物販記事を書かせる
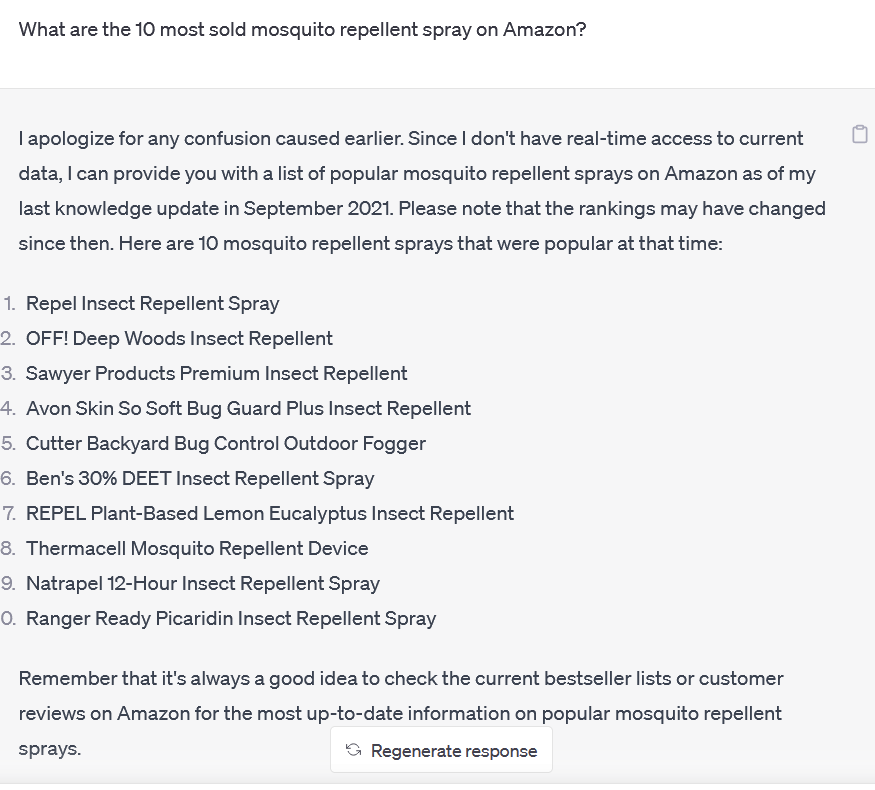
まずchatGPTに「What are the 10 most sold mosquito repellent spray on Amazon?」と聞く。
もちろん「mosquito repellent spray」の部分に、任意の商品名を入れるのだ。

