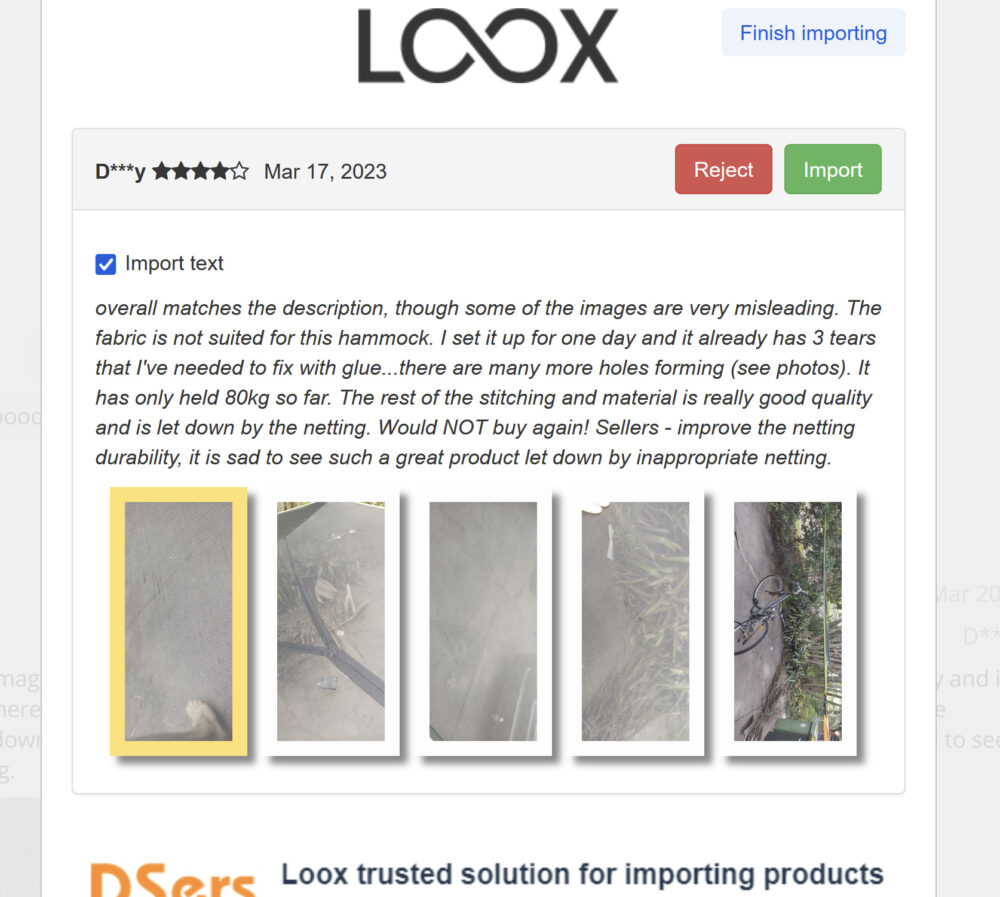
緑色の完了ボタンを押すと、レビューが詳細に表示される。
なお、右上の「Finish importing」を押すと、その時点でインポートが終わってしまう。
大量のレビューを入れておきたい場合、一回一回地道にクリックしておくのがいいだろう。

もっと効率のいい方法はあるだろうが、こういう事例においては先に突き進むことが重要だ。
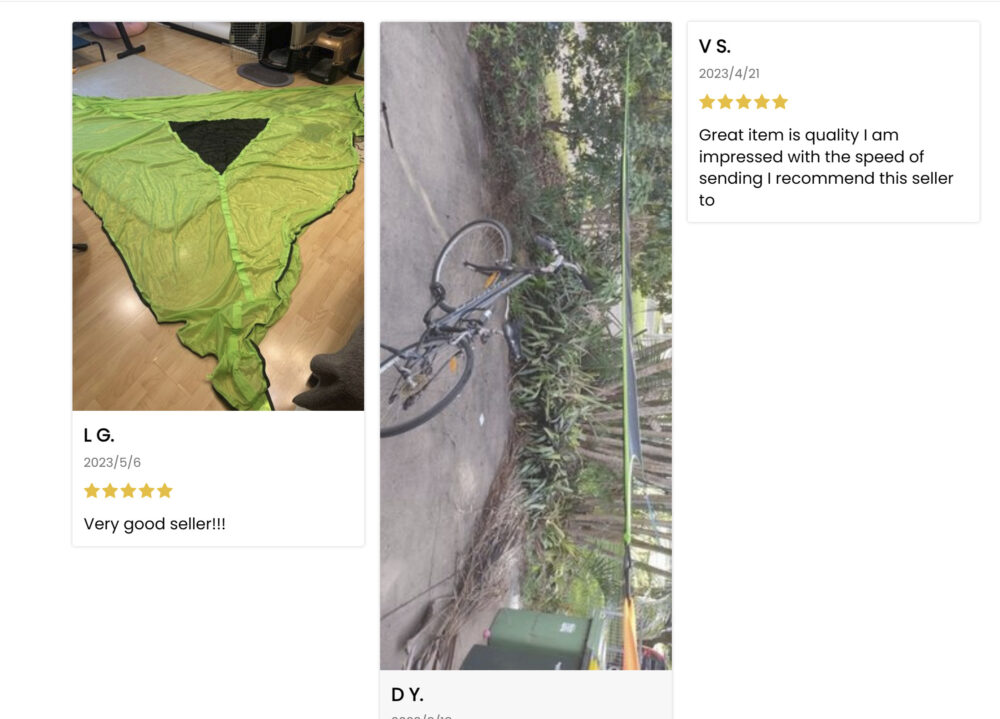
自分のストアにログインすると、幸いにもレビューは反映されている。