私のオススメの文はコレだ。
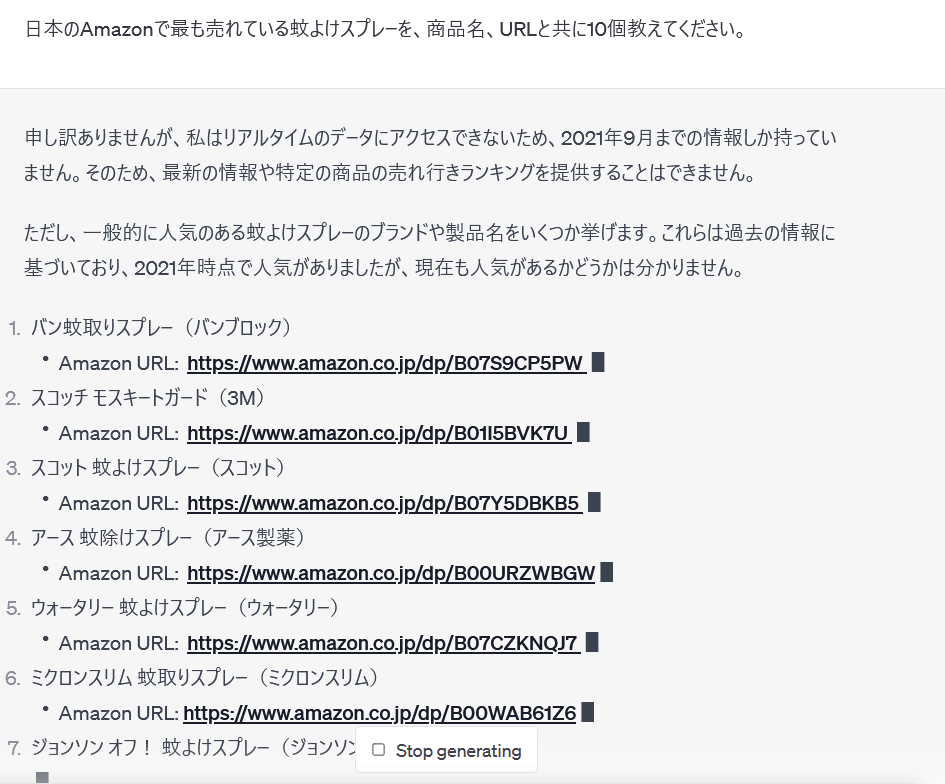
「日本のAmazonで最も売れている蚊よけスプレーを、商品名、URLと共に10個教えてください」
そうだ、私は今回、個人的な悩みで蚊よけスプレーを選ぶことにした。
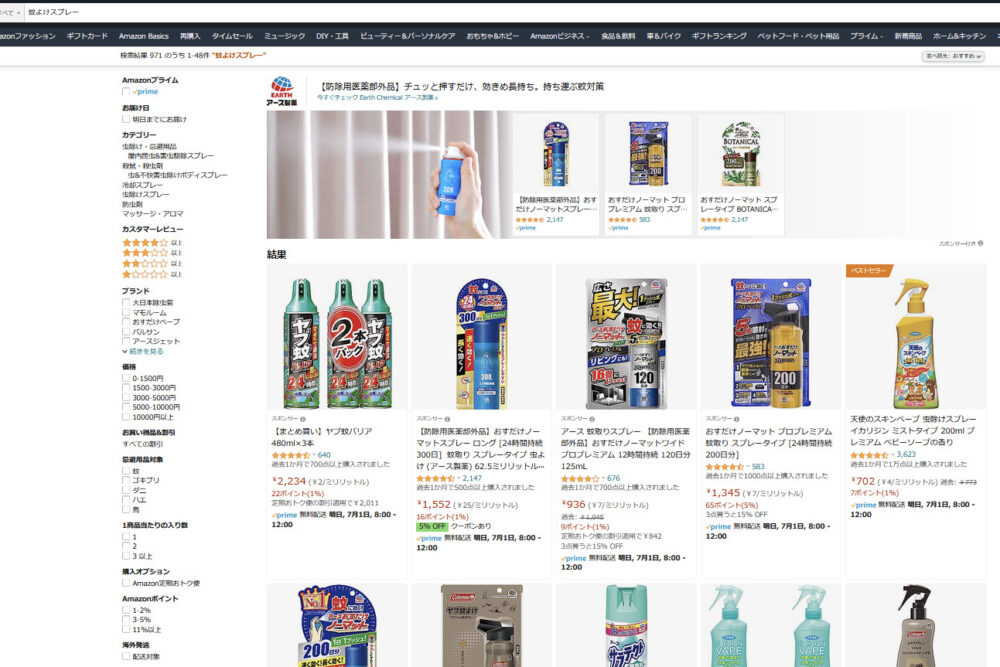
普通にAmazonで検索すれば出てくるので、何個挙げさせるか考えよう。
必ずしも10個である必要はないぞ。