ここでショップの体裁をしっかりと整えておく:テーマの最終編集
この次のチャプターで、広告配信へと移っていく。
先ほどテーマを入れるように言ったはずだが、カスタマイズについてはあえて触れてこなかった。
トップページ左側の「オンラインストア」の中の「テーマ」から、「カスタマイズ」を開くことで外観編集に入ることができる。

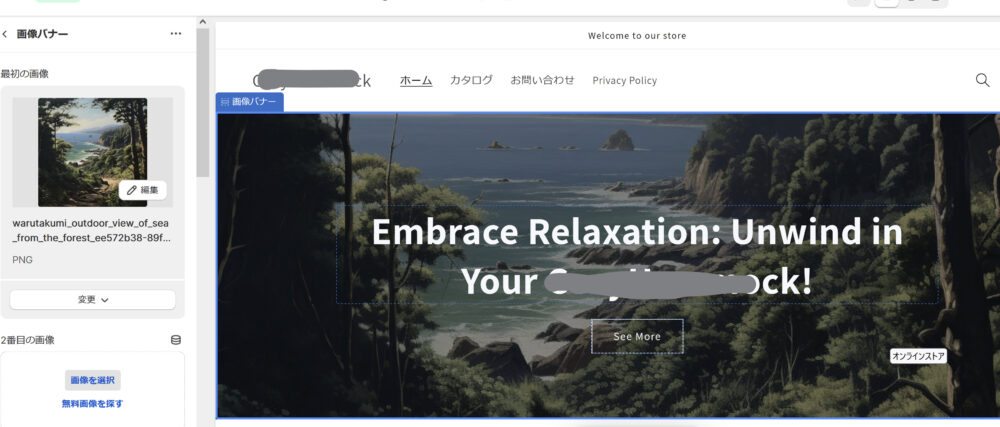
画像をクリックすると、任意のものをアップロードすることが可能だ。
初期テーマではショップの雰囲気に合わない画像が設定されているだろうから、ここだけでも変えておくとグッと引き締まる。

ちなみに、トップページに書いてある文章は、chatGPTに書かせることも可能だ。
Q.ショップ名は”○○○○○”にしました。
ショップのトップページに挿入する、キャッチコピーを英語で考えて下さい。A.”Embrace Relaxation: Unwind in Your ○○○○○!”
仕事の隣にAI。
ラクな時代になったものだ。
TikTok AdsManagerにて広告を打ち出していく
TikTok広告マネジャーへのアカウント登録について
さあ、やっと広告配信へ向けて進んでいく段階に来た。
TikTok Ads Managerに登録しよう。
「今すぐ広告アカウントを作成」をクリック。

既にアカウントを持っている場合、それを用いてログインしよう。。

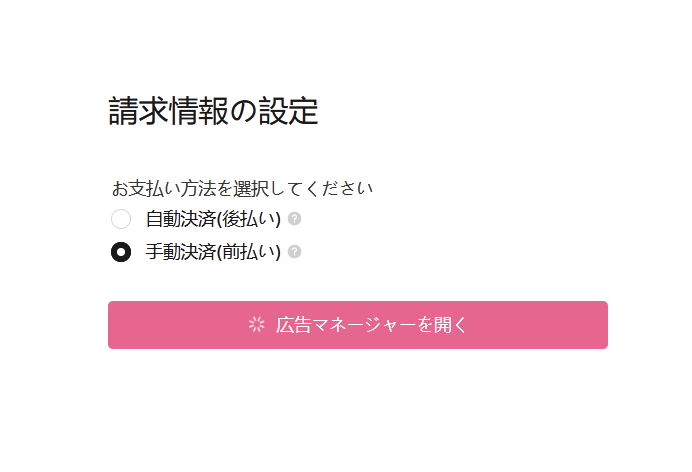
ちなみに広告というのは、後払いができることがある。
ぜったいに前払いにしておいたほうがいい。

PiPiADSで広告の競合調査
いま思いっきりTikTokで広告を作っていく流れであったな?
あれはウソだ。
広告を打つとは言ったものの、TikTokは動画主体のメディアだ。
どんな広告をどんな風に打つのか、まだなにも言っていない。
ここで用いるのが、「PiPiADS」というサービスだ。

どんなサービスか、なにが便利なのか見ていくとしよう。
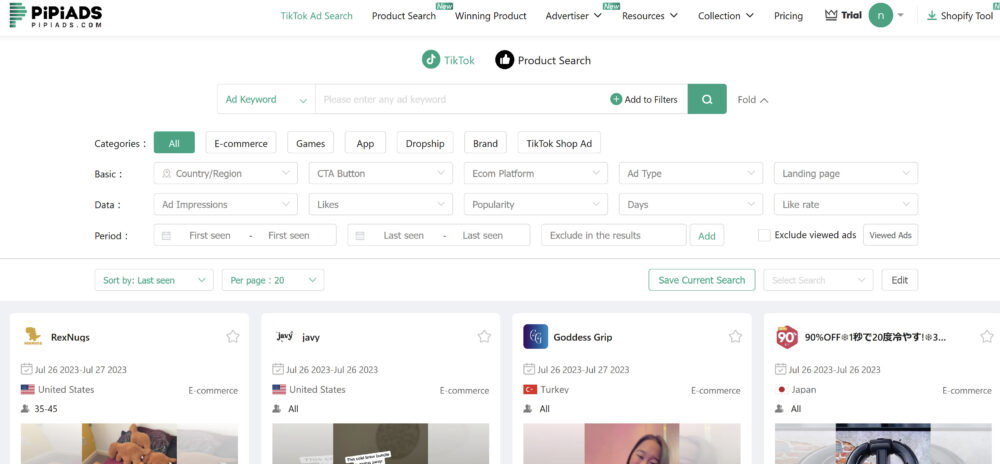
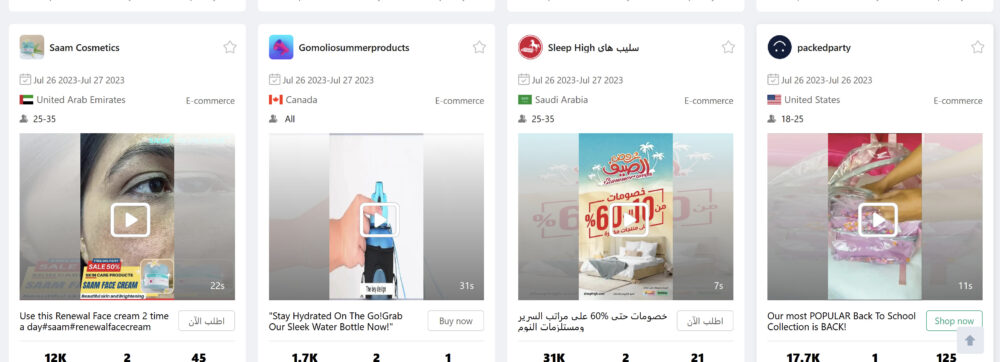
メールアドレスの認証をクリックしてログインを終えると、以下の画面に遷移する。


大量の広告が表示される。
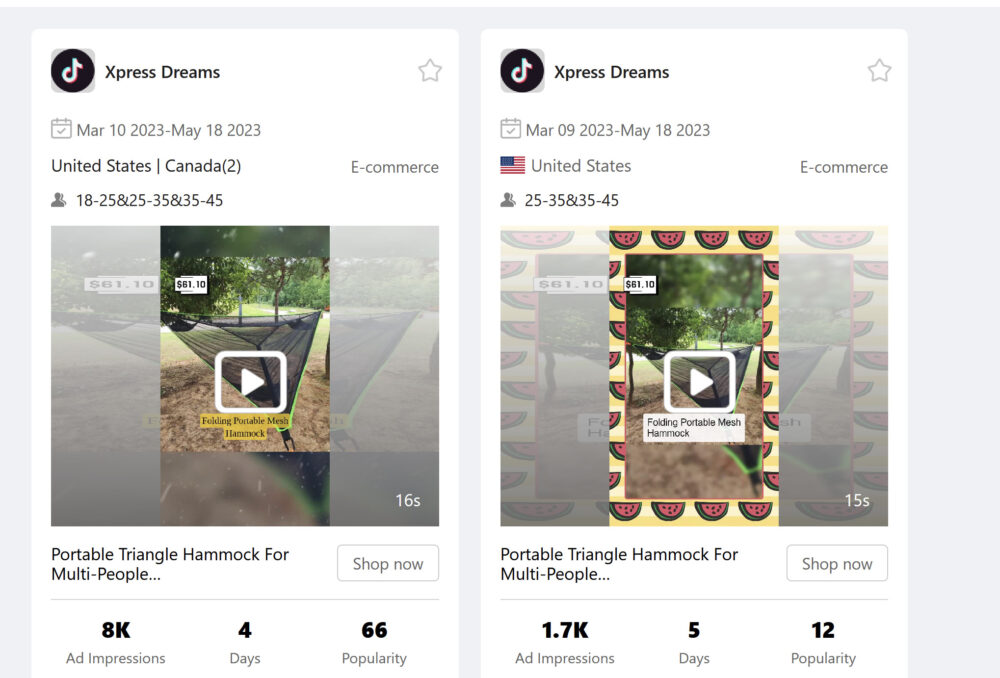
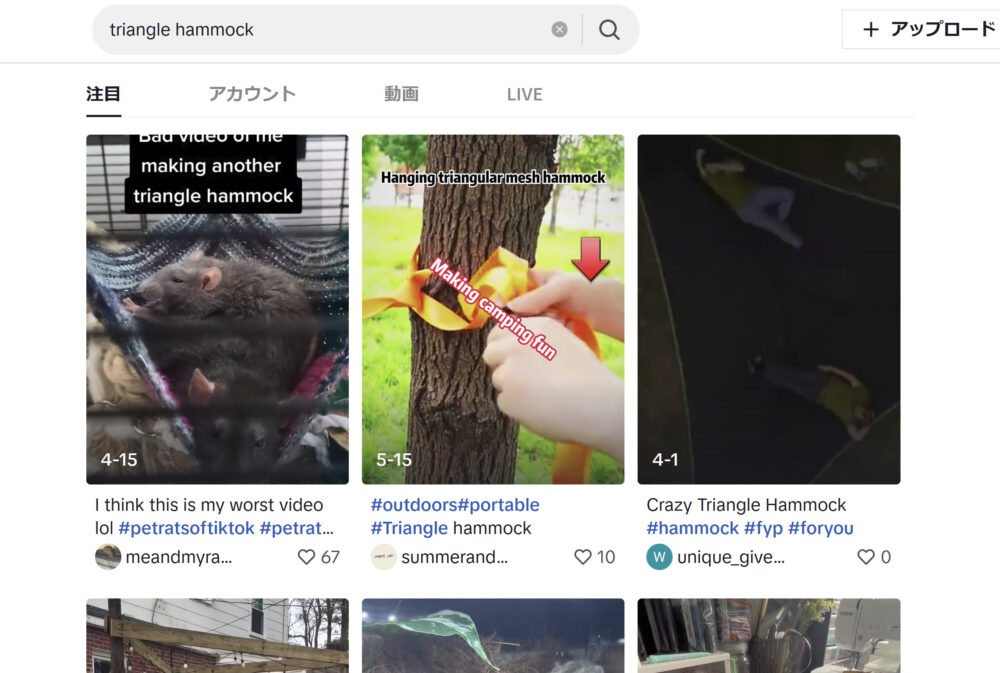
試しに「Triangle Hammock」と検索してみると、同じ商品を宣伝している人が居た。