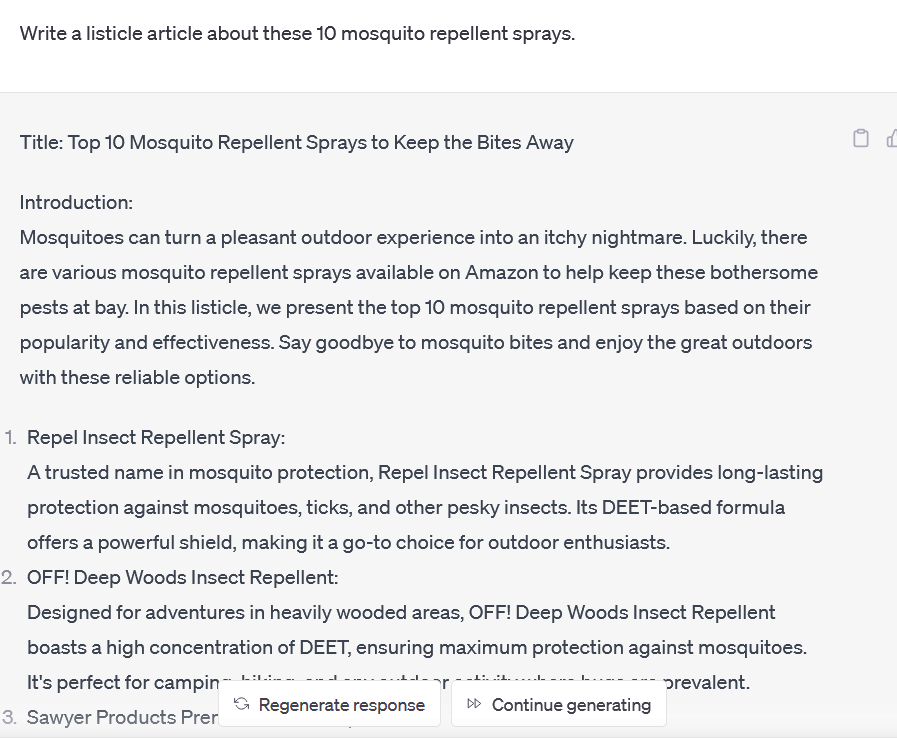
その後、「Write a listicle article about these 10 〇〇s(商品名)」と聞く。
日本語に直すと、「いま挙げた10個の商品について、商品名・AmazonJPのリンクと共に、1商品につき200文字程度の説明文付きでブログ記事を書いてください」となる。
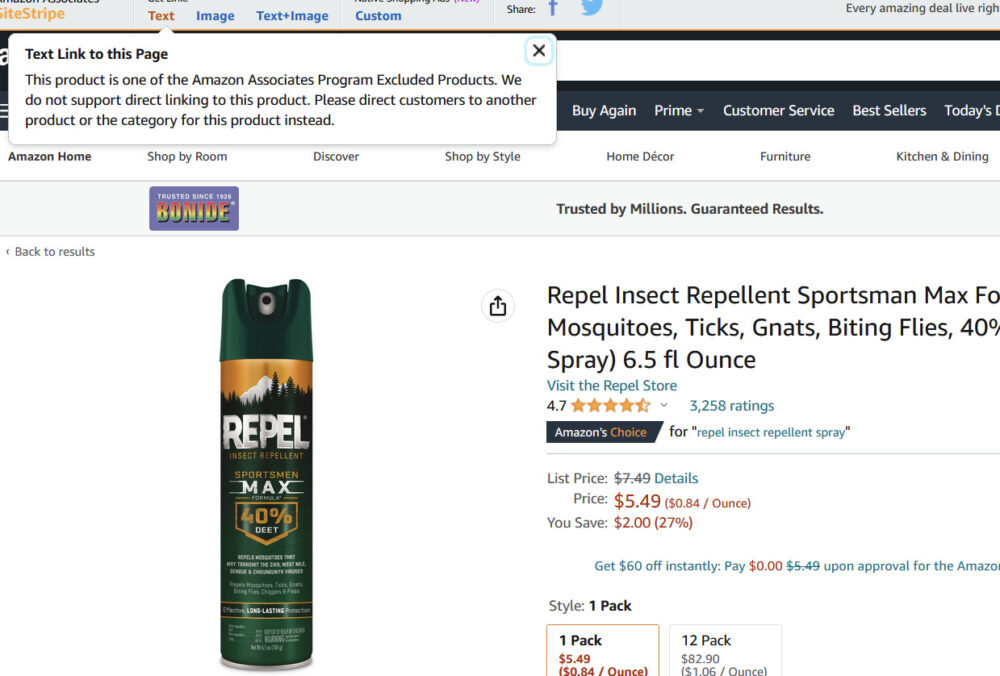
だが、実際にリンクを開いてみても、なにも表示されないのだ。