うーむ…
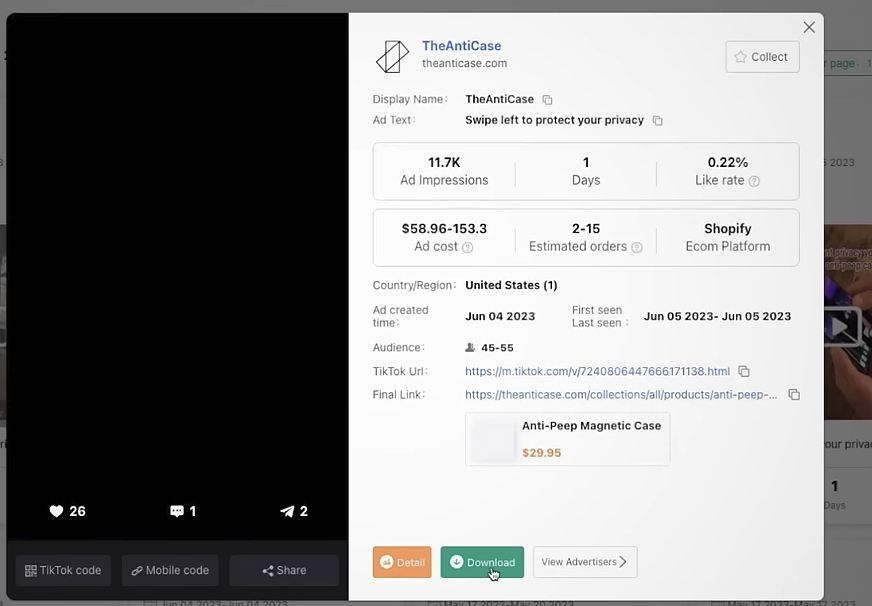
私の場合においては役に立たなかったが、有料プランに登録しておくと、動画をダウンロードすることが可能である。これは本当に役に立つので覚えておこう。

ここから
自分で広告用動画を作る
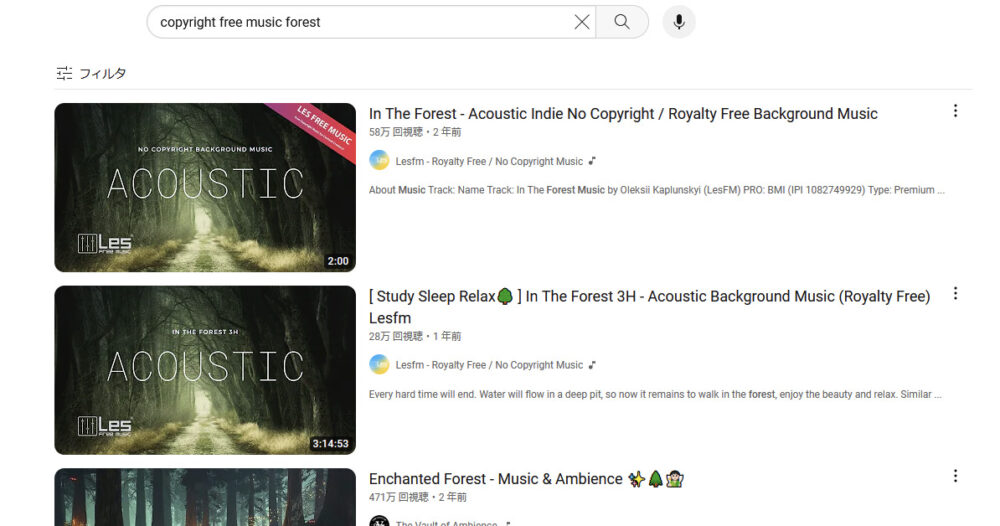
BGMを見つける

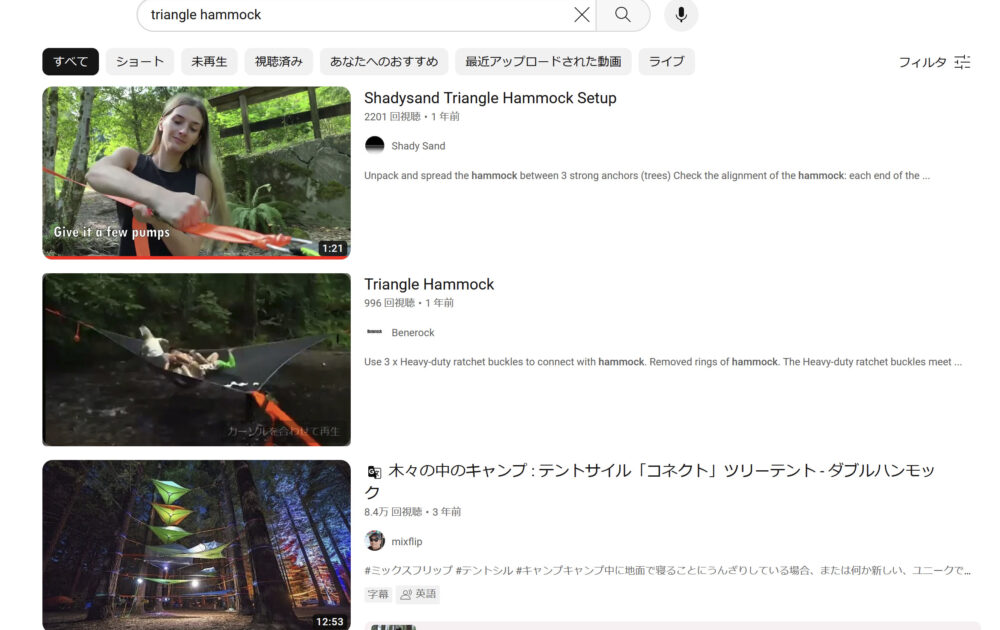
元動画をリサーチする
紹介した商品の動画をネットで検索しよう。
代表的なのはYouTubeだ。