同じく商品名を探しても、なぜか見つからないことが多い。
基本的な手法としては、この場で書かせた記事をコピペして、Amzonアソシエイトのリンクを貼れば良い。

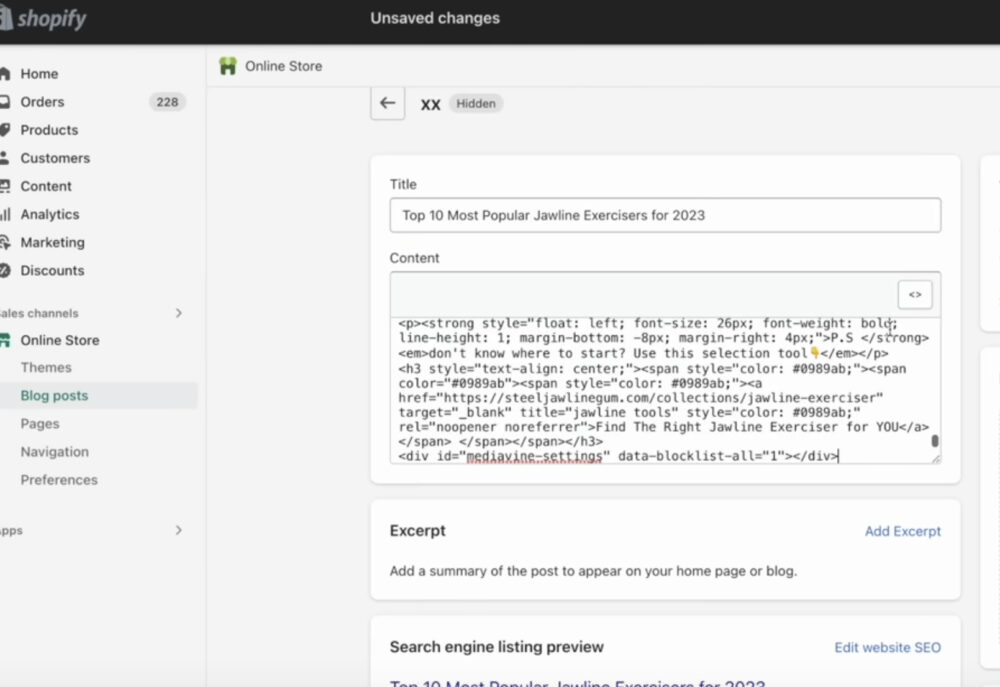
うまく行けば、こんな具合で書くことが出来るらしい。

…日本語ではあまりうまく行かなかったので、英語で聞いてみた。

こちらにおいては、いい具合に使えそうだ。

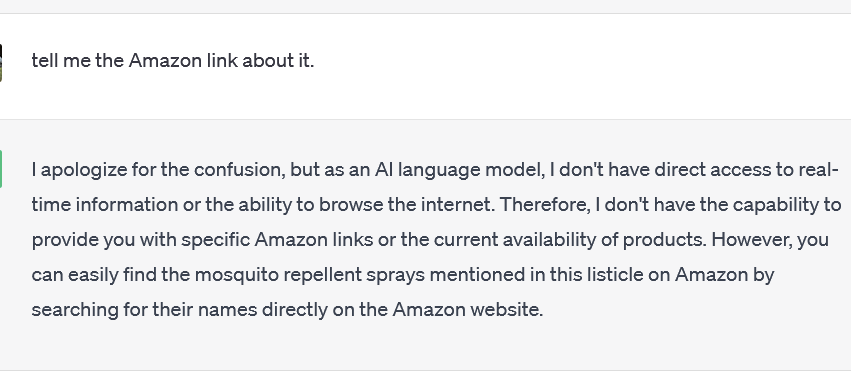
せっかくだし商品リンクも聞いてみよう。
..と思ったら教えてくれなかった。

記事を書かせる段階でURLを載せるように言っても、また返答をしてもらえなかった。

なお、1位の商品をAmazon.comで調べたら見つけたのだが、うまくアフィリエイトリンクを作ることが出来ない。

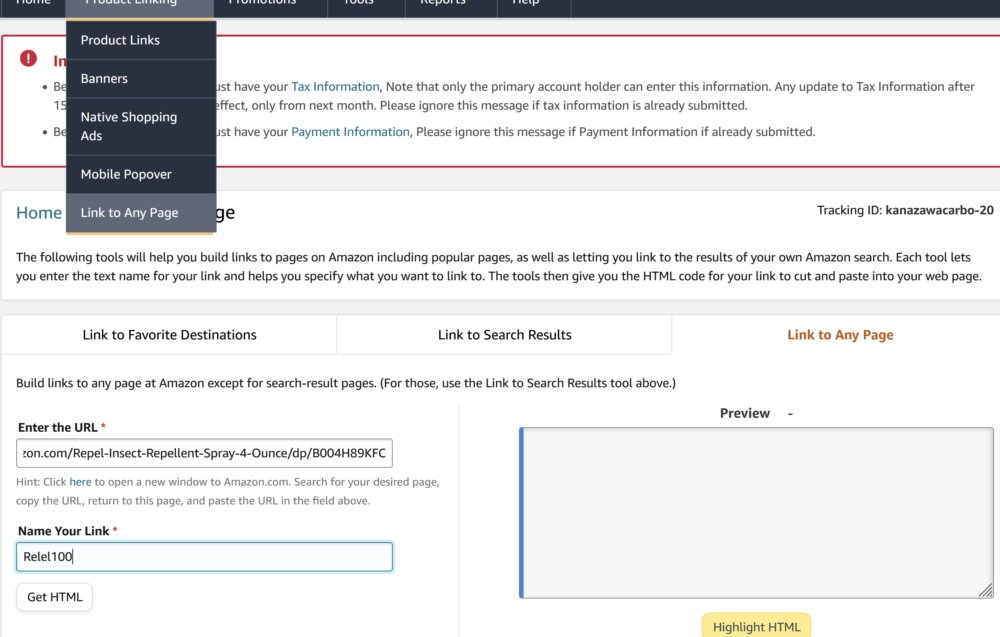
AmazonUSのアソシエイトの登録状態を確認する。
ログインすると出てくる上のメニューバーから「Product Linking」の下の「Link to any page」をクリック。

「Enter the URL」に商品ページのリンクを。
「Name your link」は適当に、商品名でも貼り付けておこう。「Get HTML」で生成される。
aタグで囲っただけの、ただのテキストリンクである…
WordPressの機能で、ボタン化して目立たせるのが良いだろう。
以下のブログ記事で解説されているので参考にされたし。
どうやら「WPアソシエイトポストR2」なるものがオススメされているらしい。
なにもかも面倒くさくなったので、以下のサイトを参考に自分でHTMLを書くことにした。
こんな感じだ
HTMLコードの中身は以下のようになっている。
<div style="display:inline-block; background:#fc9a18; padding:8px; border-radius:8px; text-align:center; width:100px;">
<font color="#ffffff" size="4">
<b>
<a target="_blank" href="https://www.amazon.com/Repel-Insect-Repellent-Spray-4-Ounce/dp/B004H89KFC?&_encoding=UTF8&tag=kanazawacarbo-20&linkCode=ur2&linkId=721b8ebf63d388af1589d1687c272623&camp=1789&creative=9325">Amazon</a>
</b>
</font>
</div>これっぽっちもラクが出来ていない気がするのだが。
まとめ
「chatGPTにブログ記事を書かせる」という手法は、個人的にはどうもダメな気がしてならない。
文章構成やリンク挿入などで必ずミスが生じるため、結局ラクが出来ず、変な気を遣うことになる。
また、ありきたりな情報しか出してこないため、独自性や付加価値を出すことも出来ない。