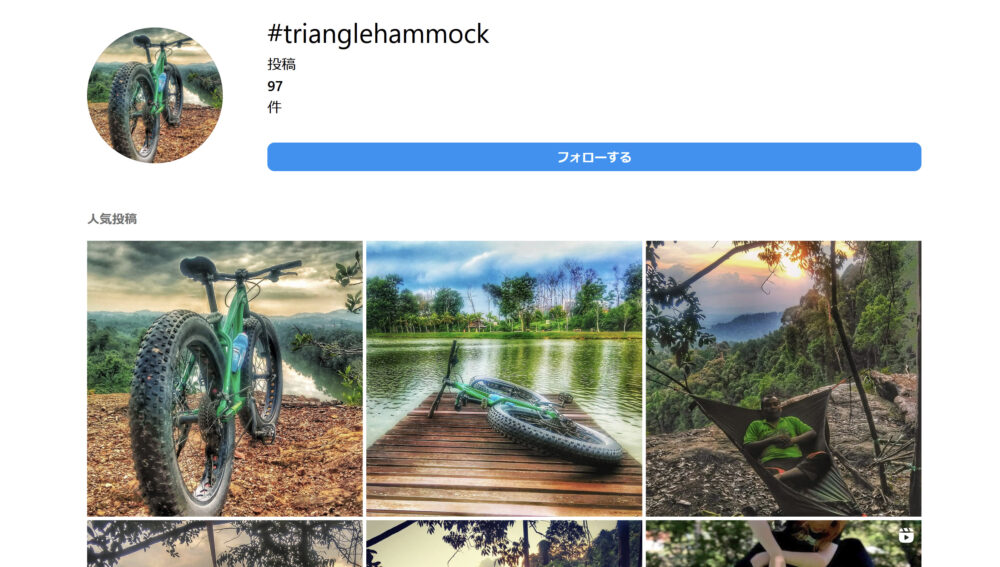
インスタグラムと、

TikTokあたりだろうか。

なぜかFaceBookにはアクセスすらできないため、ここでは省く。
良さげな動画を見つけたらダウンロードしておこう。
原稿を書く(chatGPTに書かせることも可能だ)
実はこの音声、既に世に流れている広告の動画から流用することも可能であるが、今回は自分で作ろうと思う。とはいいつつも、chatGPTに丸投げだ。
商品の特徴や欲しい文字数を簡潔に教えておくと、正確な文章を引き出しやすいだろう。
Q.
とあるハンモックの紹介動画を作ろうと思います。完結にナレーションの文章を英語で考えて下さい。
なお、この商品には以下の特徴があります。・三角形になっており、3本の木に結びつけることで展開が可能です
・サイズは280cmと400cmの2バージョンがあります
A.Narration for the Introduction Video:
“Welcome to the world of relaxation with CozyHammock – the ultimate hammock experience!
Introducing our innovative triangular hammock design, a true game-changer in the world of outdoor comfort. With its unique structure, CozyHammock can easily be tied to three sturdy trees, offering you the perfect place to unwind and embrace nature.
Choose from two size options to suit your needs – the spacious 280cm version or the luxurious 400cm version. Whichever you choose, you’ll find yourself swaying gently in a cocoon of tranquility.
Crafted with premium materials, CozyHammock ensures durability and comfort that lasts. It’s the perfect companion for your outdoor adventures, whether you’re camping, hiking, or simply relaxing in your backyard.
So, why settle for ordinary hammocks when you can elevate your relaxation game with CozyHammock? Grab yours now and embark on a journey of absolute bliss!”
(Note: Since this is just a suggested narration, feel free to modify and adjust it to fit the style and tone of your video.)
Q.もう少しだけ短くして下さい。また、CozyHammockは This Hammockと言い換えて下さい。A.
“Introducing This Hammock – your gateway to relaxation!
This innovative triangular design effortlessly unfolds when tied to three trees, offering a unique and cozy outdoor experience.
Choose between two sizes – 280cm and 400cm – to suit your preference, each providing a tranquil sanctuary to unwind.
Crafted with premium materials, This Hammock guarantees lasting comfort for all your outdoor adventures, from camping to leisurely backyard lounging.
Elevate your relaxation game with This Hammock and embrace the ultimate bliss!”
これを少し書き換えて最適化する。
Let me introduce the Folding Portable Mesh Hammock your gateway to relaxation!
This innovative triangular design effortlessly unfolds when tied to three trees, offering a unique and cozy outdoor experience.
This Hammock guarantees lasting comfort for all your outdoor adventures, from camping to leisurely backyard lounging.
Elevate your relaxation game with This Hammock and embrace the ultimate bliss.
こんなモンでいいだろう。
Speechfyにて、ナレーション音声を作成する
音声を読み上げてくれれば良いので、実際のところはなんでも良いのだが、今回はSpeechfyを用いる。
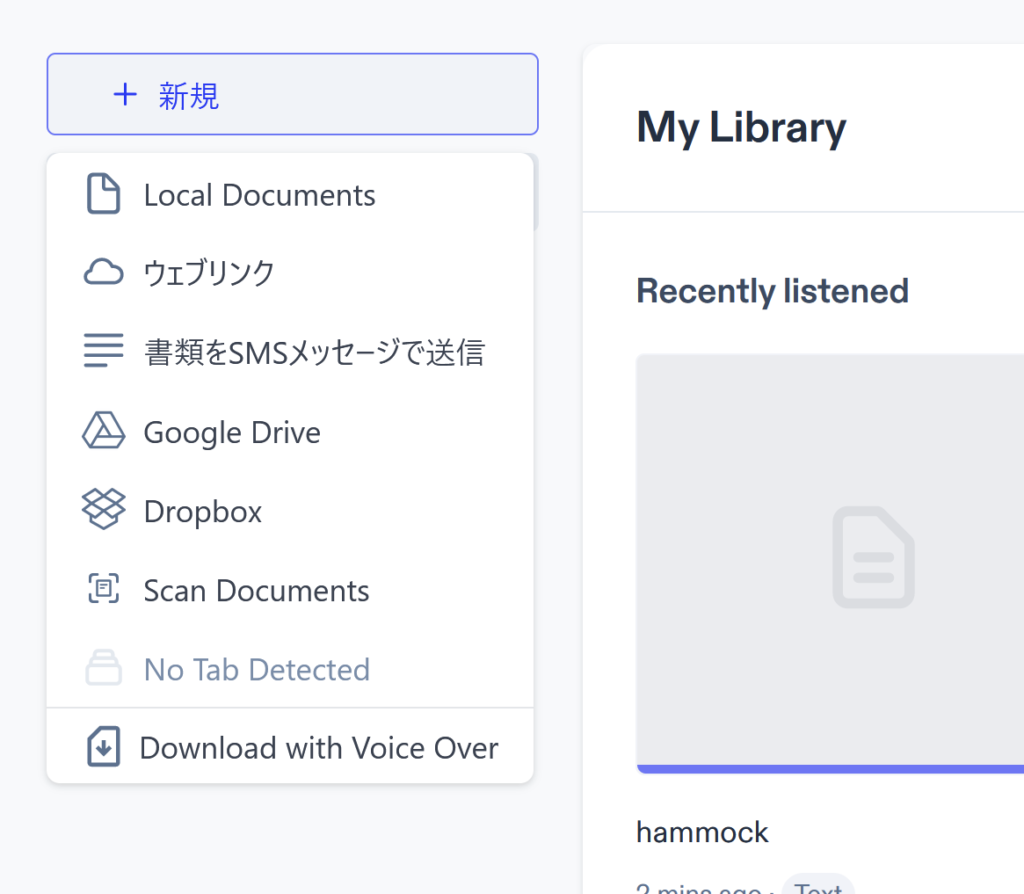
左側の「+新規」から、「書類をSMSメッセージで送信」をクリックする。

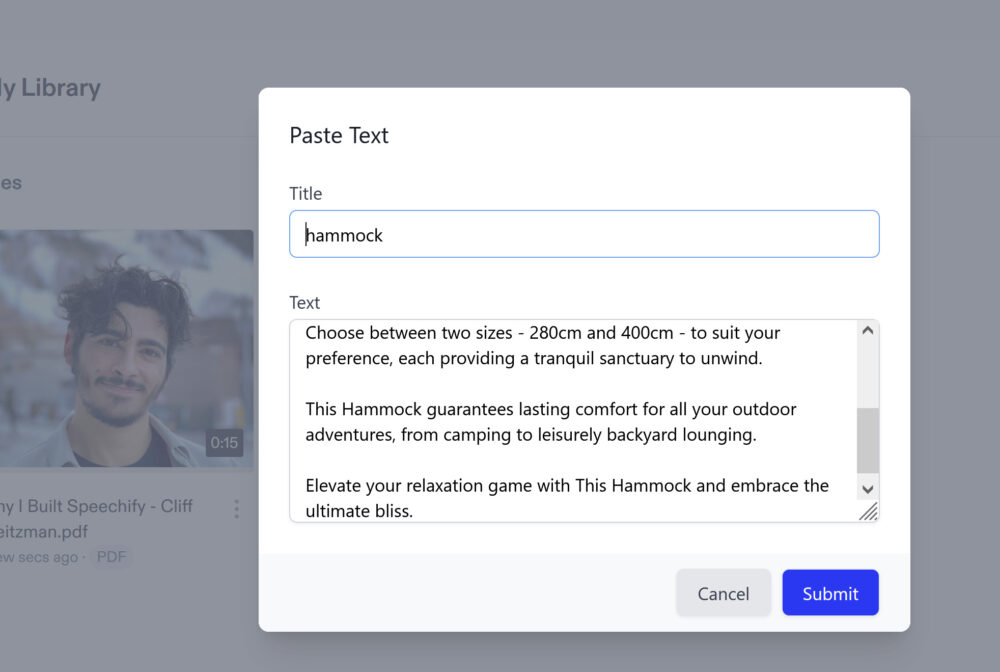
そうするとテキストボックスが出てくるので、原稿を「Text」のエリアに入力しておこう。
「Title」は、後から見返して分かるような名前を適当に付けておけば良い。

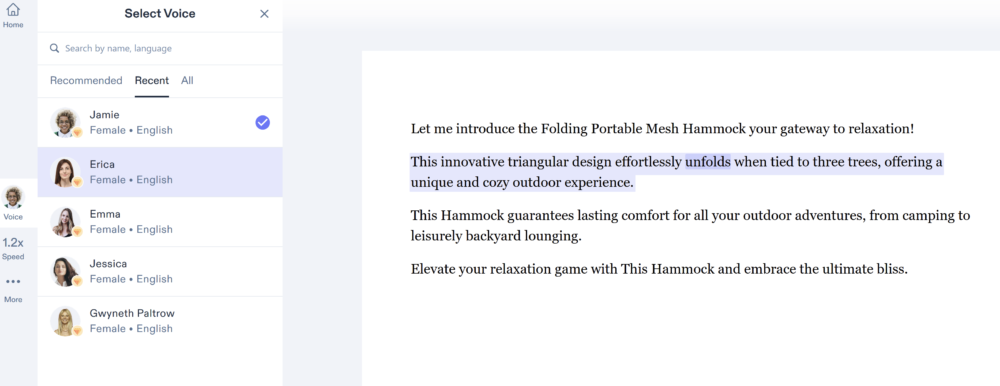
その後、以下のシンプルな画面が展開される。
左側の人間の顔のアイコンから、読み上げ音声を選ぶことができる。
欲しい物に似合った声を選択しよう。

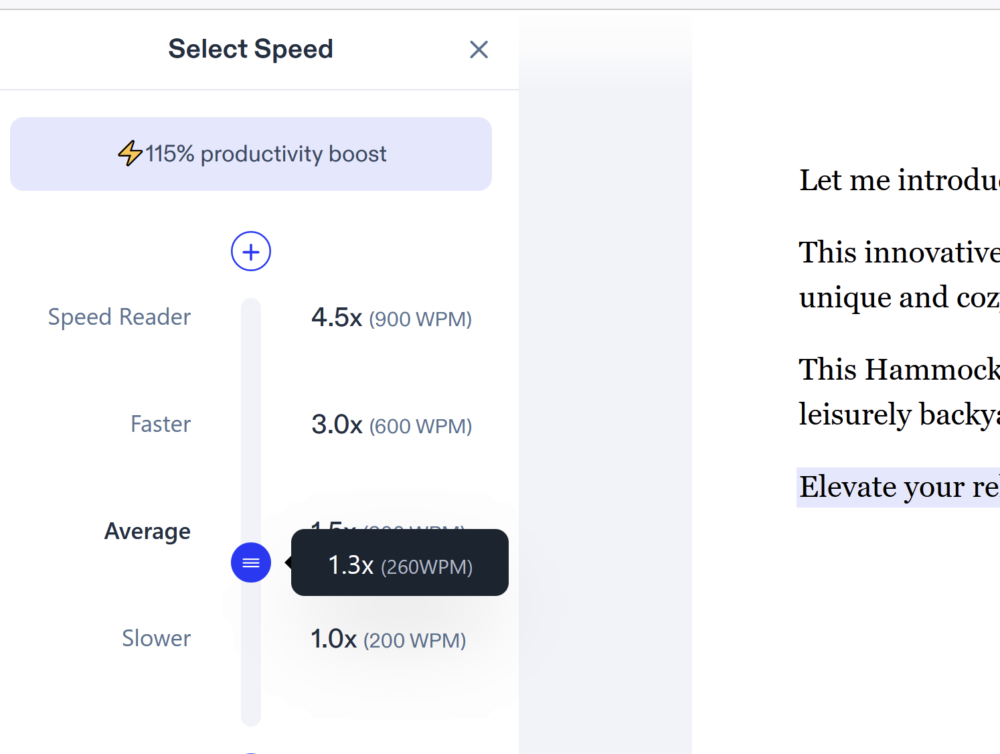
その下の「1.2x」の部分から、読み上げスピードも変更することが可能だ。
ゆっくりすぎるのはタイパの時代に合わないため、いいバランスを探そう。

文章を適切に削り、13秒になった。

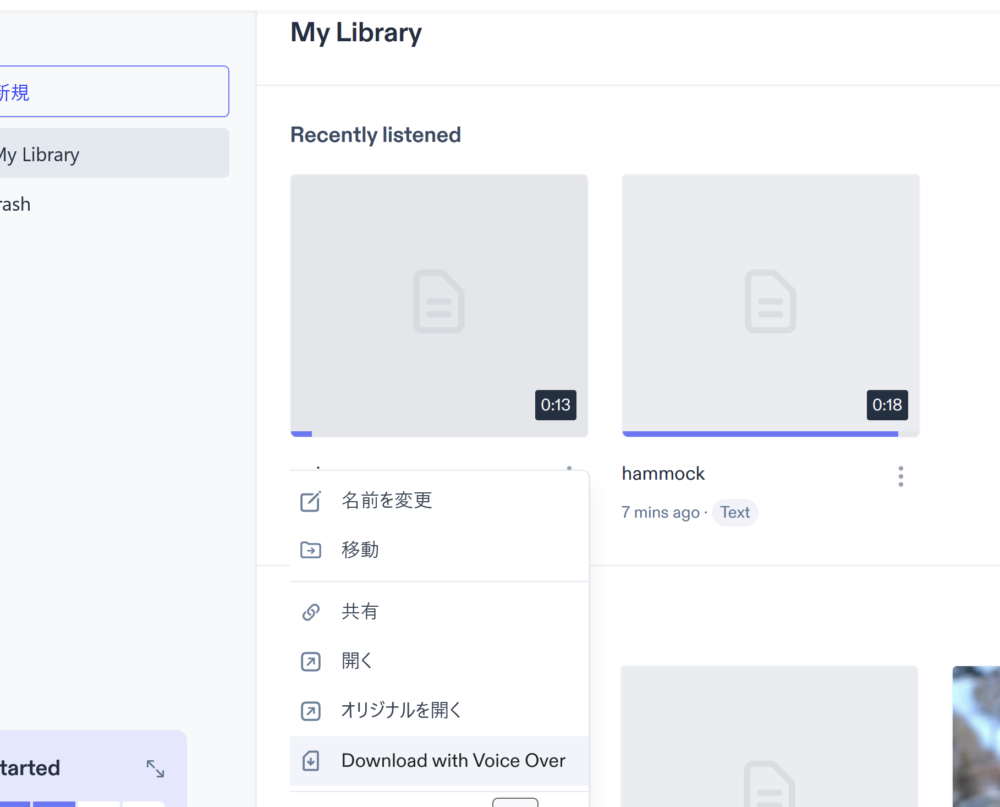
あとはダウンロードすればいい。
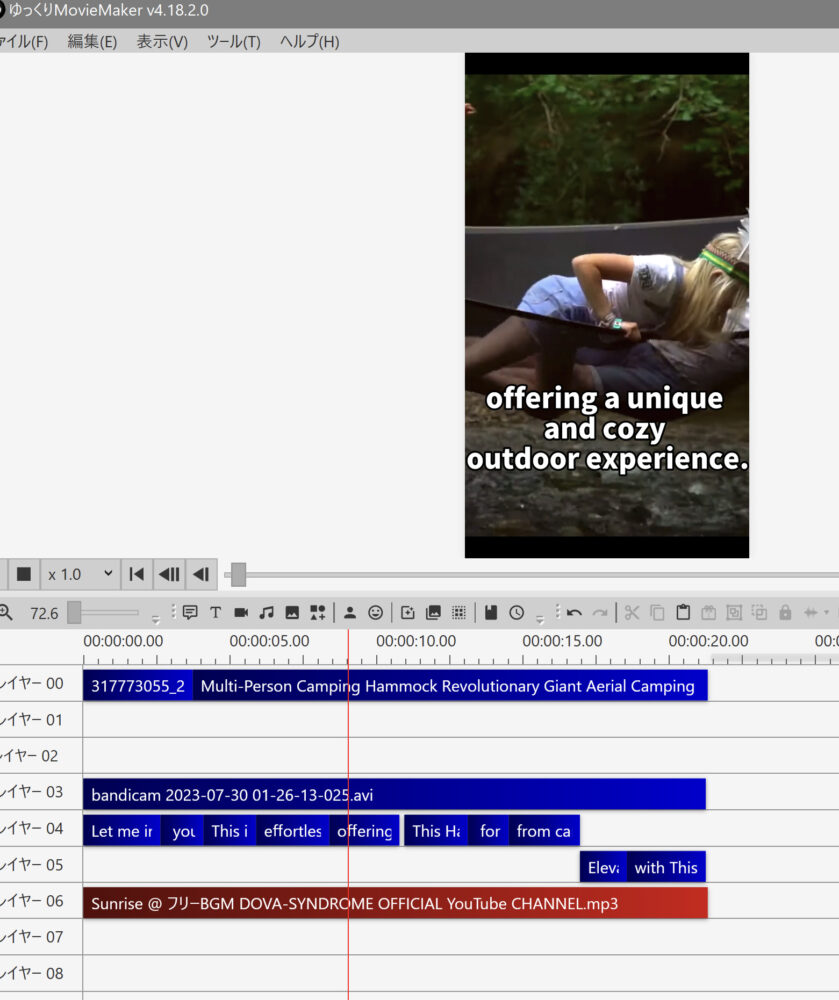
動画編集ソフトで素材を合体する
ここはもう完全に個人によるところだ。
私は使い慣れているゆっくりムービーメーカー4用いたが、正直なんでもいい。

映像素材を切り貼りして、字幕を入れて、BGMを足すだけである。
広告を出稿する
ここから先は、あまりにも長くなるので別記事にてお届けする。





